Maison >interface Web >tutoriel HTML >Partage de code pour implémenter la barre de progression du chargement des pages Web
Partage de code pour implémenter la barre de progression du chargement des pages Web
- 巴扎黑original
- 2017-08-18 13:43:414597parcourir
Cet article présente principalement la barre de progression du chargement de la page Web. Il explique les propriétés et les applications. Vous pouvez consulter l'explication détaillée ci-dessous pour les étapes de fonctionnement spécifiques.
(Lors du chargement de la page Web, il y a parfois trop de contenu et elle continue de se charger. À ce moment-là, la page Web s'affiche en blanc et n'affiche rien, ce qui donne à l'utilisateur une très mauvaise expérience. Par conséquent , généralement avant que la page Web ne soit chargée avec succès, elle sera affichée à l'utilisateur sous la forme d'une barre de progression afin que l'utilisateur puisse voir l'animation et savoir que la page Web est en cours de chargement)
Les méthodes courantes sont comme suit :
1 . Barre de progression du minuteur (fausse)
<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>2. Obtenez vraiment du contenu et réalisez le chargement de la barre de progression
Pour implémenter le chargement de la barre de progression basée sur le contenu réel, deux les points de connaissance doivent être introduits ci-dessous :
document.onreadystatechange Événement lorsque l'état de chargement de la page change
document.readyState renvoie l'état du document actuel
1 non initialisé - n'a pas encore commencé le chargement2. chargement - chargement
3. interactif - Chargé, le document et l'utilisateur peuvent commencer à interagir
4 terminé - Chargement terminé
2.1. au-dessus de la minuterie pour :
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}2.2 Transformez la barre de progression en une petite animation CSS pour afficher
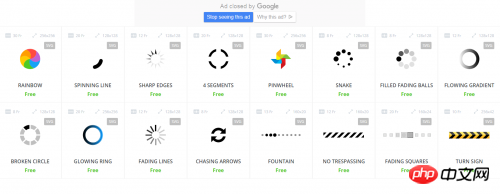
. Site Web recommandé : https://preloaders.net/ Ce site Web Il existe diverses petites animations indiquant le chargement http://autoprefixer.github.io/ Ajouter un préfixe au CSS en ligne https:/ /loading.io/ Petite animation de barre de progression

2.3 : La progression du positionnement sur la tête, comme indiqué ci-dessous :

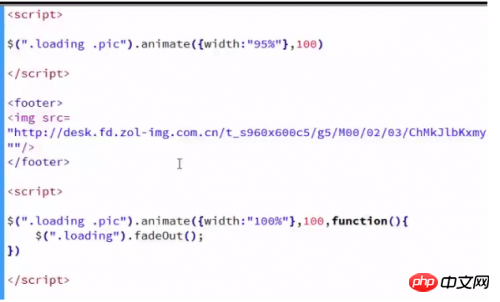
Dans différentes positions du code, modifiez le largeur de la ligne. À la fin de la page, laissez la largeur être de 100 % pour y parvenir.

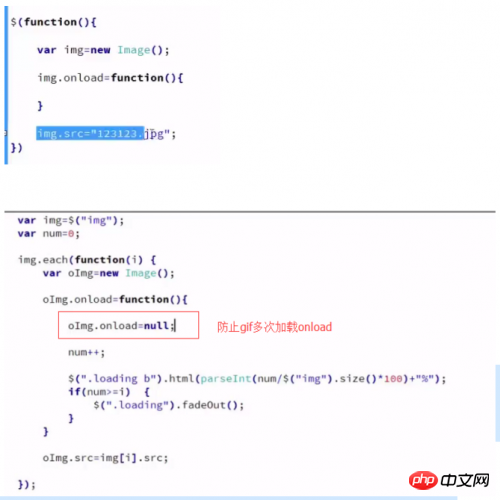
2.4 Obtenez la barre de progression du chargement des données en temps réel
Créer une image object: image object Name = new Image();Utilisation: événement onload
Remarque : L'attribut src doit être écrit après le chargement, sinon le programme affichera une erreur dans IE

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

