Maison >interface Web >js tutoriel >Quelles sont les différences entre le bloc fonctionnel et le inline ?
Quelles sont les différences entre le bloc fonctionnel et le inline ?
- 一个新手original
- 2017-09-09 10:13:562044parcourir
La différence entre le bloc et l'inline
le bloc est également appelé élément de niveau bloc, l'inline est également appelé élément en ligne
Éléments de niveau bloc
-
Occupent une ligne à part entière. Chaque élément de niveau bloc est le début d'une nouvelle ligne
. La largeur par défaut est de 100 %
Vous pouvez définir la largeur et la hauteur et vous pouvez définir les attributs de marge et de remplissage.
Les éléments en ligne
peuvent être placés sur la même ligne que d'autres éléments en ligne sans saut de ligne avant ou après l'élément La largeur, la hauteur et la largeur ne peuvent pas être définies. Les paramètres d'affichage calculés après avoir été remplis avec le contenu interne ne sont pas valides
-
Les éléments internes au niveau du bloc ne peuvent pas être imbriqués
Non On peut dire que la définition de la largeur et de la hauteur img input textarea select est également un élément en ligne. On peut dire que la définition de la largeur et de la hauteur est un élément de remplacement
. . L'élément de remplacement signifie que le navigateur détermine le contenu spécifique de l'élément en fonction de ses balises et de ses attributs. Les éléments de remplacement ont généralement des dimensions intrinsèques, ils ont donc une largeur et une hauteur réglables.
Seule margin-left margin-right padding-left padding-right peut être défini, c'est-à-dire horizontalement, verticalement invalide
