Maison >interface Web >tutoriel HTML >Explication détaillée de l'exemple de code pour les listes en HTML (image)
Explication détaillée de l'exemple de code pour les listes en HTML (image)
- 黄舟original
- 2017-07-26 09:16:034250parcourir
Listes en HTML
Il existe trois types de listes en HTML : les listes ordonnées, les listes non ordonnées et les listes de définitions.
1. Une liste ordonnée est une liste d'éléments marqués de chiffres. Elle utilise 25edfb22a4f469ecb59f1190150159c6 et est incluse dans la balise c34106e0b4e09414b63b2ea253ff83d6
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">开始部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">次要部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">结尾部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span></p>
2. Une liste non ordonnée est un ensemble d'éléments marqués de points noirs. Elle utilise 25edfb22a4f469ecb59f1190150159c6 listes non ordonnées) Dans 
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
3. La liste de définitions représente sémantiquement une combinaison d'éléments et de leurs commentaires, et elle commence avec la balise 5c69336ffbc20d23018e48b396cdd57a (listes de définition), les éléments de liste personnalisée commencent par 73de882deff7a050a357292d0a1fca94 (titre de la définition) et la définition des éléments de liste personnalisée commence par 67bc4f89d416b0b8236eaa5f43dee742 
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS概念</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS应用</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS hacks</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span></p>
Sémantiquement parlant, les trois jeux de balises correspondent à des listes différentes avec des significations différentes : Aucune La liste de séquences convient aux situations où il n'y a pas de relation d'ordre hiérarchique entre les membres ; la liste ordonnée convient aux situations où il existe une relation d'ordre entre les éléments ; la liste de définitions est utilisée pour un nom de terme correspondant à plusieurs définitions ou plusieurs noms de termes ; avec la même définition donnée, il ne peut y avoir que des noms de termes ou uniquement des définitions, c'est-à-dire qu'il n'y a pas de limite sur le nombre de 73de882deff7a050a357292d0a1fca94 et 67bc4f89d416b0b8236eaa5f43dee742 
CSS pour les listes
L'attribut CSS le plus important pour les listes est l'attribut list-style. Sa syntaxe est la suivante :
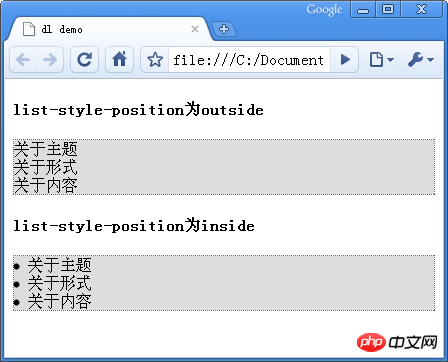
list-style. :list -style-image||list-style-position||list-style-typelist-style-image peut définir l'image utilisée devant la liste La valeur de list-style-. L'attribut position inclut outside et inside ; outside est la valeur par défaut. La marque de l'élément de liste est maintenant placée à l'extérieur du texte, et elle enveloppera le texte à l'extérieur du texte. L'élément de liste intérieur est pivoté dans le texte et le texte environnant est aligné. . L'attribut CSS le plus important de la liste est l'attribut list-style. Sa syntaxe est la suivante :
list-style-image. peut définir une liste Pour l'image utilisée auparavant, la valeur de l'attribut list-style-position inclut outside et inside outside ; la marque de l'élément de liste est maintenant placée à l'extérieur du texte. texte, et l'élément de liste intérieur pivote à l'intérieur du texte, alignez-le autour du texte.
