Maison >Applet WeChat >Développement de mini-programmes >Présentation de la façon dont l'applet WeChat traite les images locales en fonction de la taille de l'écran
Présentation de la façon dont l'applet WeChat traite les images locales en fonction de la taille de l'écran
- 黄舟original
- 2017-09-13 09:10:533102parcourir
Cet article présente principalement les informations pertinentes sur la façon de traiter les images locales de l'applet WeChat en fonction de la taille de l'écran. Voici les étapes spécifiques de mise en œuvre. Les amis dans le besoin peuvent s'y référer
. Les images locales de l'applet WeChat sont traitées en fonction de la taille de l'écran
Avant-propos :
Personnellement, j'ai l'impression que l'IDE de l'applet WeChat. est parfois peu pratique à utiliser, peut-être parce que je suis habitué à Eclipse auparavant. Les outils de développement d'applets WeChat ne prennent pas en charge la copie de fichiers directement dans le répertoire, vous devez donc d'abord importer les fichiers image dans le répertoire local, puis écrire une classe d'outils pour obtenir la largeur et la hauteur de l'écran. Les étapes spécifiques sont les suivantes. .
1. Importer des images locales
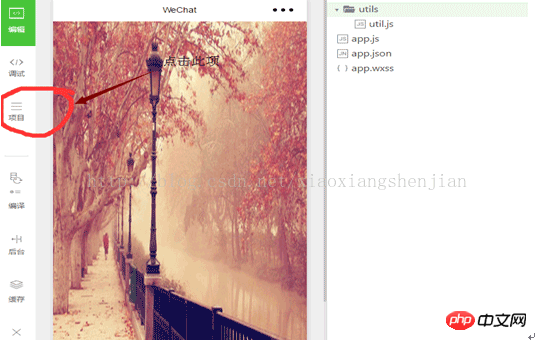
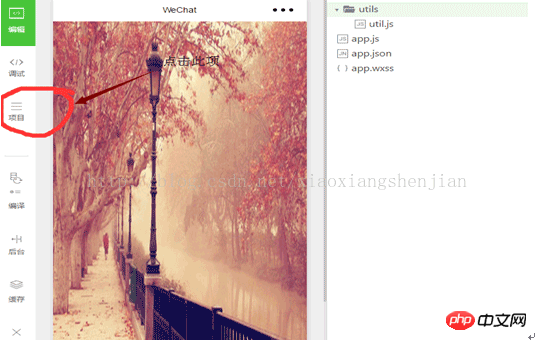
Étape 1 : Sélectionnez l'élément dans le menu le plus à gauche

Étape 2 : Sélectionnez pour ouvrir et copier l'image directement dans le dossier d'images nouvellement créé
Une fois l'importation de l'image terminée, la structure globale des répertoires du projet est celle indiquée ci-dessous

2. Adaptez la largeur et la hauteur de l'image en fonction de la taille de l'écran
Étape 1 : Écrivez une fonction d'outil. et renvoyez le package La hauteur et la largeur finales de l'écran
Ouvrez le fichier utils.js dans le dossier utils du répertoire racine. Personnellement, je pense que cela est similaire à la classe d'outils en Java. le code spécifique est le suivant :
/**
* 获取移动端显示屏的宽和高,
* 参数:e,
* return viewSize (包含显示屏的宽和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
wx.getSystemInfo({
success: function (res) {
//读取系统宽度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("宽:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//导出接口--必须要写
module.exports = {
getViewWHInfo: getViewWHInfo
}Étape 2 : Modifier le fichier de script
Ouvrir le fichier index.js dans le dossier index et remplacez l'original Supprimez tout le contenu et copiez directement le code suivant. Tout d'abord, appelez la fonction require pour instancier la classe d'outils. Les variables définies dans data sont les variables que nous devons lire dans le fichier index.js. fichier index.wxml. La fonction imageLoad liera l'événement de chargement d'image bindLoad, imageUtil.getViewWHInfo(e) Cette phrase appelle la fonction personnalisée ci-dessus.
//index.js
//获取应用实例
//获取工具类的应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})Étape 3 : Modifier les balises d'image
Ouvrez l'index sous le dossier d'index. wxml, supprimez tout le contenu original, copiez et collez l'image suivante directement dans le code, où style représente le style de l'étiquette, width : {{viewWidth}} représente la largeur de l'image attribuée dans le fichier index.js. Valeur , height et src sont identiques. L'événement bindload indique que la fonction imageLoad du fichier index.js est liée à l'image lorsqu'elle est chargée et que la fonction est exécutée lorsque l'image est chargée.
<image
style="width: {{viewWidth}}px; height: {{viewHeigh}}px;" src="{{imageUrl}}" bindload="imageLoad">
</image>Rendu final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

