Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat : introduction détaillée à l'API d'annotation chinoise pour la navigation inférieure de la barre de tabulation
Applet WeChat : introduction détaillée à l'API d'annotation chinoise pour la navigation inférieure de la barre de tabulation
- 黄舟original
- 2017-09-12 11:12:222417parcourir
Cet article présente principalement en détail l'API d'annotation chinoise pour la navigation inférieure du mini programme WeChat tabBar. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
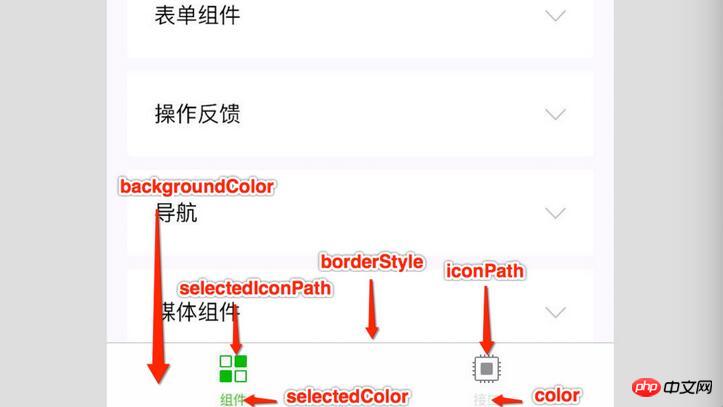
L'API d'annotation chinoise pour la navigation inférieure. de l'API d'annotation du mini programme WeChat, le tabBar du mini programme WeChat est la barre de navigation en bas de l'application, où 1 à 5 liens de navigation peuvent être placés. Voici l'explication chinoise de la barre d'onglets de navigation inférieure du mini WeChat. programme.
La barre de tabulation de l'applet WeChat est configurée dans le fichier global app.json.
Annotation du code de configuration du mini programme tabBar
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}Description du paramètre du mini programme tabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas de la fenêtre client pour changer de page), nous pouvons alors spécifier les performances de la barre d'onglets via l'élément de configuration tabBar, et la page correspondante affichée lorsque l'onglet est commuté.
tabBar est un tableau, et seulement un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.
Description de l'attribut :

où la liste accepte un tableau, chaque élément du tableau est un objet et ses valeurs d'attribut sont les suivantes :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

