Maison >interface Web >js tutoriel >Introduction à la fonction de validation de formulaire JavaScript
Introduction à la fonction de validation de formulaire JavaScript
- 巴扎黑original
- 2017-08-07 16:52:172057parcourir
J'apprends JavaScript récemment, j'ai donc pensé à utiliser js pour implémenter la vérification de formulaire. A travers cet article, je partagerai avec vous les étapes pour utiliser javascript pour implémenter la fonction de vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer
Vérification de la zone de texte.
Voici les étapes de vérification de la zone de texte.
1. Obtenez la valeur de la zone de texte à vérifier,
2. Définissez des conditions de jugement sur la valeur, en utilisant des instructions if ou des instructions switch.
3. Si les conditions sont remplies, la vérification réussit et la valeur de retour est vraie.
4. Si la condition n'est pas remplie, la valeur de retour est fausse et le texte est remplacé pour afficher les informations d'invite de vérification.
5. Le formulaire obtient les valeurs de retour de plusieurs vérifications, effectue des opérations logiques et transmet les paramètres à l'événement onsubmit du formulaire.
6. Appelez la fonction de vérification dans l'entrée. J'utilise l'événement onblur pour déclencher la fonction de vérification.
Vérification de la zone déroulante
La vérification de la zone déroulante est légèrement différente de celle de la zone de texte. La valeur de retour. de l'option dans la liste déroulante est value , le choix de l'utilisateur est obtenu à partir de la valeur du nom dans la sélection, donc la valeur dans la sélection est obtenue via l'identifiant dans la fonction de vérification de la liste déroulante et différents jugements sont effectués selon que la valeur est vide ou d'autres valeurs illégales. Le reste des étapes est le même que pour la zone de texte.
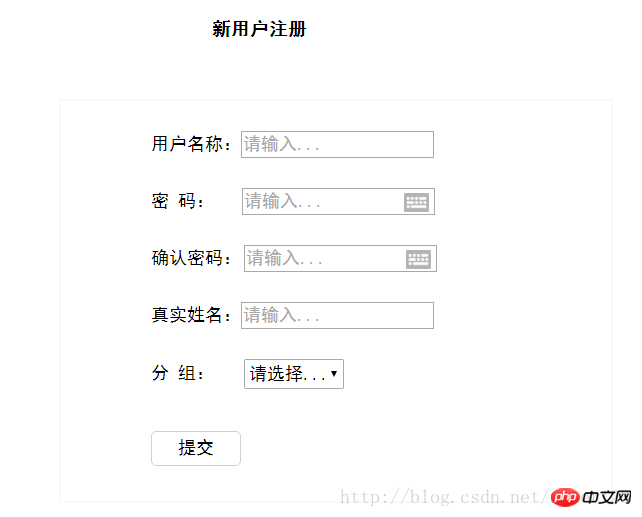
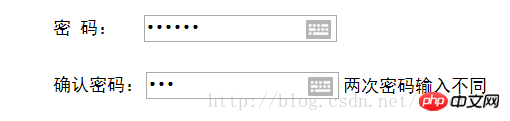
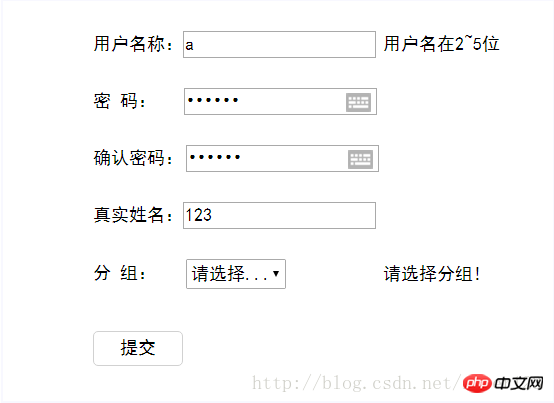
Le style de validation du formulaire est le suivant :



Problèmes rencontrés
Un problème est survenu lors de la validation du formulaire Mais le formulaire peut toujours être soumis ?
Raison : L'événement onsubmit a un paramètre par défaut comme action de soumission. La valeur par défaut de ce paramètre est true, comme mentionné précédemment, si les conditions sont remplies, il retournera true, sinon, il renverra false. À chaque fois, une valeur de retour booléenne doit être définie lors de la vérification des éléments. Si toutes les vérifications réussissent, le formulaire peut être soumis normalement. Tant qu'un élément ne remplit pas les conditions, le formulaire ne peut pas être soumis. et doit être ressaisi. Par conséquent, chaque élément doit être vérifié. La valeur de retour de la fonction effectue une opération logique. Si tous sont vrais, la valeur finale renvoyée à onsubmit est vraie, sinon elle est fausse. de onsubmit est faux, il ne peut pas être soumis, il est donc implémenté pour empêcher la soumission lorsque la vérification du formulaire échoue.
J'ai saisi le mauvais contenu au début, mais après l'avoir modifié avec le contenu correct, l'invite est toujours la même qu'avant ?
Raison : lorsque la valeur de retour est vraie, le contenu textuel du message d'invite de sortie est défini sur vide, c'est-à-dire document.getElementById("What What").innerHTML=" ";
Les événements onchange et onblur peuvent être utilisés pour déclencher la vérification, et les deux mettront en œuvre la vérification après avoir perdu le focus. Cependant, lorsque onblur déclenche la vérification, l'utilisateur peut être invité à saisir une entrée en raison à une saisie intermittente. Le contenu ne répond pas aux exigences.
L'extrait de code js pour la vérification du formulaire ne peut pas être chargé une fois la page chargée.
Bloc de code
Voici le code source du programme :
<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}"html
<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

