Maison >interface Web >tutoriel HTML >Optimisation du packaging des petites pages Web (Partie 2)
Optimisation du packaging des petites pages Web (Partie 2)
- 大家讲道理original
- 2017-08-19 10:17:581422parcourir
Nous avons déjà publié un article sur le packaging et l'optimisation des petits projets Web (lien). Nous l'utilisons depuis un certain temps, et au cours de ce processus, nous avons réfléchi à la manière d'améliorer la structure. Nous avons donc remanié une version et optimisé les domaines pouvant être améliorés et les problèmes qui pourraient survenir. Les amis, êtes-vous impatients ? Eh bien, arrêtons les bêtises et allons droit au but ^_^
1 Contexte
Avant, jetons un coup d'œil à quelques pages hybrides à l'intérieur de l'application et à d'autres. en dehors de l'application La page de destination est généralement constituée d'une ou deux petites pages. Ce n'est pas une application frontale dite à grande échelle. Elle est relativement dispersée et l'interaction est relativement simple. Si vous utilisez Vue ou React, cela signifie tuer un poulet avec un couteau de boucher. De plus, le code métier est inférieur au code framework et l'efficacité des performances de chargement des pages n'est pas élevée.
Afin de gérer ces pages de manière unifiée, nous avons créé un projet sur notre gitlab comme une collection de ces petites pages. Il contient de nombreux répertoires, chaque répertoire représentant un petit projet. Tout semble normal et ordonné...
