Maison >interface Web >tutoriel HTML >Exemple d'analyse de la façon d'ajouter dynamiquement des tableaux en HTML
Exemple d'analyse de la façon d'ajouter dynamiquement des tableaux en HTML
- 黄舟original
- 2018-05-11 17:11:416297parcourir
Cet article présente principalement l'exemple de code pour ajouter dynamiquement des tableaux en HTML. Les amis qui en ont besoin peuvent s'y référer
Sans plus tarder, je publierai directement le code pour vous. Le code spécifique est le suivant. :
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>Dans le code ci-dessus, un tableau est d'abord construit dans le corps Afin de faciliter les opérations ultérieures, nous ajoutons les balises thead et tbody au tableau. La balise tbody indique qu'il s'agit du corps du formulaire.
Le tableau de l'exemple comporte trois colonnes, la première colonne est le prénom, la deuxième colonne est le nom de famille et la troisième colonne est la colonne d'opération.
La colonne d'opération contient deux opérations, l'une consiste à ajouter des lignes au tableau et l'autre à supprimer la ligne actuelle. Les opérations d'ajout de lignes et de suppression de lignes sont liées respectivement à deux boutons. Lorsque le bouton est cliqué, les opérations d'ajout de ligne/suppression de ligne correspondantes sont déclenchées.
Méthode d'ajout de ligne
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}La première ligne, créez un élément tr, c'est-à-dire créez une ligne de tableau.
La deuxième ligne, trObj.id = new Date().getTime(); ajoutez l'attribut id à la nouvelle ligne, attribuez une valeur à l'attribut et prenez les millisecondes du système actuel. Ceci est principalement nécessaire lors de la suppression.
La troisième ligne, trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1c61d71f8ced4e1375950b5ac537758443b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c9ac1c428fb47dca12ca6f940389d6aa2b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c44bc96e11ef0e1a83df891a885fb7405
0a576fdff2dcd4358bbe53d77cead2e0b90dd5946f0946207856a8a37f441edf" ; attribuez une valeur à la ligne du tableau et définissez le code html entre la balise a34de1251f0d9fe1e645927f19a896e8 et le 02a2c0105cd02bd861e0d21dbf9b3afe où il se trouve. La première ligne de
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}, ; du nœud parent de l'élément actuel, c'est-à-dire l'identifiant de la ligne à supprimer .
Deuxième ligne, var trId = obj.parentNode.parentNode.idRécupérez l'élément de ligne à supprimer
Troisième ligne. 🎜>Supprimez la ligne dans le corps du tableau.>var trObj = document.getElementById(trId); Défauts
document.getElementById("tb").removeChild(trObj);
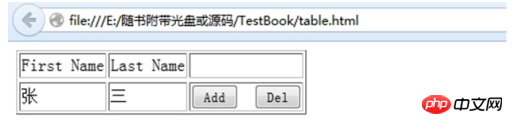
1 La largeur du tableau change avant d'ajouter des lignes et après l'ajout de lignesAvant d'ajouter des lignes
Après l'ajout de lignes
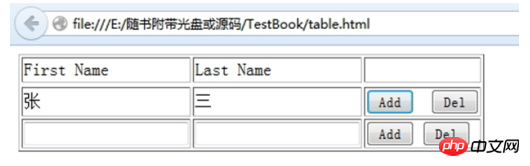
 Après l'ajout de lignes, les colonnes du tableau deviennent plus larges
Après l'ajout de lignes, les colonnes du tableau deviennent plus larges
2 La page que le navigateur ouvre par défaut contient des caractères chinois tronqués

Obligatoire Définir l'encodage des caractères et modifier le format d'encodage de la page avant qu'elle puisse être affichée normalement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

