Maison >interface Web >tutoriel CSS >Explication détaillée du problème d'affichage des boutons en dehors du DIV après que la souris CSS survole le DIV
Explication détaillée du problème d'affichage des boutons en dehors du DIV après que la souris CSS survole le DIV
- 巴扎黑original
- 2017-09-02 10:07:252800parcourir
J'ai rencontré un problème lors de l'écriture des styles hier. Comment faire apparaître les boutons en dehors du p lorsque la souris survole p, afin que l'on puisse cliquer sur le bouton. A travers cet article, je partagerai avec vous la solution CSS pour afficher des boutons autres que p après le survol de la souris. Les amis intéressés devraient y jeter un oeil
J'ai rencontré un problème lors de l'écriture des styles hier. Comment afficher. p après le survol de la souris p. Le bouton externe peut être cliqué sur le bouton.
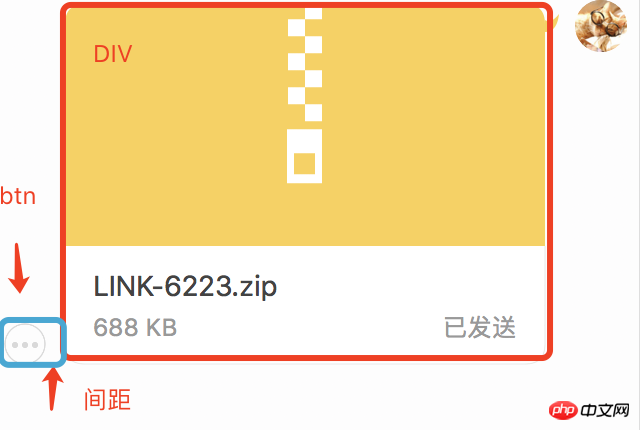
L'effet est le suivant :

Problème :
Changer le bouton lorsque p hover Set to display: block, c'est une idée très simple, mais il y a un problème, c'est-à-dire qu'après que le bouton apparaisse en suspension, lorsque la souris se déplace vers le bouton, quitte p et passe à travers l'espace, le Le bouton disparaîtra.
Solution :
1 Sélectionnez une zone plus grande de p
À ce moment, le bouton de survol apparaît. , à cause de la souris, il est toujours en p (grande zone), donc le bouton peut être cliqué normalement. Mais le problème avec cette méthode est qu’elle étend la zone de déclenchement. Si l’intention initiale est de la déclencher avec le p initial, alors cette méthode ne fonctionnera pas.
2. Ajoutez un calque invisible

Comme indiqué dans l'encadré bleu, ajoutez une zone positionnée de manière absolue sous le bouton en p, de sorte que lorsque la souris Pendant le processus de déplacement vers le bouton, il appartient à p et le bouton ne disparaîtra pas. L’avantage de cette méthode est que la zone de déclenchement est absolument adaptée.
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

