Maison >interface Web >js tutoriel >Exemple JavaScript de partage sur le changement de couleur
Exemple JavaScript de partage sur le changement de couleur
- 黄舟original
- 2017-08-09 11:00:311839parcourir
Maintenant, nous utilisons javascript pour créer un petit exemple de changement de couleur. Les étapes spécifiques sont les suivantes.
1. La première étape :
Créez d'abord un fichier HTML :

2. >
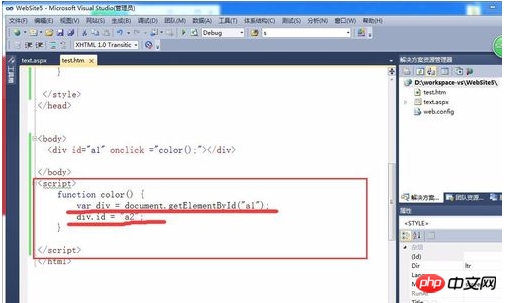
Écrire le code du script :<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
Étape 3 :
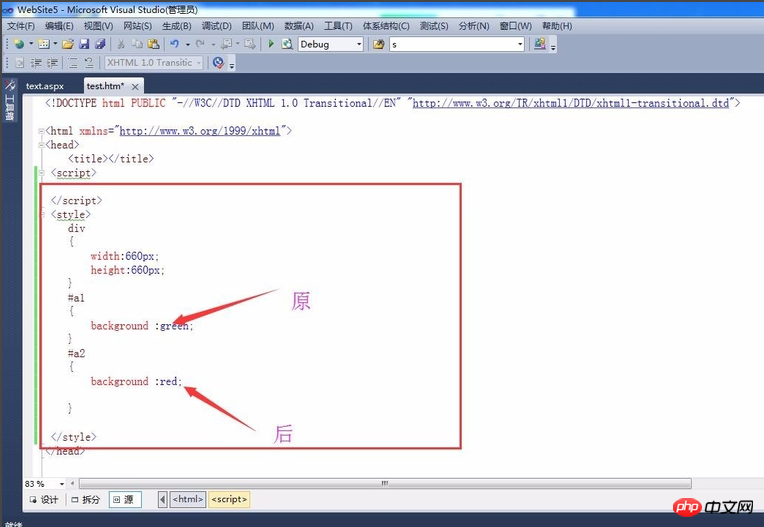
Style :<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
Résultat d'exécution :

Cliquez pour changer de couleur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Analyse détaillée des malentendus liés à l'utilisation de JavaScriptArticle suivant:Analyse détaillée des malentendus liés à l'utilisation de JavaScript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

