Maison >interface Web >tutoriel CSS >Explication détaillée des exemples de propriétés CSS3 background-image
Explication détaillée des exemples de propriétés CSS3 background-image
- 巴扎黑original
- 2017-08-12 15:17:223171parcourir
Cet article présente principalement l'implémentation CSS3 de la définition de plusieurs images d'arrière-plan et attributs d'image d'arrière-plan dans une seule page. Il fournit également une explication détaillée des dégradés d'arrière-plan CSS3, des dégradés horizontaux, des dégradés du coin supérieur gauche, etc. Les amis qui en ont besoin peuvent Reportez-vous à l'introduction ci-dessous
Lorsque je faisais la mise en page de pages Web, un p ne pouvait définir qu'une seule image d'arrière-plan. plusieurs arrière-plans, cela ne peut être réalisé qu'en imbriquant plusieurs ps, la compatibilité est donc meilleure. Si votre site Web nécessite une compatibilité avec les versions inférieures du navigateur, il est recommandé d'utiliser cette méthode. L'émergence de CSS3 résout le problème selon lequel un p ne peut définir qu'un seul arrière-plan, permettant à un p de définir plusieurs images d'arrière-plan. background-image peut également définir des dégradés linéaires et d'autres effets.
Digression
À propos de l'arrière-plan CSS3, il est très puissant et possède de nombreux attributs, tels que la taille de l'arrière-plan, etc., ces attributs peuvent Écrivez un blog à ce sujet. Concernant les autres propriétés de css3background, j'en parlerai séparément plus tard !
Propriété d'image d'arrière-plan CSS3/CSS1
Syntaxe :
background-image:<bg-image> [ , <bg-image> ]* <bg-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> 默认值:none
Valeur :
none:无背景图。 < url >:使用绝对或相对地址指定背景图像。 < linear-gradient>:使用线性渐变创建背景图像。(CSS3) < radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3) < repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3) < repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
Description :
Définit ou récupère l'image de fond de l'objet.
Si background-image est défini, il est également recommandé à l'auteur de définir background-color pour conserver un certain contraste avec le texte lorsque l'image de fond est invisible. La fonctionnalité de script correspondante de
est backgroundImage.
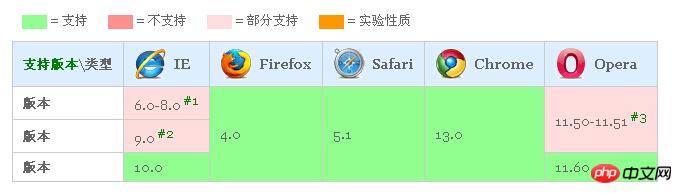
Compatibilité :

IE8 et versions antérieures Les navigateurs ne prennent pas en charge l'image d'arrière-plan CSS3, c'est-à-dire qu'ils ne prennent pas en charge plusieurs arrière-plans ni l'utilisation de dégradés comme images d'arrière-plan.
IE9 ne prend pas en charge les nouvelles valeurs de paramètre CSS3 : 3a8de9eccc622158fe960960f2941d5f sont des mots-clés, principalement pour permettre aux développeurs de savoir quel contenu doit être mis ici.
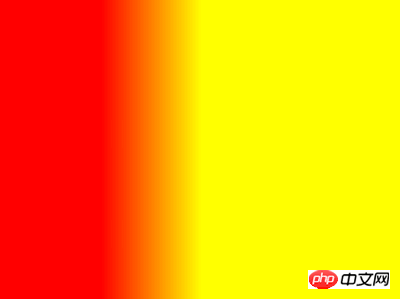
Dégradé horizontal
{background-image:linear-gradient(left, red 100px, yellow 200px);}
L'effet est le suivant :

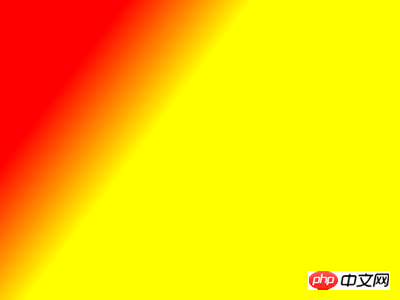
Dégradé dans le coin supérieur gauche
Puis de (100px, 100px) à (200px, 200px) doit provenir de En partant du coin supérieur gauche, l'écriture est la suivante :
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
L'effet est le suivant

Combinaison d'écriture de direction de dégradé :
left, right, top, bottom, left top, left bottom, right top, right, bottom
分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
当然,也可以用angle角度来写!
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
具体的样式大家可以尝试着写一下,看一下!很多情况下,用了才知道!
注意:有不少效果加了-webkit前缀以及-moz前缀会展现的不一样!
例如:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)<br>在Chrome浏览器下的渐变方向居然是相反的!但是45deg是正常的。Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。在这里就不深入研究了!
前缀兼容
基本的写法如下:
background-image: linear-gradient(top, #fff, #dededc);
但是为了兼容,有时候要写多个前缀,变成如下:
background-image: -ms-linear-gradient(top, #fff, #dededc);
background-image: -moz-linear-gradient(top, #fff, #dededc);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dededc));
background-image: -webkit-linear-gradient(top, #fff, #dededc);
background-image: -o-linear-gradient(top, #fff, #dededc);
background-image: linear-gradient(top, #fff, #dededc);关于”css3实现一个p设置多张背景图片及background-image属性“今天就写到这里,有问题可以相互交流,加油!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