Les éléments de niveau bloc et les éléments en ligne peuvent changer les uns les autres en spécifiant l'affichage
Éléments de niveau bloc couramment utilisés
◎ blockquote - citation de bloc
◎ dir - liste de répertoires
◎ p - Éléments communs au niveau du bloc
◎ Fieldset - formulaire équivalent à GroupPanel
◎ form - Formulaire
◎ h1 - Titre
◎ h2 - Sous-titre
◎ h3 - Titre de niveau 3
◎ h4 - Titre de niveau 4
◎ h5 - Titre de niveau 5
◎ h6 - Titre de niveau 6
◎ hr - Ligne de séparation horizontale
◎ ol - Formulaire de tri
◎ p - Paragraphe
◎ pré-formater le texte et afficher le texte selon le format d'entrée
◎ table - table
◎ ul - liste non triée
Éléments en ligne communs
◎ une balise
◎ b - gras
◎ br - saut de ligne
◎ citer - citation
◎ code - code
◎ em - emphase
Recommandé)
◎ i - italique
◎ img - image
◎ saisie - zone de saisie
◎ étiquette - étiquette du tableau
◎ q - citation courte
◎ sélectionner - sélection d'élément
◎ petit - petite police de texte
◎ span - conteneur en ligne couramment utilisé, définissant des blocs dans le texte
◎ strong - accentuation en gras
◎ sub - indice
◎ sup - exposant
◎ textarea - zone de saisie de texte multiligne
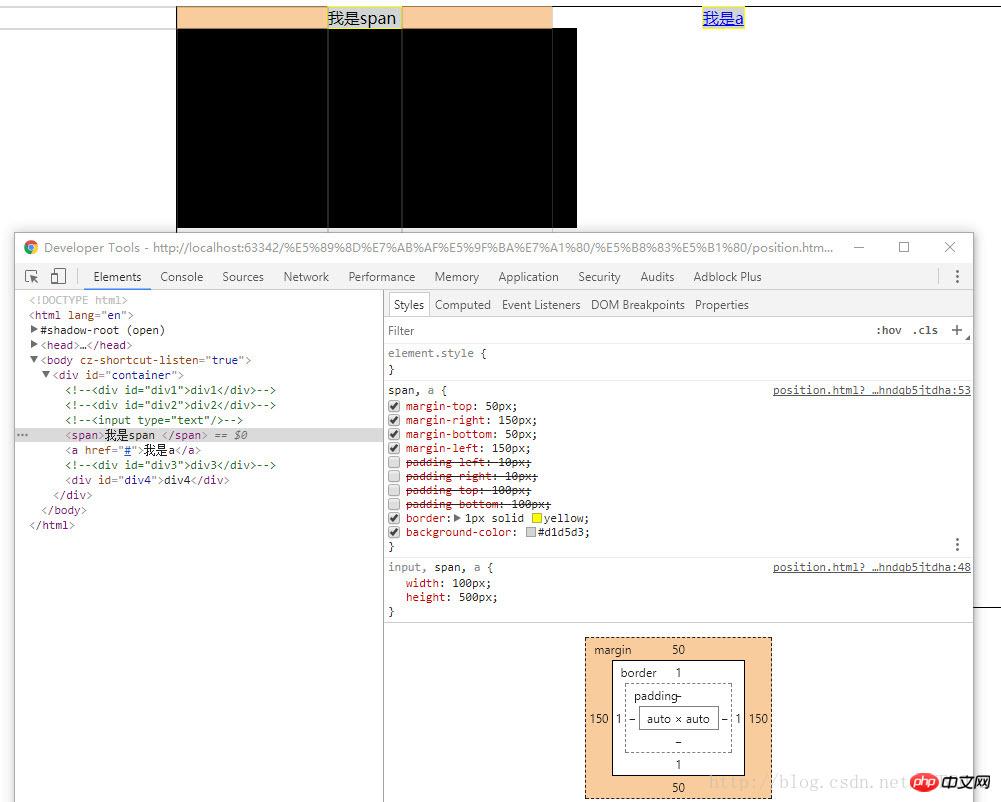
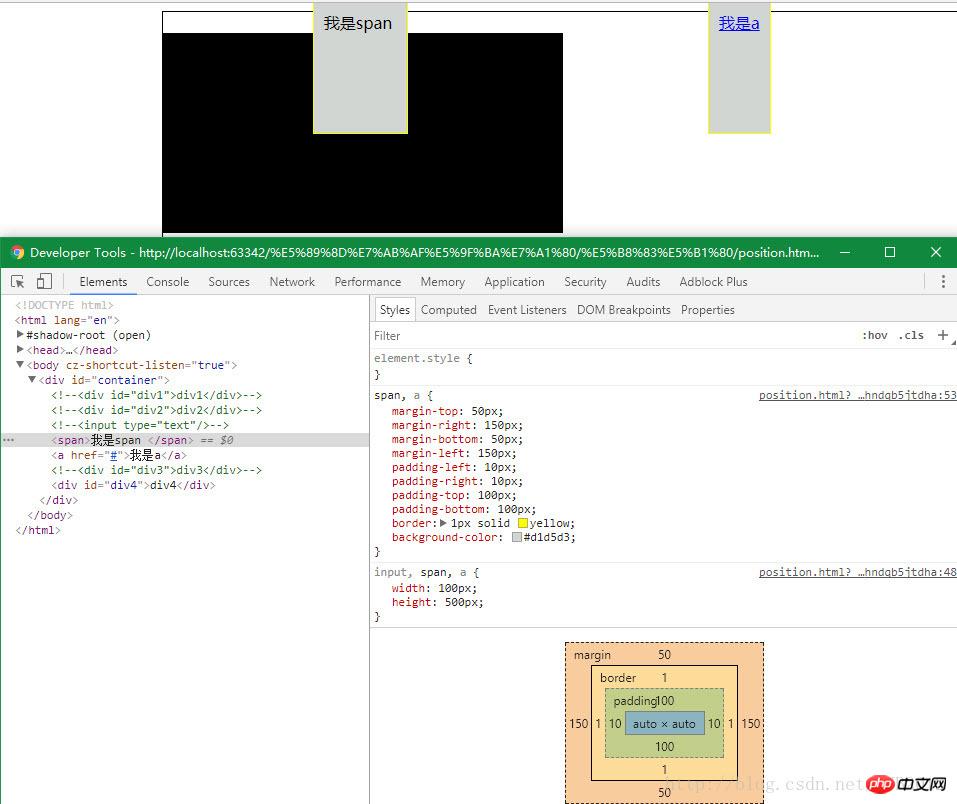
Remplissage des marges de largeur et de hauteur des éléments en ligne Vérification des différences
Style :
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Structure :
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Résultats :
1. Vérifiez que la marge n'est valide que dans le sens horizontal 
2. Vérifiez que le remplissage n'est valable que dans le sens horizontal et dans le sens vertical. n'affecte pas le p noir 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