Il y a deux mois, notre équipe a découvert que ces pages avaient parcouru plus d'un an et avaient été itérées sur de nombreux petits projets car le cahier des charges n'était pas très complet, et les pages à l'intérieur sont également écrites de diverses manières, en particulier les outils d'empaquetage et de construction, notamment fis, glup et webpack, etc. Cela a sans aucun doute causé des ennuis aux étudiants qui ont pris la relève plus tard, c'est pourquoi nous avons produit la première version d'Unification. Nous avons unifié l'utilisation des outils de packaging, puis rationalisé le code et optimisé la structure hiérarchique, afin que chaque structure de répertoires soit unifiée et standardisée.

Mais récemment, nous pensons que même si la structure des répertoires a été unifiée, si nous rencontrons une mise à niveau de composant, pour Par exemple, nous passons à Si vous souhaitez mettre à niveau JsBridge, ce serait un casse-tête de mettre à niveau les dépendances de chaque projet. S'il y a plus de 20 répertoires de projets, 20 pages devront être mises à niveau manuellement, ce qui entraînera des problèmes et facilitera les erreurs. Alors, mettons-nous au travail et optimisons ensemble.
2. Brève introduction
1. Diagramme schématique
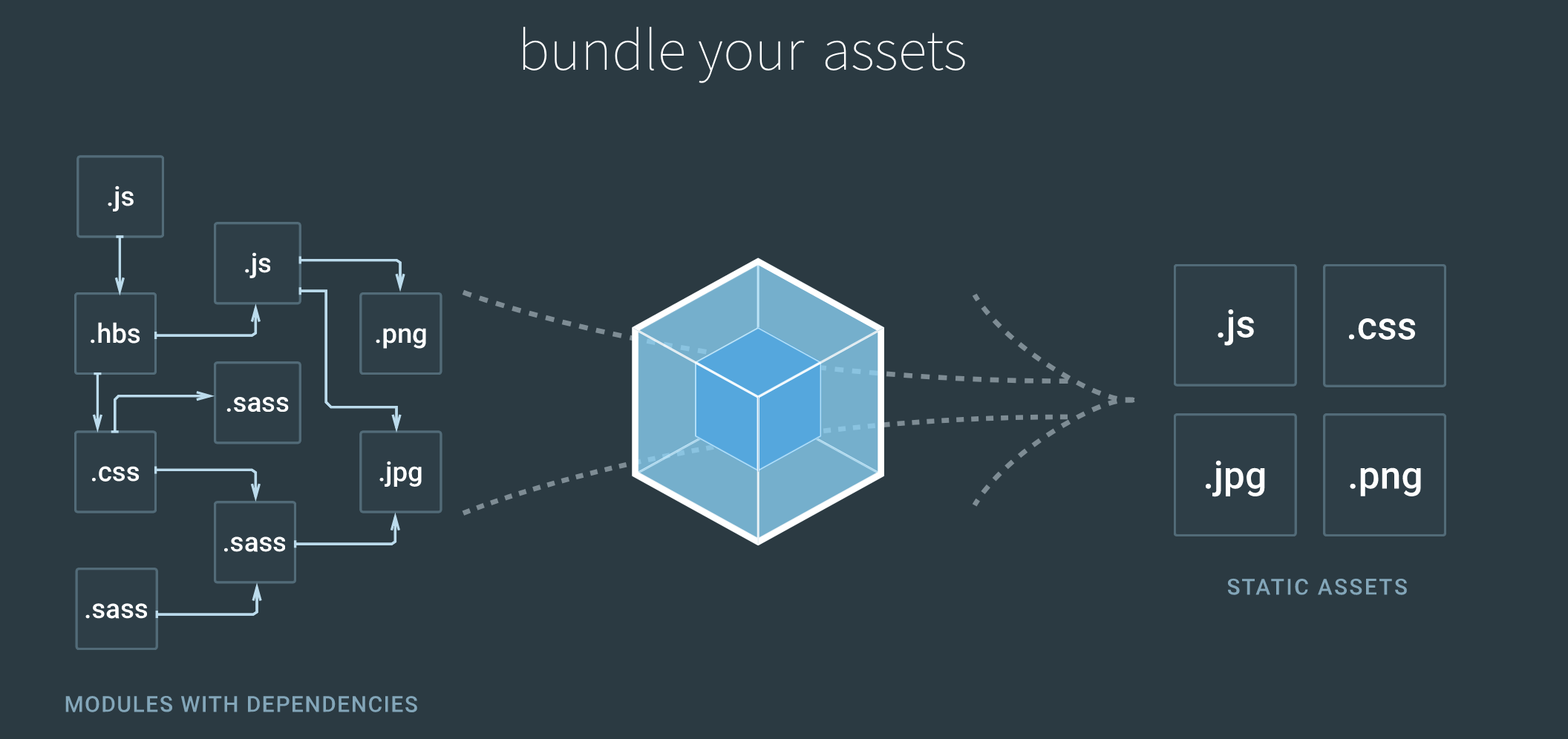
En parlant de principes, nous devons d'abord parler de webpack. Cette transformation est entièrement basée sur le webpack pour le packaging et la compilation. webpack nous aide principalement à faire ces choses, ce qui est également la fonction la plus basique de webpack, comme indiqué ci-dessous :

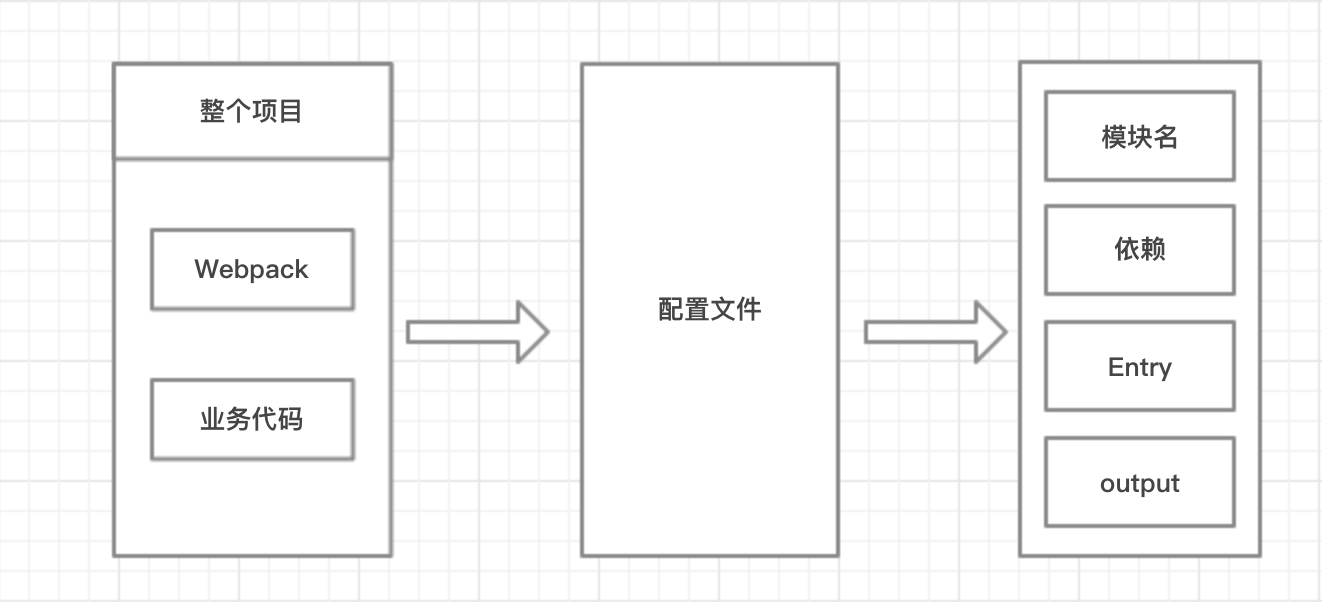
Comme nous le savons tous, webpack est document tout en anglais , voici une version chinoise pour les amis qui ne sont pas bons en anglais. L'image ci-dessous est un schéma de démontage de l'ensemble du projet

2. Structure du projet
