Maison >Applet WeChat >Développement de mini-programmes >Une introduction à la façon dont l'applet WeChat implémente les événements de clic de liaison
Une introduction à la façon dont l'applet WeChat implémente les événements de clic de liaison
- 黄舟original
- 2018-05-17 15:11:338113parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance d'événement de clic de liaison de l'applet WeChat. Les amis qui en ont besoin peuvent se référer à
L'explication détaillée de l'instance d'événement de clic de liaison de WeChat. applet
Le mini-programme WeChat est disponible depuis si longtemps, je vais donc l'étudier moi-même pendant que j'ai le temps de l'examiner à l'étape précédente, mais il n'est désormais pas autorisé à s'inscrire individuellement. particuliers, afin que les passionnés puissent l’étudier par eux-mêmes.
Tout d'abord, voyons comment ajouter la barre d'onglets inférieure : utilisez
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}dans app.json, puis regardez comment nous modifions la liaison de données via les boutons :

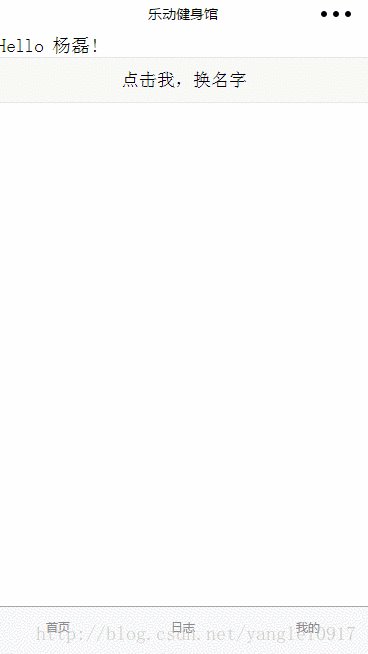
Opération très simple, faites d'abord les réglages dans home.wxml :
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>Ensuite faites la configuration dans home.js :
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
}) Maintenant, nous avons fini de transmettre les données au bouton WeChat lié
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

