Maison >Applet WeChat >Développement de mini-programmes >Un cas de traitement de suppression de l'applet WeChat
Un cas de traitement de suppression de l'applet WeChat
- 黄舟original
- 2017-09-12 10:26:063493parcourir
Cet article présente principalement en détail le code lié au traitement de suppression de l'applet WeChat. L'utilisation de la boîte modale dans l'applet pour réaliser la suppression a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
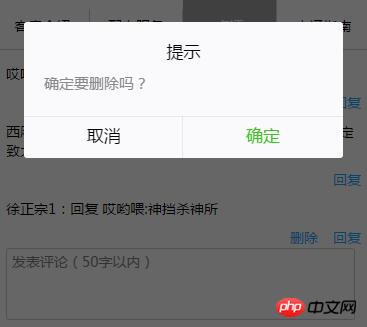
Comment faire. obtenir cet effet sans confirmation ?
Vous pouvez utiliser la boîte modale dans le mini programme
Code :
wxml :
<a class="reply" wx:if="{{comment.uid==comment.login_uid}}" bindtap="del" data-cid="{{comment.c_id}}">删除</a>js :
del:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确定要删除吗?',
success: function (sm) {
if (sm.confirm) {
// 用户点击了确定 可以调用删除方法了
wx.request({
url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //删除房间评论
data: '',
header: {
'Content-Type': 'application/json'
},
method: 'GET',
success: function (res) {
console.log(res);
wx.showToast({
title: res.data, //数据返回提示,查看后台PHP
icon: 'success',
duration: 2000
})
/* 获取房间评论信息 -xzz 0714*/
getList(that);
},
fail: function (res) { },
complete: function (res) { },
})
} else if (sm.cancel) {
}
}
})
}Effet :
De cette façon, l'effet de confirmation de js est obtenu.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:L'applet WeChat utilise JS pour implémenter la fonction de compte à rebours des années 60 pour l'enregistrementArticle suivant:L'applet WeChat utilise JS pour implémenter la fonction de compte à rebours des années 60 pour l'enregistrement
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