Arrêtez de parler c'est absurde, tout le monde est programmeur, alors commencez par coder. J'ai mis le code de structure du projet dans mon github. Je l'utiliserai comme exemple plus tard. ZZDownload est un (exemple) parmi de nombreux petits projets. Pour la commodité de tous, la capture d'écran de la structure du répertoire du projet est la suivante. Veuillez cliquer ici pour plus de détails

Méthodes et scénarios d'utilisation
1. Comment utiliser - Installer l'environnementnpm installnodejs est un prérequis Je pense que tout le monde ne devrait pas avoir de doutes, je n'expliquerai pas trop cela. vous comprenez~- Configurez
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
}; chaque répertoire dans src, que l'on peut appeler un petit projet indépendant. Dans chaque petit projet, il doit y avoir une configuration pour ce projet, à savoir config.js. Prenons ZZDownload comme exemple. Voir la configuration ci-dessus. Il peut s'agir d'une seule page de destination ou de plusieurs pages. La configuration ne sera pas trop expliquée ici, car elle le sera en détail plus tard. La page de débogage peut être utilisée
npm run dev 项目名
npm run build 项目名
2. Dans quelles situations doit-il être utilisé
** Quant à la mise en œuvre commerciale à l'intérieur de la page, c'est à vous de décider **
** Quant au cadre de dépendances à l'intérieur de la page, c'est à vous de décider **
** ! Quant à la structure des répertoires à l'intérieur de la page, c'est à vous de décider ! **
Nous sommes tellement humains, vous pouvez bricoler le code de l'entreprise Cela n'interfère pas avec les habitudes personnelles, nous sommes juste des porteurs de code ! compilation et packaging !
