Maison >interface Web >tutoriel CSS >Tutoriel CSS3 pour créer une barre de navigation inclinée et un effet de verre dépoli
Tutoriel CSS3 pour créer une barre de navigation inclinée et un effet de verre dépoli
- 巴扎黑original
- 2017-09-13 10:07:392017parcourir
Cet article présente principalement l'utilisation de CSS3 pour créer des barres de navigation inclinées et des effets de verre dépoli. Les amis dans le besoin peuvent s'y référer
Les barres de navigation ne sont pas étrangères à tous les lion de siège front-end Web, mais elles sont givrées. le verre peut être relativement inconnu. Pour faire simple, le verre dépoli permet en effet de rendre floues les images ou les arrière-plans grâce aux méthodes correspondantes. Cet effet est très impactant visuellement pour les utilisateurs.
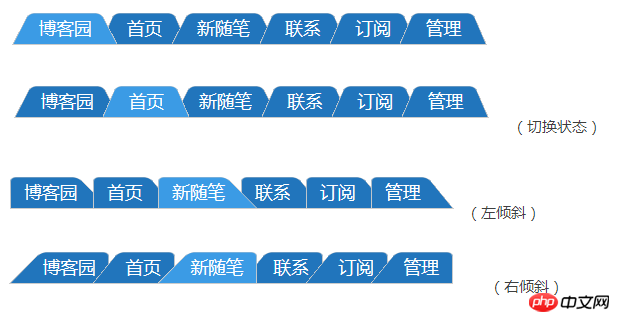
Le thème de ce partage : utiliser CSS3 pour créer une barre de navigation et un effet de verre dépoli similaire à celui ci-dessous.
La barre de navigation est de forme trapézoïdale.
Effet verre dépoli dans la zone de fond.
Il y a en fait une raison de partager la barre de navigation et l'effet verre dépoli dans un seul article. Car la réalisation de ces deux effets ne peut être séparée d’une idée importante.
Pour le décrire en langage, c'est : l'élément parent est défini sur position : relative, son pseudo-élément (après ou avant) est défini sur position : absolue, et haut, bas, gauche, droite sont tous 0, et le pseudo-élément occupe le parent tout l'espace de l'élément, et enfin définit le z-index pour placer l'arrière-plan derrière l'élément parent.
Le code spécifique est le suivant.
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Ça veut dire quoi ? Ne vous inquiétez pas, je vais vous expliquer la signification de ce code dans les deux prochains exemples pratiques.
Structure de l'article :
1. Barre de navigation
1.1 : Barre de navigation parallélogramme
1.2 : Barre de navigation échelle
2. Effet verre dépoli
3. Conclusion
4. Article de référence
1. 🎜>
1.1 : Barre de navigation du parallélogrammeL'idée de créer un parallélogramme : La production de parallélogramme utilise l'attribut skew skew() dans la déformation 2D CSS3, car nous sommes juste Il est incliné dans la direction horizontale, donc lorsque vous utilisez skew(), vous devez spécifier le deuxième paramètre sur 0, sinon les directions des axes x et y seront inclinées, ce qui n'est pas l'effet souhaité. Ou utilisez skewX(). L’implémentation spécifique du code est la suivante. Barre de navigation parallélogramme HTML.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}Dans le code ci-dessus, seules certaines parties importantes sont affichées. Lors de la configuration d'un parallélogramme, vous devez faire attention aux points suivants : 1. Réglez par rapport à l'élément li, puis définissez le positionnement de l'absolu et du LRBT dans les quatre directions du pseudo-élément après. La raison en est que nous devons positionner le pseudo-élément par rapport à l'élément li et laisser le pseudo-élément remplir l'espace de tout l'élément li, de sorte que l'arrière-plan défini pour le pseudo-élément couvre tout l'élément li. La chose la plus importante est que définir skewX() sur un pseudo-élément faussera uniquement le pseudo-élément et ne faussera pas le texte de l'élément parent. 2. Définissez l'index z : -1. Si vous ne définissez pas ici la valeur z-index sur une valeur négative, vous ne pourrez pas voir le texte dans l'élément li car l'absolu augmentera le niveau de son propre élément, donc le z-index du pseudo-élément. devrait être -1, de sorte que son niveau se place après l'élément li. 3. Utilisez la fonction skewX() pour faire pivoter le pseudo-élément (pas l'élément li) de 25 degrés. Veillez à écrire le préfixe d'attribut pour éviter les problèmes de compatibilité du navigateur. 4. Lorsque vous utilisez des pseudo-éléments et des pseudo-classes ensemble, vous devez d'abord faire attention à la pseudo-classe, puis au pseudo-élément. Si li::after:hover est défini comme ceci, cela n'aura aucun effet. La bonne façon de l’écrire est : li:hover::after. L'effet de l'échantillon est le suivant.

.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
-moz-transform: perspective(0.5em) rotateX(5deg);
-ms-transform: perspective(0.5em) rotateX(5deg);
-webkit-transform: perspective(0.5em) rotateX(5deg);
transform: perspective(0.5em) rotateX(5deg);
-moz-transform-origin: bottom;
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
.keith li:hover::after {
background: #3B9BE5;
} Dans le code ci-dessus, seules les parties importantes sont affichées. Faites attention aux questions suivantes : 1. Les quatre premières questions sont fondamentalement les mêmes que l'idée de créer une barre de navigation en parallélogramme. Parmi eux, définir perspective() et rotateX() sur le pseudo-élément effectuera uniquement un traitement 3D sur le pseudo-élément et fera pivoter l'axe X dans l'espace, et n'effectuera aucun traitement sur le texte de l'élément parent. Le texte sera toujours affiché selon l'effet par défaut. Si perspective() et rotateX() sont définis sur un élément parent, cela affectera tous les éléments enfants suivants. Autrement dit, tous les éléments enfants (y compris le texte) subiront une rotation. Le texte est tourné, ce qui rend la lecture difficile. Cette logique ne devrait pas être difficile à comprendre. 2. L'attribut utilisé pour contrôler si le trapèze est incliné à gauche ou à droite est transform-origin. Le trapèze n'est pas incliné : bas. Inclinaison à gauche : en bas à gauche ; inclinaison à droite : en bas à droite. L'exemple d'effet est le suivant :

2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

