Maison >Java >javaDidacticiel >Une brève introduction à la structure des répertoires de Java Tomcat
Une brève introduction à la structure des répertoires de Java Tomcat
- 黄舟original
- 2017-07-27 15:16:121756parcourir
Cet article présente principalement l'introduction des informations relatives à la structure du répertoire Tomcat compilées par Power Node Java Academy. Les amis dans le besoin peuvent se référer à
Introduction à la structure du répertoire Tomcat
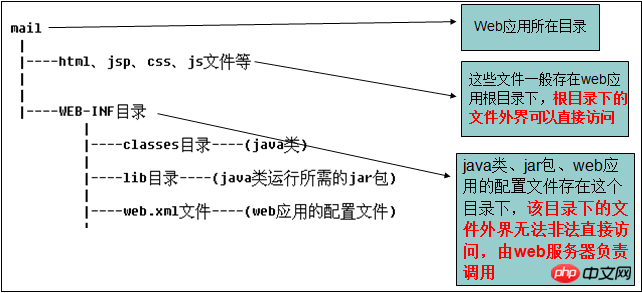
. Si nous avons une application web nommée « mail » (qui est aussi le nom du répertoire où se trouve l'application web), alors les différents types de fichiers dans son répertoire doivent obéir aux règles de placement suivantes :

De manière générale :
Pour les fichiers html, jsp, css, js, etc., ils peuvent être placés directement dans le répertoire où se trouve l'application web. Bien entendu, s’il existe de nombreux fichiers, vous pouvez également créer des répertoires de stockage.
En plus des fichiers mentionnés ci-dessus, certains fichiers qui ne souhaitent pas être accessibles au monde extérieur doivent être placés dans le répertoire [WEB-INF]. Le nom du fichier ne doit pas être modifié. . Il doit être en lettres majuscules et ne peut contenir aucune trace, sinon quelque chose se passera mal, et dans ce répertoire seront stockés certains fichiers Java dont nous avons besoin pour le développement (doivent être placés dans le répertoire [classes]), packages jar requis. pour Java en cours d'exécution (placé dans le répertoire [WEB-INF] [lib], qui peut également être placé dans le répertoire [lib] du répertoire personnel de Tomcat), et le très important fichier "web.xml" Bien que nous écrivions. le contenu de ce fichier nous-mêmes, le nom du fichier doit être "web.xml" "Il ne peut pas être modifié. Ce fichier nous permet de configurer les applications web que nous développons."
Mon application web est configurée avec le web.xml dans le répertoire [conf] de Tomcat Voyons comment le fichier « web.xml » de Tomcat est configuré :
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>A la fin du fichier "web.xml" de Tomcat, il y a les trois phrases ci-dessus, ce qui signifie que la page d'accueil est "index.html", si elle n'existe pas. La page d'accueil est "index.htm", si elle n'existe pas encore, la page d'accueil est "index.jsp". Par conséquent, même s'il n'y a pas de fichier web.xml personnalisé spécial dans mon application Web pour définir ma page d'accueil, tant qu'il existe un "index.html" personnalisé dans le répertoire où se trouve mon application Web, il peut être utilisé comme la page d'accueil de mon application web Ouvrir.
La façon la plus simple d'écrire est de prendre les informations utiles dans web.xml dans le répertoire [conf] de Tomcat, telles que l'en-tête et la queue, ainsi que les fonctions dont vous avez besoin. à partir de ce fichier "modèle".
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>Faites attention à la façon dont ce chemin est écrit. . S'il commence par un répertoire, il doit précéder le répertoire. Il doit y avoir "/". Après avoir ainsi configuré la page d'accueil, lors de son ouverture depuis le navigateur, il vous suffit de saisir comme chemin le répertoire virtuel correspondant à l'application web :

<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

