Maison >interface Web >tutoriel CSS >Explication détaillée du code graphique sur le dimensionnement des boîtes en CSS3
Explication détaillée du code graphique sur le dimensionnement des boîtes en CSS3
- 黄舟original
- 2017-08-04 13:38:112065parcourir
1. Lisez l'introduction sur w3cschool : attribut CSS3 box-sizing_w3cschool.
2. Je ne le comprends pas assez profondément après avoir lu l'introduction, et je fais partie de ces personnes qui peuvent l'oublier en un clin d'œil après l'avoir lu. Par souci pour moi-même, j'ai honnêtement pris l'exemple hors ligne et je l'ai regardé :
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
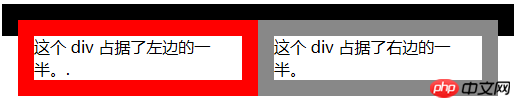
<p class="box">这个 p 占据了左边的一半。.</p>
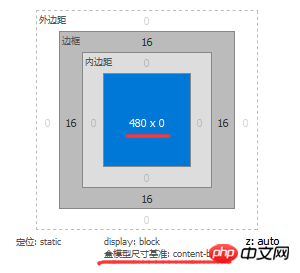
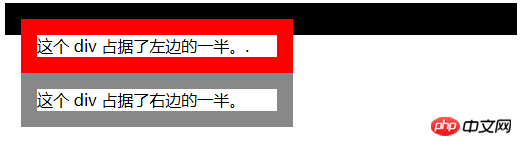
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Utilisez Firebug dans Firefox pour examiner la mise en page et remplacez l'attribut box-sizing par content-box (ou supprimez box-sizing, box-sizing par défaut:content-box), comme le montre la figure ci-dessous.
Après comparaison, nous avons trouvé :
Lorsque le dimensionnement de la boîte de l'élément parent avec le nom de classe .container n'est pas défini, qui est la valeur par défaut content-box ou box-sizing : border-box, Il existe deux situations :
 (élément parent le plus externe)
(élément parent le plus externe)
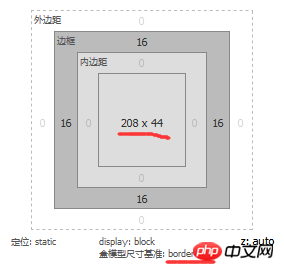
1) Lorsque le box-sizing : border-box de deux éléments enfants , la largeur est de 208 px, y compris les ensembles border-left-width et border-right-width (tous deux 16 px), le résultat est de 240 px, soit la moitié de la largeur de l'élément parent, comme le montre la figure ci-dessous (l'élément de gauche est le diagramme de mise en page, la droite est l'effet réel de la page) : (c'est-à-dire la moitié de la largeur de l'élément parent + bordure-gauche-largeur + bordure-droite-largeur)


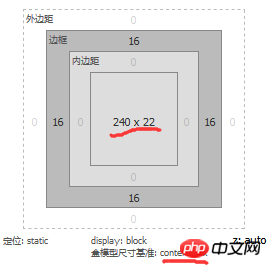
2 ) Lorsque le box-sizing:content-box de deux sous-éléments, la largeur est de 240px, le remplissage et la marge sont exclus, comme le montre la figure suivante (la gauche est le diagramme de disposition , la droite est l'effet de page réel) :


3. Lors de la définition de box-sizing:border-box pour un élément, cela fait en fait sa largeur = padding-left + padding-right + border-left-width + border-right-width, mais n'inclut pas margin-left et margin-right.
D'accord, je comprends enfin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

