Maison >interface Web >js tutoriel >Analyse détaillée des malentendus liés à l'utilisation de JavaScript
Analyse détaillée des malentendus liés à l'utilisation de JavaScript
- 黄舟original
- 2017-08-09 10:56:421571parcourir
JavaScript a beaucoup de code et beaucoup de règles. Pour diverses raisons, nous pouvons commettre des erreurs inattendues dans le processus d'écriture du code. À ce moment-là, nous devons apprendre à corriger ces erreurs. et corrigez-les. JavaScript dispose également de codes de recherche d'erreurs spéciaux. Ces codes nous permettront de trouver les erreurs plus rapidement.
1. Message d'erreur. Si notre codage ne peut pas être effectué efficacement pendant l'exécution, Java peut envoyer un message dans des circonstances spécifiques pour nous informer qu'il y a un mauvais code dans ce programme.
2. Code de détection spécial. Il existe également un code de détection spécial en Java. Ce code détectera le programme sur la page Web. S'il y a une erreur dans le code, il sera averti via cette instruction de détection. C'est le rôle de try et catch apparaissant par paires. dans le code.
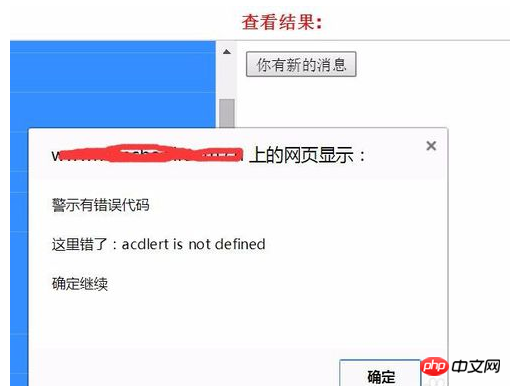
3. Un cas d'utilisation de base du code de détection try and catch.
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
acdlert("您好");
}
catch(err)
{
txt="警示有错误代码\n\n";
txt+="这里错了:" + err.message + "\n\n";
txt+="确定继续\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="你有新的消息" onclick="message()" />
</body>
</html>
4.Déclaration de lancer. Cette instruction est spécifiquement utilisée pour générer des erreurs. Elle peut également être utilisée pour détecter les résultats d'exécution des fonctions Java. Elle peut être utilisée avec l'instruction catch.
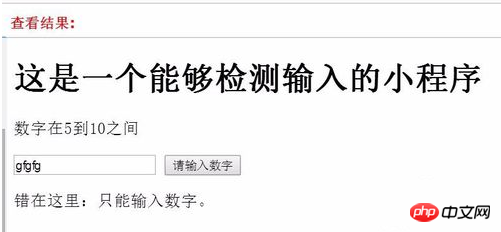
5. Un exemple de code d'utilisation de plusieurs instructions de détection d'erreurs ensemble.
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("输入").value;
if(x=="") throw "不能是空白";
if(isNaN(x)) throw "只能输入数字";
if(x>10) throw "数字太大了";
if(x<5) throw "数字太小了";
}
catch(err)
{
var y=document.getElementById("错误");
y.innerHTML="错在这里:" + err + "。";
}
}
</script>
<h1>这是一个能够检测输入的小程序</h1>
<p>数字在5到10之间</p>
<input id="输入" type="text">
<button type="button" onclick="myFunction()">请输入数字</button>
<p id="错误"></p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