- Réduction de la taille du code de sortie
- Il n'est pas recommandé de créer des applications complexes d'une seule page
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
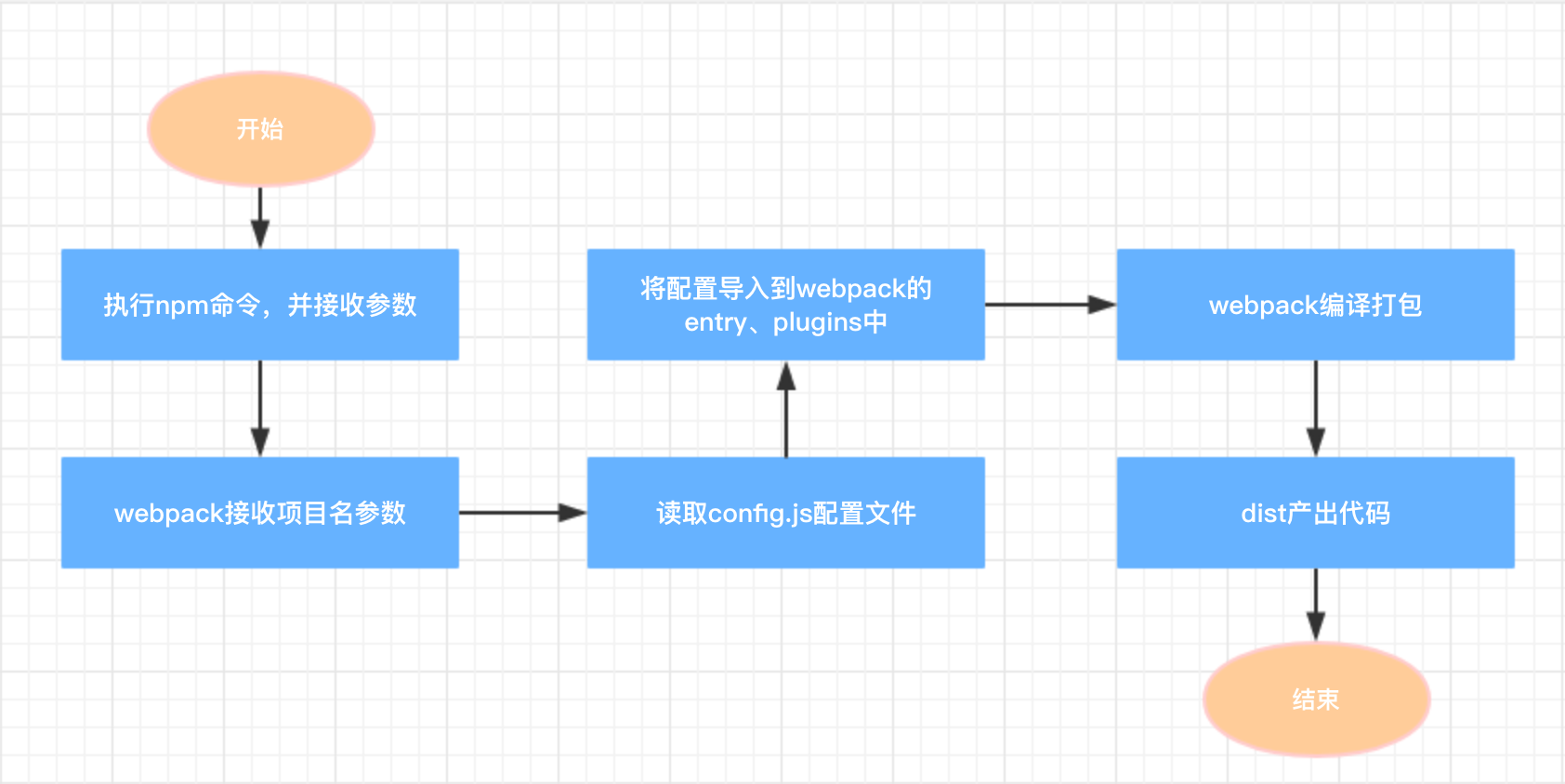
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
Cette optimisation concerne principalement les petites pages dispersées afin de faciliter la gestion des collections de petites pages. Si chaque petite page est traitée comme un projet, cela entraînera non seulement une augmentation du nombre de projets, mais sera également peu pratique à gérer et posera également des problèmes. Si des documents manquent, on peut imaginer les conséquences. On estime que chaque étudiant qui prend la relève se plaindra.
Personnellement, je pense que cette forme d'essai est un bon moyen d'utiliser des pages avec des interactions simples et des exigences d'itération rapides, similaires à certaines pages opérationnelles.
Cela dit, nous devons terminer pour le moment. Merci à tous d'avoir regardé cela. Nous continuerons à optimiser cette solution et je partagerai avec vous toute nouvelle amélioration. Merci de demander également aux experts qui ont lu cet article de donner vos précieux avis, nous continuerons à travailler dur...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

