Maison >Applet WeChat >Développement de mini-programmes >Conteneur de vue Slider pour le développement d'applets WeChat
Conteneur de vue Slider pour le développement d'applets WeChat
- 巴扎黑original
- 2017-09-12 10:33:262240parcourir
微信小程序 开发之滑块视图容器详解
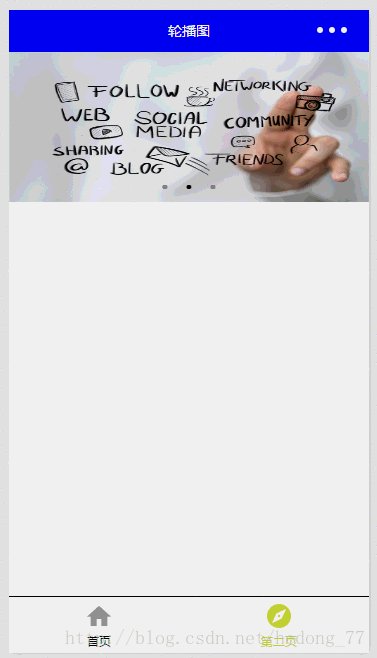
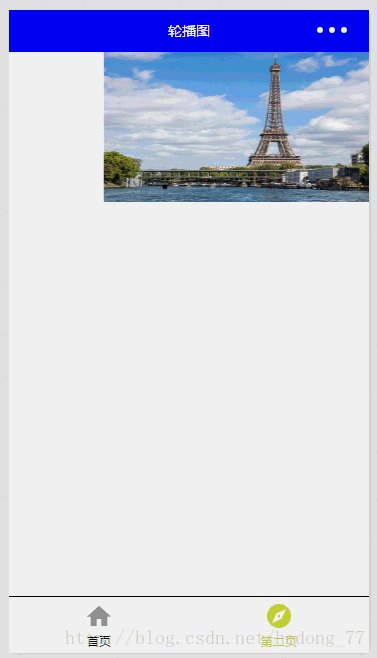
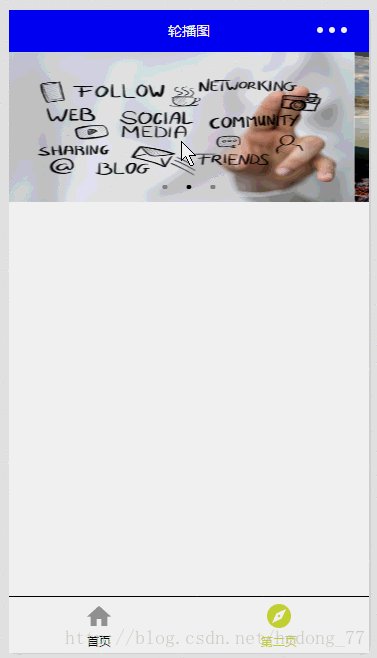
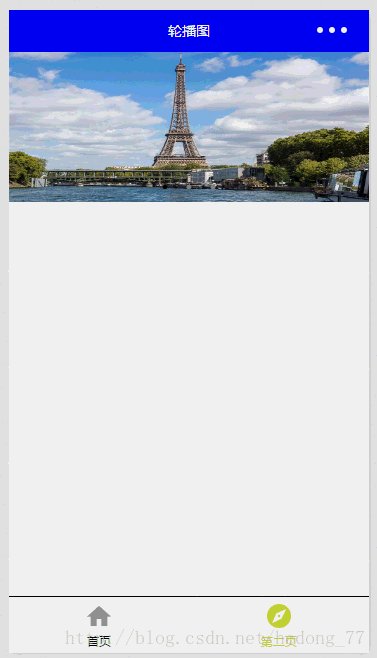
实现效果图:

实现起来特别简单,看看代码是怎么写的呢:
<swiper class="swiper" indicator-dots="pw_indcatorDots" autoplay="pw_autoPlay" interval="pw_interval" duration="pw_duration"> <block wx:for="pw_imgUrls" wx:for-index="index"> <swiper-item> <image src="pw_item" class="side-img"></image> </swiper-item> </block> </swiper>
这就是布局了,看一下js里面代码:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],
indcatorDots: true,
autoPlay: true,
interval: 5000,
duration: 500
},,swiper有以下一些常用属性:

标记的两个属性暂时不管。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
就是这样,自己动手试试。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Programme WeChat Mini : sélection d'album et prise de photosArticle suivant:Programme WeChat Mini : sélection d'album et prise de photos
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

