Maison >interface Web >js tutoriel >Tutoriel d'intégration Angular2 via SpringMVC
Tutoriel d'intégration Angular2 via SpringMVC
- 巴扎黑original
- 2017-08-07 16:54:521780parcourir
Cet article présente principalement un exemple de SpringMVC intégrant simplement Angular2. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Cet article présente un exemple d'intégration simple d'Angular2 par SpringMVC et le partage avec tout le monde. Les détails sont les suivants :
angular utilise l'exemple de démarrage rapide officiel.

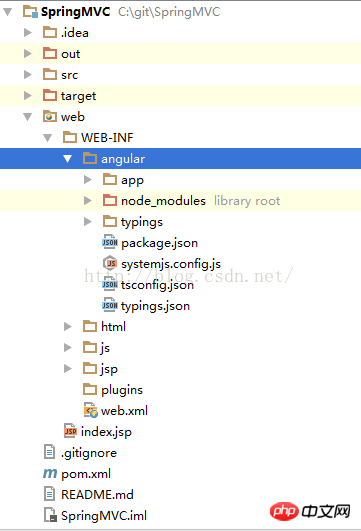
Copiez tous les fichiers dans le projet springmvc. Pendant le processus de copie, le chemin du fichier peut être trop long et échouer. Compressez ensuite l'intégralité du fichier. d'abord, puis copiez-le. Compressez simplement le fichier, puis décompressez-le. La structure des répertoires est la suivante. Je l'ai copié dans le répertoire angulaire

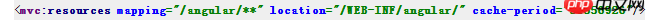
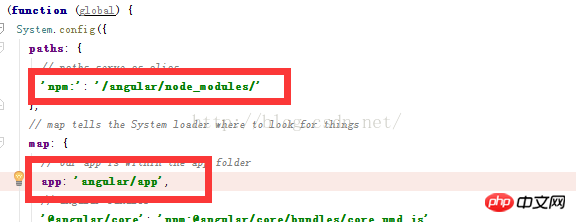
chemin de configuration du fichier de configuration Spring

<.>

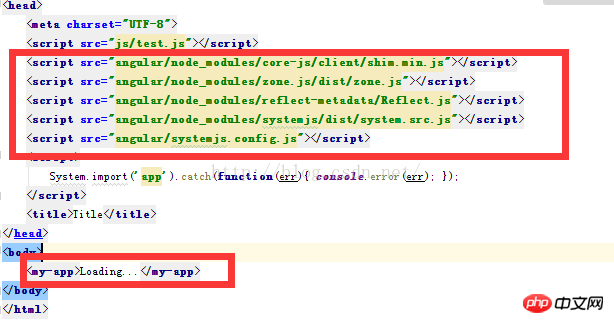
Il y a principalement deux endroits qui doivent être modifiés dans le fichier systemjs.config

pour que le projet puisse s'exécuter
Mais cela peut fonctionner comme ça car notre Typescript a été compilé dans des fichiers js. Il nous est impossible de modifier le fichier ts à chaque fois, puis de le compiler, puis d'exécuter le projet, nous devons donc compiler automatiquement Typescript en javascript
Étant donné que l'éditeur d'idées que j'utilise est automatique, il est livré avec des outils d'édition et de conversion, il vous suffit donc d'effectuer une configuration simple (à condition que les dépendances nodejs et Typescript soient installées sur cette machine)
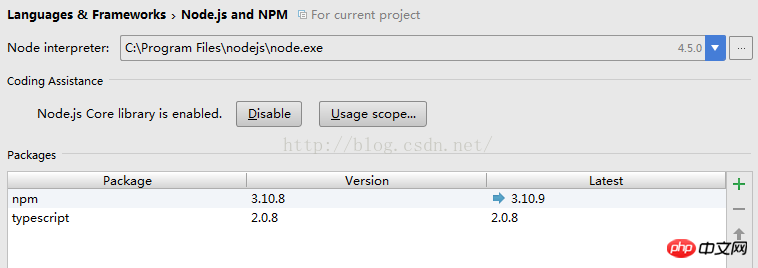
Fichier-》 Paramètres-》Langues&Frameworks-》node.js et NPM Sélectionnez cette machine Installé node.js

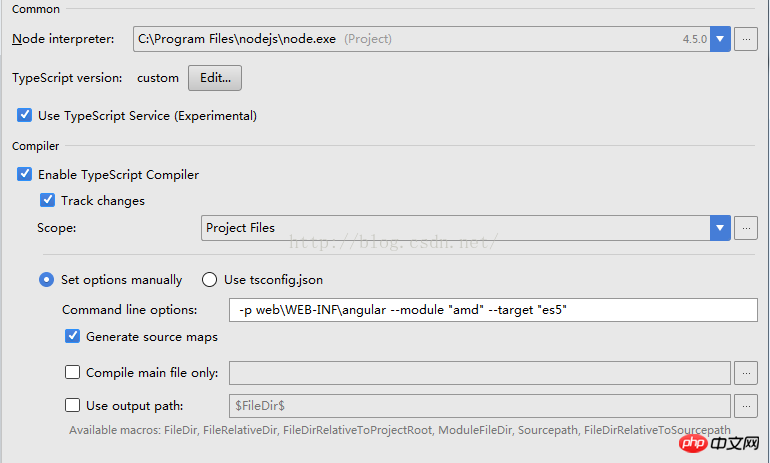
Fichier-》Paramètres-》Langues&Frameworks-》TypeScript

version typescript Il est préférable de choisir la dépendance typescript de npm téléchargé localement, sélectionnez le dossier lib
-p webWEB-INFangular Cette commande signifie le répertoire spécifié pour la compilation, sinon, recherchez le chemin racine du projet Puisque nous le mettons dans le répertoire angulaire, nous devons le configurer
Après cette étape, vous pouvez compiler dans l'éditeur. , mais la compilation automatique n'est pas encore possible
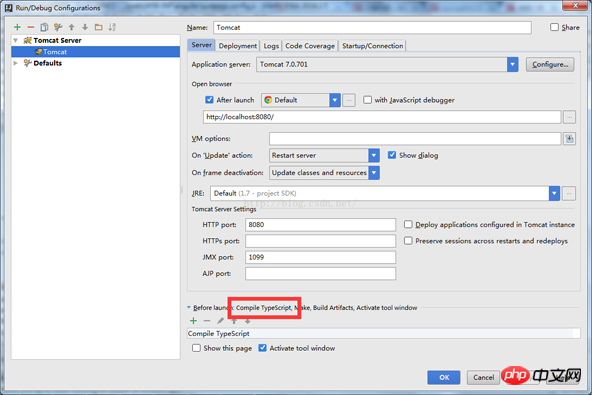
Les étapes de notre déploiement à chaud sur Tomcat sont généralement make, puis package, puis démarrez le projet pour réaliser la compilation automatique. Il vous suffit de compiler Typescript avant make
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

