Maison >interface Web >js tutoriel >Paramètres de syntaxe WebStorm ES6 et introduction à l'utilisation de Babel
Paramètres de syntaxe WebStorm ES6 et introduction à l'utilisation de Babel
- 巴扎黑original
- 2017-09-09 10:15:092913parcourir
L'éditeur suivant vous proposera un article sur les paramètres de prise en charge de la syntaxe WebStorm ES6, l'utilisation de Babel et la compilation automatique (explication détaillée). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur
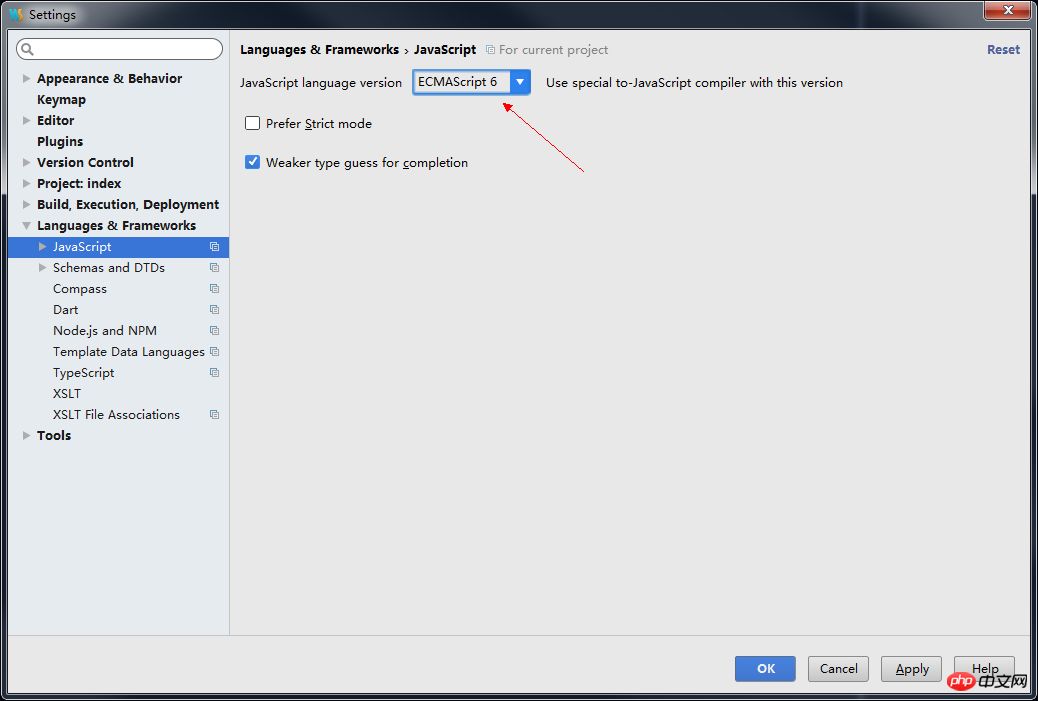
1. Paramètres de prise en charge de la grammaire
Préférences > JavaScript

2. Installation de Babel
1. >
2. Le projet actuel est adapté à l'utilisation de différentes versions de Babel
npm install -g babel-cli
npm install --save-dev babel-cli3. Utilisation de base de Babel
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s4. Utiliser Babel dans Webstorm
0. Créez un nouveau fichier test.js à utiliser comme scénario de test
1 Vous devez ajouter un fichier au projet : package.json
input.map(item => item + 1);
2. Dans le projet actuel, installez babel
{ "name": "application-name", "version": "0.0.1"}
3. fourni avec WebStorm
npm install --save-dev babel-cli
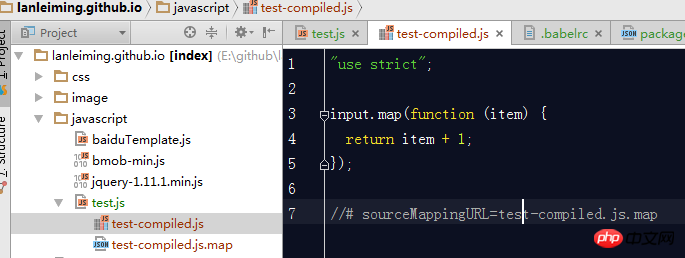
Une fois l'opération terminée, si vous modifiez le code JS à ce moment, vous constaterez qu'un fichier test-compiled.js est généré de manière synchrone. Après ouverture, vous constaterez que le code est cohérent avec le. code test.js.
Vous devez également configurer les règles de transcodage, continuez à lire ci-dessous. ↓↓↓
4. Ajouter le fichier de configuration<span style="color:#000000;font-family:NSimsun">.babelrc<p> code><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/9058d3e4f2e6046d42d3c8cd9adb0120-1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%"></p>Le fichier de configuration de Babel est <p><code><span style="font-family:NSimsun">.babelrc<code><span style="color:#000000;font-family:NSimsun">.babelrc</span>, qui est stocké dans le répertoire racine du projet . La première étape de l'utilisation de Babel consiste à configurer ce fichier.
Ce fichier est utilisé pour définir les règles de transcodage et les plug-ins. Le format de base est le suivant. <span style="font-family:NSimsun">.babelrc</span>
5. Définir les règles de transcodage
{ "presets": [], "plugins": []}
<span style="font-family:NSimsun">préréglages<p>Le champ </p></span> définit les règles de transcodage. Les ensembles de règles suivants sont officiellement fournis et vous pouvez les installer selon vos besoins. <span style="font-family:NSimsun">presets</span>
Nous devons installer es2015, la commande est la suivante :
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
6. Mettez à jour le fichier de configuration.babelrc
Enregistrez les règles correspondantes dans le fichier de configuration.
7. Terminé, vérifiez l'effet
{
"presets": [
"es2015"
],
"plugins": []
}
 5. Utilisez les commandes pour compiler manuellement le code
5. Utilisez les commandes pour compiler manuellement le code
1. Modifiez le fichier package.json.
2. Utilisez la commande pour générer du code ES5
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}
3. >
Le code du répertoire src sera compilé dans le répertoire lib.
npm run build
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

