1. Comment utiliser float pour implémenter la disposition horizontale des colonnes
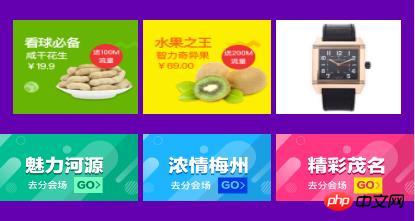
Comme indiqué ci-dessous : p1 et p2 peuvent choisir de flotter à 50 % vers la gauche ou la droite pour s'afficher dans la même ligne.

Analyse :
1. Les marges gauche et droite de la première image et la dernière image de la première. la ligne mesure 10 px, les marges gauche et droite de l’image du milieu sont de 5 px. La disposition est la suivante :
|
<section class="active_p1">
<p>
<img id="active_p11" src="">
</p>
<p>
<img id="active_p12" src="">
</p>
<p>
<img id="active_p13" src="">
</p>
</section>
|
.active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
}
|
|
<section class="active_p2">
<p>
<img id="active_p21" src="" onclick="imgClick(this)">
</p>
<p>
<img id="active_p22" src="" onclick="imgClick(this)">
</p>
<p>
<img id="active_p23" src="" onclick="imgClick(this)">
</p>
</section>
|
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}
|
|
|
tbody> 2. Dans la deuxième ligne, seule l'image du milieu a une marge maximale de 5px ; la disposition est la suivante :
|

|
|
<header id="consume_h">
<span>已过期为消费不退款</span>
<span>免预约</span></header>
|
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
|
|
Remarque : Si ce n'est pas après en utilisant box-sizing : border-box Dans d'autres styles, tous les blocs seront collés ensemble sans aucun espace entre les deux.
2. Utilisez display:inline-block
display:inline-block est principalement utilisé pour la conversion de blocs de lignes. Il n'est pas recommandé d'utiliser cet attribut. . Disposition des colonnes. Parce que inline-block ne peut pas remplacer complètement float
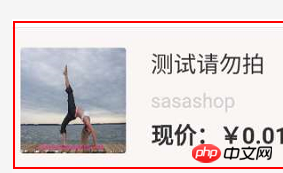
La mise en page dans la case rouge est la mise en page la plus classique utilisant display:inline-block. <p>
<img src="" alt="">
<p>
测试勿拍 </p> </p>
Les pseudo-classes sont utilisées ici. La définition et l'utilisation des pseudo-classes ne seront pas introduites ici. Celui-ci a également une mise en page classique :
Cette mise en page est généralement : Utilisation de position:absolute est souvent utilisée lorsque le côté gauche est fixe et le côté droit est adaptatif. Positionnement relatif de pPositionnement absolu de imgPositionnement relatif de p 3. Utilisez une boîte flexible pour obtenir une mise en page vraiment fluide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn