Maison >interface Web >js tutoriel >Exemples de composants d'alignement du centre de texte dans les widgets vue
Exemples de composants d'alignement du centre de texte dans les widgets vue
- 黄舟original
- 2017-08-23 13:34:552768parcourir
Après plusieurs mois, je continue d'apprendre Vue, cette fois c'est le processus de production d'un composant
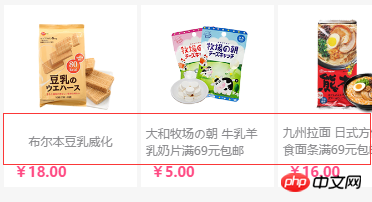
Jetons d'abord un coup d'oeil aux attentes du composant Effect

L'image ci-dessus est une capture d'écran d'une certaine partie d'un centre commercial WeChat exploité par l'entreprise. Vous pouvez voir qu'il y a beaucoup de texte dans la zone rouge. Les lignes et les lignes simples sont centrées et alignées. Ce que nous devons faire maintenant, c'est utiliser Vue pour transformer le module de texte à l'intérieur en un composant réutilisable.
Nous supprimons d'abord la partie CSS
css :
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}Le haut est le cœur CSS du composant, qui est au centre le texte de haut en bas css, puis nous l'encapsulons d'abord dans un composant Vue
partie html
<p class="word-v-middle"><span>文字内容</span></p>
Nous enregistrons d'abord cette partie en tant que composant, le composant est utilisé ici La méthode d'enregistrement locale
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};est ensuite instanciée
html:
<p id="exp"> <word-v-middle></word-v-middle> </p>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});De cette façon, la première étape est terminé Le rendu est le suivant

La deuxième étape consiste à lier les données dynamiques au composant Nous ajoutons d'abord une méthode props lorsque le composant est enregistré afin que le composant puisse accepter. les données. Utilisez la méthode data pour ajouter des données au composant
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};afin que notre composant puisse recevoir des données et lier les données au contenu. Le code lors de l'instanciation doit également être modifié en conséquence
<.>partie html<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>partie js
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})Le composant de données dynamiques unique est maintenant terminé, mais cette méthode d'alignement est généralement utilisée dans les projets avec une structure de blocs à plusieurs colonnes, donc. nous écrivons un autre exemple multi-colonnes et utilisons une boucle pour lier plusieurs données partie css#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
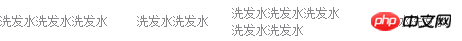
}partie html<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>js L'effet de la partie
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

