Maison >Applet WeChat >Développement de mini-programmes >Exemple de partage d'un sélecteur d'adresse de liaison à trois niveaux dans le mini-programme WeChat
Exemple de partage d'un sélecteur d'adresse de liaison à trois niveaux dans le mini-programme WeChat
- 黄舟original
- 2017-09-13 10:05:222462parcourir
Cet article présente l'exemple de code du sélecteur d'adresse de liaison à trois niveaux de l'applet WeChat et le partage avec tout le monde. Si vous en avez besoin, vous pouvez en apprendre davantage
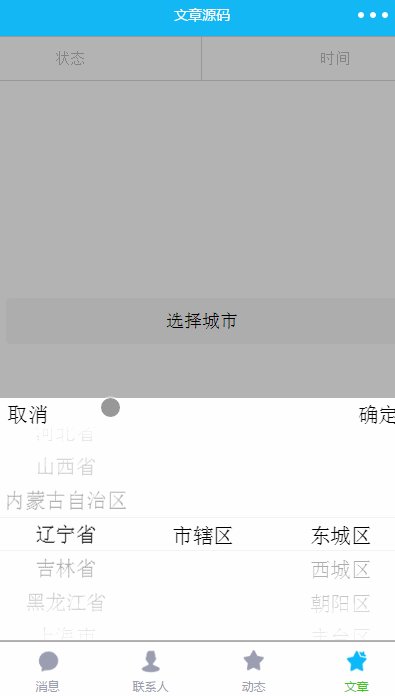
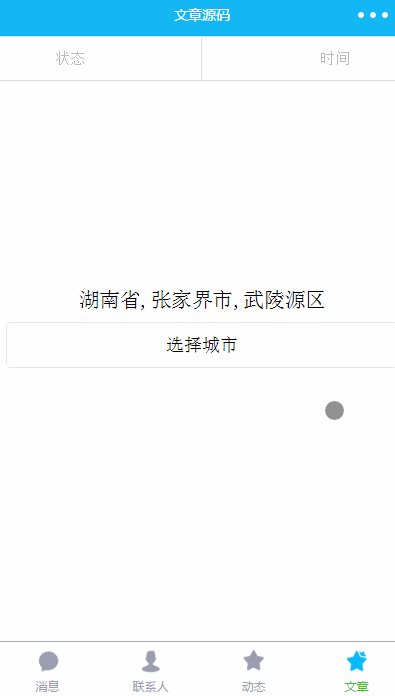
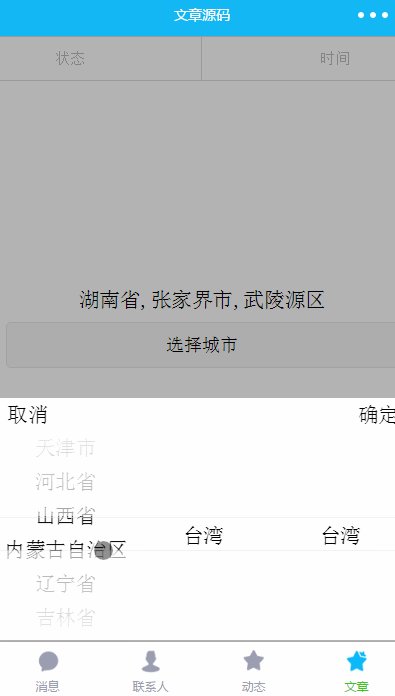
Dans certains. Applet de commerce électronique, l'adresse Le choix de cette fonction est généralement nécessaire. Généralement, la réception d'informations nécessite un contrôle qui peut sélectionner les provinces, les villes et les comtés. Bien sûr, certaines personnes écrivent directement une saisie pour éviter des problèmes. évident. Yu, et l'expérience utilisateur n'est pas si bonne. L'article d'aujourd'hui partagera la mise en œuvre de la sélection d'adresse de l'applet WeChat. Les données sur les provinces, les villes, les comtés et les indicatifs régionaux peuvent être trouvées auprès du Bureau national des statistiques. Vous pouvez rechercher vous-même les détails. Comme d'habitude, téléchargez d'abord le code source et les rendus
Portail du code source

composants du sélecteur et de la vue du sélecteur
Avant de présenter formellement l'implémentation, nous devons d'abord présenter ces deux composants. Le composant sélecteur a été brièvement présenté dans l'article précédent. Il s'agit d'un sélecteur à défilement qui apparaît du bas. définissez le type par valeur pour implémenter la sélection de date, la sélection d'heure et les sélecteurs ordinaires. Si nous voulons obtenir l'effet de sélection d'adresse de liaison à trois niveaux dans la figure ci-dessus, nous constatons qu'il est très difficile à mettre en œuvre. Cela ne peut pas être réalisé, car le sélecteur de sélecteur ordinaire ne peut avoir qu'une seule colonne. Si vous souhaitez obtenir l'effet de trois colonnes, vous devez trouver un autre moyen.
Comme nous adoptons une approche différente, nous pensons naturellement à la vue du sélecteur. Ce composant est un sélecteur à défilement intégré dans la page. Plusieurs colonnes de vue du sélecteur peuvent être placées dans ce composant, et seul le sélecteur de vue. view-colonne, les autres composants ne seront pas affichés, chaque picker-view-column est une colonne.
picker-view a plusieurs attributs importants. value est un type de tableau. Les nombres dans le tableau représentent les éléments sélectionnés de la picker-view-colume dans picker-view (l'indice commence à 0 , lorsque). le nombre est supérieur à la longueur des options de colonne de vue du sélecteur, le dernier élément est sélectionné. Indicator-style et Indicator-Class peuvent définir le style de la boîte sélectionnée au milieu du sélecteur. Il a un événement bindchange. Cette fonction sera déclenchée lorsque les données de l'élément sélectionné changent lorsque nous faisons défiler l'élément et peuvent être transmises. event.detai.vaule (et Le vaule introduit ci-dessus a la même signification) pour obtenir l'élément actuellement sélectionné (l'indice commence à 0). Pour la colonne de vue du sélecteur, la hauteur sera automatiquement définie pour être cohérente avec la hauteur de la case à cocher de la vue du sélecteur.
Les fichiers de données des provinces, des villes et des comtés stockent les données nécessaires à la sélection des adresses, principalement les indicatifs régionaux et les noms, puis exposent les données via le code suivant pour utilisation
module.exports = {
citys,
provinces,
areas
}Implémentation du fichier wxml
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>L'essentiel est qu'il y ait Annuler et OK sur lesquels l'utilisateur doit cliquer pour confirmer la sélection, et la vue du sélecteur contient Les trois composants de la vue du sélecteur correspondent à l'affichage des provinces et des villes, les provinces, les villes et les zones sont les données correspondantes, et l'animation est l'animation de transition lorsque le contrôle de sélection est visible ou invisible.
Fichier wxss de style
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}Dans js nous ajoutons des données aux données
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},Le plus important est d'introduire le fichier de données au début du fichier js
var address = require('../../utils/city.js')
Initialisez les données dans onLoad, et Pékin sera affiché par défaut
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})Logique de traitement des événements :
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},Pour la logique de traitement des événements et de traitement des liens , J'ai expliqué ce qui doit être expliqué Cela a été expliqué dans la mise en œuvre du code, et il n'y a rien de difficile à comprendre, donc je ne l'introduireai pas trop à ce stade, l'effet de lien à trois niveaux des provinces et des villes. et les comtés du mini-programme WeChat ont été atteints.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

