Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'intercepteur de page pour le développement de l'applet WeChat
Explication détaillée de l'intercepteur de page pour le développement de l'applet WeChat
- 黄舟original
- 2018-05-29 09:51:544056parcourir
Cet article présente principalement l'exemple de code de l'intercepteur de page de l'applet WeChat. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un œil avec l'éditeur
Scénario
Le mini programme compte 52 pages dont 13 ne nécessitent aucune Identity , 39 autres pages nécessitent des rôles système. Pour ces 39 pages, si l'utilisateur WeChat n'a pas de rôle système, il accédera à la page de connexion.
S'il existe des informations sur le rôle du système qui doivent être obtenues via des requêtes asynchrones.
Analyse et mise en œuvre des exigences
Résumer les exigences En fait, ce qu'il faut, c'est un filtre pour accéder à la page du mini programme. . Filtrez, transmettez ceux qui remplissent les conditions et effectuez d'autres traitements s'ils ne remplissent pas les conditions.
Les chaussures pour enfants qui ont utilisé le framework laravel de PHP doivent immédiatement penser au middleware http du framework laravel :
Le middleware HTTP fournit un mécanisme pratique pour filtrer les requêtes HTTP entrantes, par exemple. Laravel inclut un middleware par défaut pour vérifier l'authentification de l'utilisateur. Si l'utilisateur n'est pas authentifié, le middleware dirigera l'utilisateur vers la page de connexion. Cependant, si l'utilisateur est authentifié, le middleware autorisera la demande. Bien entendu, en plus de l'authentification, le middleware peut également être utilisé pour effectuer diverses tâches. Le middleware CORS est chargé d'ajouter des en-têtes de réponse appropriés à toutes les réponses qui sont sur le point de quitter le programme. Un middleware de journalisation peut enregistrer toutes les applications entrantes. demande.
Ce qui est inquiétant, c'est que l'applet WeChat ne fournit pas de mécanisme middleware pour les instances de Page. Nous ne pouvons donc partir que du cycle de vie de l’instance Page.

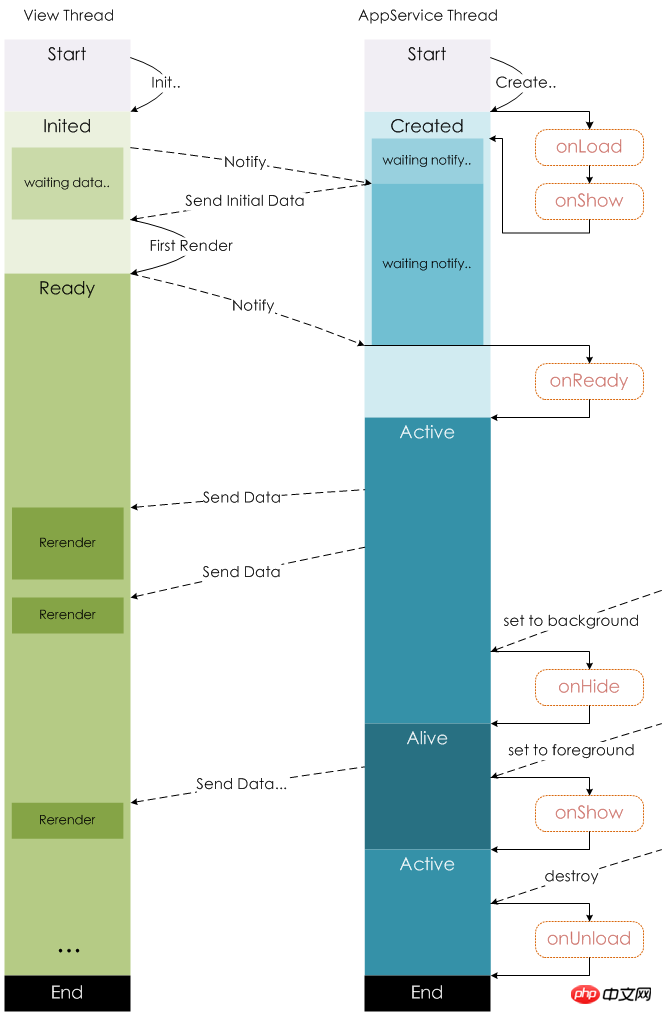
Pour onLoad, elle ne sera appelée qu'une seule fois pour une page ; pour onShow, elle sera appelée une fois à chaque ouverture de la page (par exemple, l'applet passe de l'arrière-plan au premier plan).
Dans la fonction hook onLoad ou onShow, vérifiez l'identité de l'utilisateur. Si elle est transmise, extrayez les données requises pour la page, sinon passez à la page de connexion.
//orderDetail.js
onShow: function () {
let that = this;
//身份校验
service.identityCheck(() => {
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
}, () => {
//获取页面数据等等
that.getDetail(this.orderId);
...
}
);
},Cependant, chaque page doit être écrite comme ça. Il y a beaucoup de code répété et c'est aussi très intrusif. Il est préférable de l'envelopper d'une fonction décorative (le terme le plus grand est le motif décorateur) :
//filter.js
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
service.identityCheck(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}
function getPageInstance(){
var pages = getCurrentPages();
return pages[pages.length - 1];
}
exports.identityFilter = identityFilter;filter.js pour fournir des méthodes de filtrage, en plus de l'interception de l'identité de l'utilisateur existante, si d'autres interceptions sont nécessaire plus tard, peut être ajouté dans ce fichier. Ensuite, dans le code de la page de l'applet qui nécessite l'interception de l'identité de l'utilisateur, utilisez simplement filter.identityFilter pour le traiter :
//orderDetail.js
let filter = require('filter.js');
Page(filter.identityFilter({
...
onShow: function () {
//获取页面数据等等
this.getDetail(this.orderId);
//...
},
...
}));Utilisez Promise pour optimiser
Dans l'implémentation ci-dessus, chaque fois que la page est accédée, la méthode d'obtention de l'identité de l'utilisateur sera exécutée (c'est-à-dire service.identityCheck dans le code ci-dessus). En fait, ce n'est pas nécessaire, il suffit de l'obtenir une fois au démarrage du mini programme. En d'autres termes, exécutez-le dans la méthode onLaunch de app.js.
Lorsque chaque page de mini programme est instanciée, une méthode asynchrone est généralement exécutée pour obtenir les données requises par la page. La clé est que nous devons nous assurer que la méthode asynchrone de la page doit être exécutée après la requête asynchrone pour obtenir l'identité de l'utilisateur.
Il ne fait aucun doute que Promise est le meilleur pour gérer l'ordre d'exécution des requêtes asynchrones. Maître, parcourons rapidement le code :
//app.js
App({
onLaunch:function(){
let p = new Promise(function(resolve,reject){
service.identityCheck(resolve,reject);
});
this.globalData.promise = p;
},
...
globalData: {
promise:null,
}
});//filter.js
const appData = getApp().globalData;
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
//改动点
appData.promise.then(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}Résumé
Implémente essentiellement l'intercepteur d'identité utilisateur de la page du mini programme, mais c'est plus compliqué que le middleware http de Laravel est toujours inférieur :
nécessite une couche d'emballage pour chaque code de page.
Même si la vérification de l'identité de l'utilisateur échoue, le mini programme ne bloquera pas le rendu de la page. Si la méthode asynchrone pour obtenir l'identité de l'utilisateur prend une minute, la page du mini-programme sera toujours affichée et elle passera à la page de connexion après une minute. Vous devez ajouter de la logique vous-même, par exemple, pendant cette minute, la page affiche un contenu vide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

