Maison >interface Web >tutoriel CSS >Présentez brièvement l'exemple de partage de code du style de liste déroulante personnalisée CSS
Présentez brièvement l'exemple de partage de code du style de liste déroulante personnalisée CSS
- 黄舟original
- 2017-07-26 09:56:114078parcourir
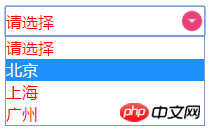
Style de liste déroulante par défaut :

Introduit ci-dessous Deux façons de personnaliser la liste déroulante :
Méthode 1 :
Utilisez du CSS pur pour personnaliser le style de la liste déroulante. liste déroulante.
Principe : supprimez le style de liste déroulante par défaut, personnalisez le style et joignez une petite image en forme de flèche alignée à droite.
<!doctype html>
<html>
<head>
<style type="text/css">
select{
width:200px;
height:30px;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: url("images/select.png") no-repeat right center;
font-size:16px;
font-family:Microsoft YaHei;
color:red;
}
</style>
</head>
<body>
<form action="" method="post">
<select>
<option value="请选择">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</form>
</body>
</html>
Problème : La modification de la largeur et de la hauteur de l'option n'est pas valide.
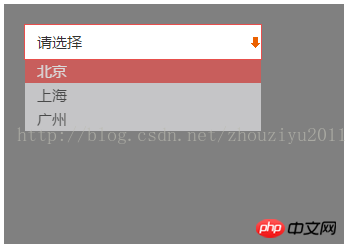
Méthode 2 :
Utilisez p+ul+jQuery pour implémenter la sélection de liste déroulante de style personnalisé.

Code HTML :
<p id="container"> <form action="" method="post"> <p> <ul> <li class="active">请选择</li> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </p> </form> </p>
Code CSS :
#container{
background:grey;
width:300px;
height:200px;
padding:20px;
}
form p{
width:236px;
height:34px;
}
form p{
font-family:Microsoft YaHei;
background:#FFFFFF;
}
form p:hover{
border:1px solid #E74F4D;
}
form ul{
margin:0;
padding:0;
}
form ul li:first-child{
height:34px;
line-height:34px;
}
form ul li{
width:236px;
height:24px;
line-height:24px;
font-size:15px;
color:#323333;
opacity:0.7;
background:#e3e3e5;
text-indent:12px;
display:none;
}
form ul li.active{
display:block;
background:url("images/arrows_active_down.gif") no-repeat scroll right center;
opacity:1;
}
form ul li:not(.active):hover{
background:#E74F4D;
color:white;
}Code jQuery :
$(document).ready(function(){
var p = $("form").find("p");
p.mouseover(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
var _this = $(this);
if(target.nodeName.toLowerCase() == 'li') {
_this.find('li').css('display', 'block');
_this.find('li').click(function(){
var li = $(this);
_this.find('.active').text(li.text());
});
}
_this.mouseout(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
if(target.nodeName.toLowerCase() == 'li')
_this.find('li').not('.active').css('display','none');
});
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

