Maison >interface Web >js tutoriel >Une explication de la fonction de liste déroulante multisélection dans bootstrap
Une explication de la fonction de liste déroulante multisélection dans bootstrap
- PHPzoriginal
- 2017-08-23 13:54:254202parcourir
Cet article présente principalement en détail la fonction de liste déroulante multisélection bootstrap, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
[Recommandations vidéo associées : Tutoriel Bootstrap <.>】
bootstrap-multiselect ajoute plus de fonctions et de meilleurs effets visuels basés sur la liste déroulante originale !




3 Exemple de code
js introduit. et css
<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/bootstrap-multiselect.js"></script>
<link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>code d'implémentation
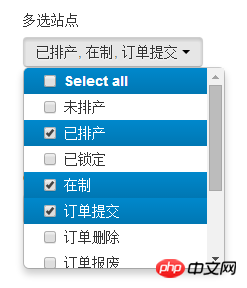
3.1, site à sélection multiple
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:350px;" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
</select>
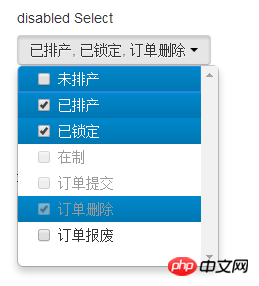
</p>3.2, interdiction et par défaut Sélectionnez $(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
});<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
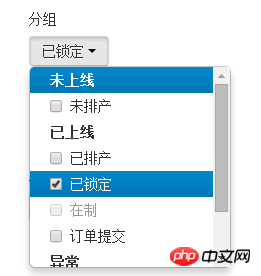
</p>3.3, Groupe $(function () {
$('#sel_search_orderstatus2').multiselect();
});<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线" >
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
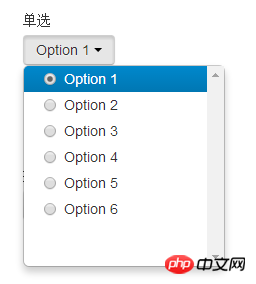
</p>3.4, Option unique $(function () {
$('#sel_search_orderstatus3').multiselect(
);
});<label class="control-label col-xs-1" for="sel_search_orderstatus3">单选</label>
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
</select>3.5, Recherche $('#example-single').multiselect();
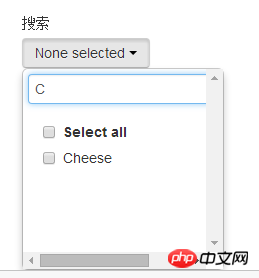
<label class="control-label col-xs-1" for="sel_search_orderstatus3">搜索</label>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="onions">Onions</option>
</select>Il n'y a pas de barre de défilement par défaut, veuillez l'ajouter dans bootstrap-multiselect.css. $(function () {
$('#example-getting-started').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
});
La démo de l'attribut spécifique et le code source l'expliquent très clairement, je ne le listerai donc pas ici.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemples de composants d'alignement du centre de texte dans les widgets vueArticle suivant:Exemples de composants d'alignement du centre de texte dans les widgets vue
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

