Maison >Applet WeChat >Développement de mini-programmes >Un exemple de la façon dont l'applet WeChat peut être connectée à Qiniu Cloud Storage
Un exemple de la façon dont l'applet WeChat peut être connectée à Qiniu Cloud Storage
- 黄舟original
- 2018-05-15 15:29:014507parcourir
Cet article présente principalement la méthode de connexion de petits programmes à Qiniu Cloud Storage. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Avant-propos :
Je travaille sur des petits programmes depuis un moment. les points techniques que j'ai faits, contribuez ici à mes amis ! Dans le projet, il existe trois types de stockage d'images, de stockage vidéo et de stockage d'enregistrement qui nécessitent un stockage d'accueil dans le cloud.
1. Téléchargez des photos/vidéos/enregistrements pour l'amarrage Qiniu
Préparation :
a . Vous devez disposer d'un compte Qiniu. Après l'authentification par nom réel, il existe une gestion des clés secrètes dans le centre personnel de Qiniu - il contient une paire de clés secrètes nécessaires au téléchargement. Cette paire de clés secrètes est configurée dans le backend. Lors de la configuration, vous pouvez définir le format de téléchargement autorisé, ou vous pouvez le configurer pour qu'il télécharge dans n'importe quel format. Laissez notre frère backend le faire lentement. De plus, vous devez également créer un nouvel espace de stockage dans le stockage objet de Qiniu. Les fichiers à télécharger seront stockés dans l'espace que vous avez créé. Si vous souhaitez faciliter la gestion, vous pouvez également créer un espace de stockage pour les photos/vidéos/. enregistrements/autres. Ce nom d'espace de stockage doit également être configuré sur le backend.
b. Un jeton de téléchargement est requis. Un téléchargement de fichier correspond à un jeton, ce qui est nécessaire. Le téléchargement de jetons est également sensible au temps. La configuration du backend prend 1 heure, ce qui est suffisant pour terminer l'opération de téléchargement. Ce jeton est généré par notre propre backend, et le frontend ajuste l'interface pour obtenir le jeton, ou comme moi, jetez simplement l'interface directement derrière [uptokenURL], et Qiniu l'obtiendra tout seul. Nous pouvons également obtenir le jeton nous-mêmes d'abord, puis le lancer à Qiniu.
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c. Le fichier js de Qiniu qiniuUploader.js peut être téléchargé à partir de l'adresse Qiniu indiquée ci-dessous. Il y a un SDK pour les petits programmes à l'intérieur. Décompressez-le et recherchez qiniuUploader.js à l'intérieur. Importez ce js sur la page que vous devez télécharger. https://developer.qiniu.com/sdk#community-sdk
1. Le téléchargement d'images Qiniu
offre aux utilisateurs la possibilité d'ajouter une photo locale ou de prendre une photo, puis vous obtiendrez le chemin temporaire de l'image renvoyé par la méthode. Nous pouvons conserver les images dans un tableau, de sorte que lors du téléchargement de Qiniu, elles soient téléchargées sous la forme d'une file d'attente.
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
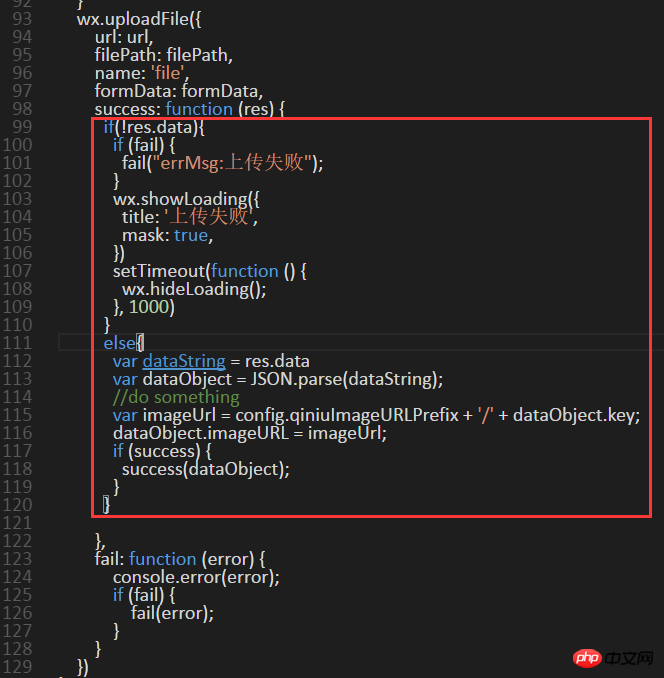
},Le code dans la zone de ligne rouge se trouve dans le fichier Qiniu qiniuUploader.js. J'ai ajouté un jugement if pour empêcher le retour des données même si le téléchargement a réussi, donc à la ligne 112 du code. Lors de la récupération des données renvoyées, une erreur ne sera pas signalée directement.

