Maison >interface Web >tutoriel CSS >Comment empaqueter du CSS avec Webpack
Comment empaqueter du CSS avec Webpack
- 一个新手original
- 2017-09-07 13:40:462445parcourir
Je suppose que votre environnement a été installé :

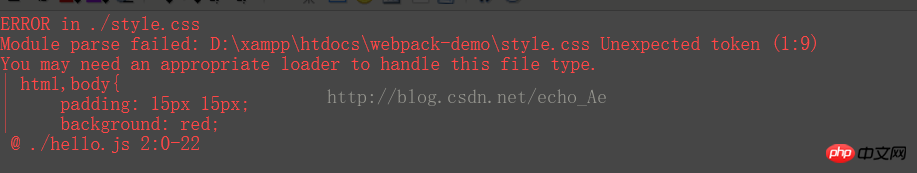
webpack ne prend pas en charge le packaging css (style) par défaut
Doit être installé
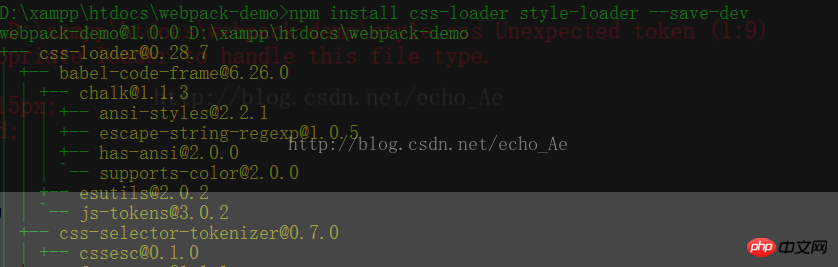
npm install css-loader style-loader --save-dev

Une fois l'installation terminée, vous devez toujours le faire devant de l'endroit où vous avez introduit le CSS Ajoutez "css-loader! path"
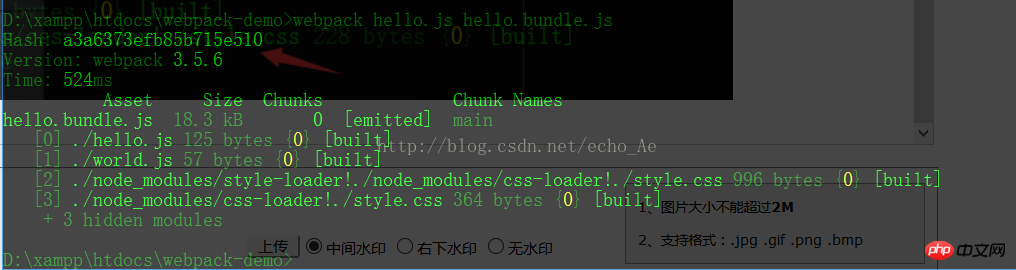
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')

Il existe également un moyen simple d'écrire
et introduisez directement
require('./style.css')
Sur la ligne de commande
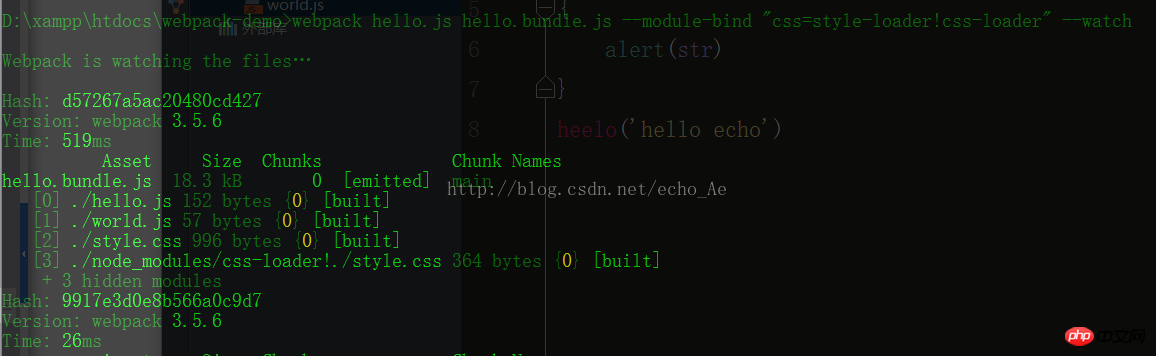
webpack hello.js hello.bundle.js --module-bind "css=style- loader!css-loader" --watch

Vous ne pouvez l'utiliser qu'après l'avoir modifié et actualisé la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

