Maison >interface Web >tutoriel CSS >Analyse détaillée des contours en CSS
Analyse détaillée des contours en CSS
- 黄舟original
- 2017-07-27 09:15:011907parcourir
Description :
Une ligne tracée autour de l'élément, située à l'extérieur du bord de la bordure, qui peut mettre en valeur l'élément et n'occupe pas d'espace
dedans. Non disponible sous IE.
| Propriétés | Description | Remarques | |||||||||||||||
| contour | Attribut composite
|
outline:outline-color||outline-style||outline-width td > | |||||||||||||||
| outline-color | Définir ou récupérer la couleur du contour de la ligne à l'extérieur de l'objet | color : color invert : valeur par défaut, utilise la couleur inverse de la couleur d'arrière-plan |
|||||||||||||||
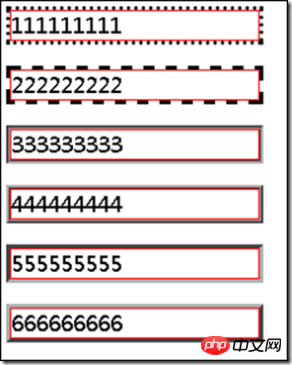
| outline-style | Définir ou récupérer le style du contour de la ligne à l'extérieur de l'objet | aucun : valeur par défautpointillé : contour en pointillés tiret : pointillé outline solid : contour extérieur en ligne continue<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style type="text/css">
span
{
border:solid 1px red;
display:block;
width:200px;
}
.span1
{
outline-style:dotted;
}
.span2
{
outline-style:dashed;
}
.span3
{
outline-style:groove;
}
.span4
{
outline-style:ridge;
}
.span5
{
outline-style:inset;
}
.span6
{
outline-style:outset;
}
</style>
</head>
<body>
<span class="span1">111111111</span><br />
<span class="span2">222222222</span><br />
<span class="span3">333333333</span><br />
<span class="span4">444444444</span><br />
<span class="span5">555555555</span><br />
<span class="span6">666666666</span>
</body>
</html>double : contour extérieur en double lignegroove : dessinez le contour extérieur de la rainure 3D en fonction de la valeur de outline-color ridge : dessinez le contour extérieur de la rainure convexe 3D selon la valeur de outline-colorinset : dessinez un contour extérieur concave 3D en fonction de la valeur de outline-color | |||||||||||||||
| outline-width | Définir ou récupérer la largeur du contour de la ligne à l'extérieur de l'objet | moyen : par défaut.Largeur par défautmince : inférieure à la largeur par défautépais : supérieure à la largeur par défautlongueur : longueur |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 outset : dessinez un contour extérieur convexe 3D en fonction de la valeur de outline-color
outset : dessinez un contour extérieur convexe 3D en fonction de la valeur de outline-color