Explication :
imageArray : Tableau d'adresses temporaires d'images à télécharger.
fileHead : personnalisez l'en-tête du nom du fichier Qiniu téléchargé. Afin de distinguer les fichiers téléchargés, tels que les images/vidéos/enregistrements/autres,
imgName : personnalisez le nom du fichier Qiniu téléchargé, à l'avant. fin du traitement Eh bien, j'ai simplement intercepté les 30 à 50 caractères du chemin temporaire (filePath) comme nom de fichier stocké dans Qiniu. Même si vous ajoutez deux images identiques, le chemin temporaire qui vous est donné par le mini programme sera donc différent. il n'y aura pas de duplication de noms.
domaine : utilisé lors du téléchargement de ressources. S'il est défini, le champ res.ImageURL renvoyé dans le succès après le téléchargement est une adresse de fichier directement accessible avec http, sinon vous devez la fusionner vous-même.
clé : Le nom du fichier finalement enregistré sur Qiniu. Le nom du fichier image ici = en-tête du fichier (fileHead) + pseudo nom de fichier (imgName)
uploadURL : celui téléchargé sur Qiniu La zone de stockage. , la zone de téléchargement et l'indicatif régional de téléchargement doivent correspondre.
région : téléchargez le code de région.
shouldUseQiniuFileName : Indique si Qiniu définit le nom du fichier téléchargé. Si c'est vrai, la clé du fichier est attribuée par le serveur qiniu (déduplication globale). La valeur par défaut est false, qui est définie par nous-mêmes. Si la clé est définie, la priorité est la plus élevée.
Tableau de la zone de stockage Qiniu :

De cette façon, vous pouvez télécharger QiniuUploader.js en appelant QiniuUploader.js sur la page qui doit être téléchargé.
Problèmes que vous rencontrerez :
Raisons possibles de l'échec du téléchargement d'une certaine photo/vidéo/enregistrement :
①Le fichier téléchargé n'est pas géré par le backend Taille autorisée, les images sont généralement inférieures à 3M. Ma limite de vidéo/enregistrement est inférieure à 1 Mo
②Le format de fichier téléchargé n'est pas autorisé dans le backend.
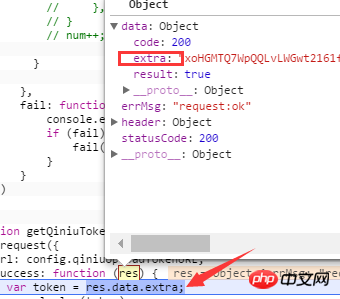
③L'acquisition du jeton a échoué. Par exemple, ce que j'ai rencontré, c'est que le fichier qiniuUploader.js de Qiniu a obtenu le jeton via l'interface. La valeur par défaut est [var token = res.data.token;], et notre interface backend a été renvoyée. Le jeton est comme ceci

Je dois donc le changer dans le fichier js de Qiniu en [var token = res.data.extra;], ou laisser le backend le changer.
2. Téléchargement de vidéo Qiniu
Le téléchargement de vidéo et le téléchargement d'images sont la même routine, mais les formats de fichiers sont différents. Les vidéos ne sont généralement qu'un seul fichier, contrairement aux images avec. multiple, vous devez créer une file d'attente pour télécharger. Alors téléchargez la vidéo comme ceci :
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
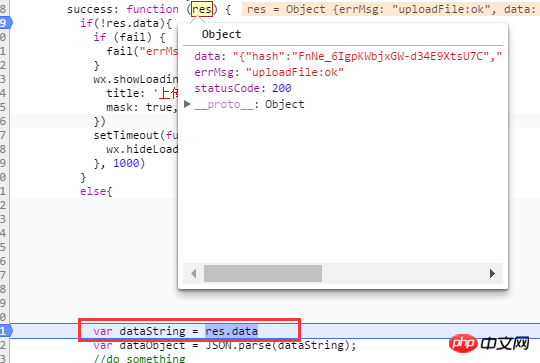
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