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->list-style:list-style-image||list-style-position||list-style-type
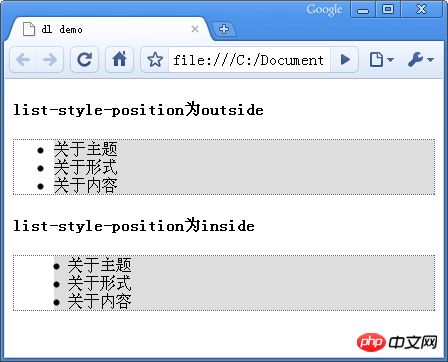
list-style-position est à l'extérieur
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>ul</span><span style="color: #000000;">{</span><span style="color: #ff0000;">border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dotted 1px #666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>li</span><span style="color: #000000;">{</span><span style="color: #ff0000;">background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#ddd</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.out</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">outside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.in</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">inside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>
<p><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="out"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">list-style-position为inside</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Si le padding-left de la balise ff6d136ddc5fdfeffaf53ff6ee95f185 ou 5c69336ffbc20d23018e48b396cdd57a ou c34106e0b4e09414b63b2ea253ff83d6 en dehors de la liste est défini sur 0 et que la position du style de liste est à l'extérieur, le symbole de la liste ne sera pas affiché, comme dans l'exemple ci-dessus, ul est ajouté padding-left:0; sera affiché comme suit : 
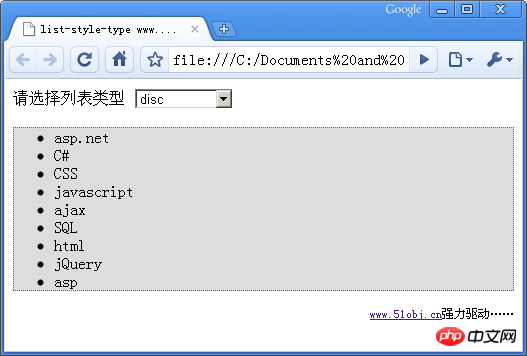
list-style-type est un type d'affichage de liste, qui en a 9. valeurs d'attribut communes : 
- cercle : cercle creux
- carré : carré plein
- décimal : chiffre arabe
- minuscule romain : chiffres romains minuscules
- majuscule romain : chiffres romains majuscules
- alphabétique inférieur : lettres anglaises minuscules
- alpha majuscule : lettres anglaises majuscules
- aucun : ne pas utiliser de puces
- Nous pouvons voir que les trois listes différentes ne sont en fait que des valeurs par défaut différentes de list-style-type. Différents effets d'affichage peuvent être obtenus en définissant list-style-type.
 Imbrication entre les listes
Imbrication entre les listes
L'écriture HTML de listes imbriquées est une erreur que beaucoup de gens ont tendance à commettre. ceci :
Il y a deux erreurs ici : l'une est que ff6d136ddc5fdfeffaf53ff6ee95f185 "femelle" ici " devrait être après le deuxième 25edfb22a4f469ecb59f1190150159c6. Le format correct est le suivant :
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
L'utilisation de balises appropriées pour une imbrication raisonnable peut permettre d'obtenir de nombreuses mises en page complexes, telles que des balises d'onglets communes, des portes coulissantes, etc. inutile Il peut être complété en utilisant js pour faire fonctionner le DOM, et l'implémentation est simple et a une sémantique forte. Par exemple, il y a aussi cet article définissant list dl pour créer un élément de liste CSS avec des images et des textes.
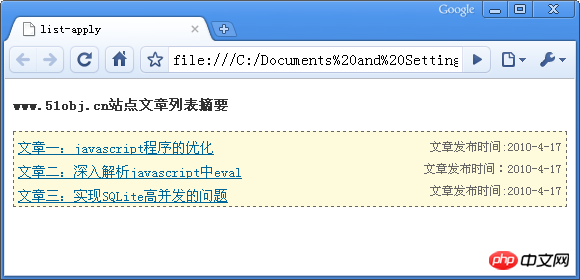
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>L'exemple suivant prend la liste d'articles comme exemple, le html est le suivant :
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">www.51obj.cn站点文章列表摘要</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章一:javascript程序的优化</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章二:深入解析javascript中eval</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章三:实现SQLite高并发的问题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span></p>
CSS样式如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>h4</span><span style="color: #000000;">{</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#333</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>a</span><span style="color: #000000;">{</span><span style="color: #ff0000;">color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#069</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dl</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dashed 1px #666</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#FDFBDB</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dt</span><span style="color: #000000;">{</span><span style="color: #ff0000;">clear</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> float</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dd</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> text-align</span><span style="color: #000000;">:</span><span style="color: #0000ff;">right</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">12px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>效果图:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

