Maison >interface Web >tutoriel CSS >Comment implémenter la navigation de premier niveau avec shadow en CSS
Comment implémenter la navigation de premier niveau avec shadow en CSS
- 黄舟original
- 2017-07-24 10:59:371851parcourir
Une belle navigation peut donner la touche finale au site internet. En guidant les utilisateurs dans la recherche de contenu, la navigation peut également changer l'humeur de l'utilisateur lorsqu'il parcourt le site Web. La navigation sur le site Web est comme un voyage. La barre de navigation créative permet aux utilisateurs d'en profiter plus volontiers et augmente leur intérêt pour le site Web.
Je ne suis pas doué en production artistique, mais je peux extraire de bonnes parties de beaux sites Web pour mon propre usage et pour les partager avec d'autres. Aujourd'hui, nous avons préparé une navigation bleu ciel pour que tout le monde puisse apprendre ensemble.
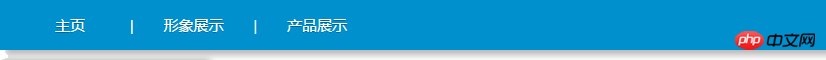
Jetons d'abord un coup d'œil à l'effet final : 
Étape 1 : Placez un p comme partie principale de la navigation
<p class="userPlaceMain"></p>
Écrivez un style pour cela :
.userPlaceMain
{
clear: both;
width:1200px
height: 50px;
line-height: 50px;
background: #0090CE;
padding: 0 20px;
color: White;
-moz-box-shadow: 5px 5px 10px #B7B7B7;
box-shadow: 5px 5px 10px #B7B7B7;
}
Remarque : ici-moz-box-shadow : 5px 5px 10px #B7B7B7; box-shadow : 5px 5px 10px #B7B7B7 ; est la partie de l'ombre de navigation
L'effet de navigation à ce moment est le suivant :

Étape 2 : Placer le contenu du lien de navigation
Ul li non ordonné la liste est utilisée ici
<ul>
<li><a id="userPlaceId_1" href="http://xunwn.com/1010100" class="userPlaceMainUlLiHover">主页</a>|</li>
<li><a id="userPlaceId_2" href="http://xunwn.com">形象展示</a>|</li>
<li><a id="userPlaceId_3" href="http://xunwn.com/photo/1010100">产品展示</a></li></ul>
Maintenant, vous devez mettre les flotteurs ul li à gauche, utilisez : float:left
.userPlaceMain ul li {
float: left;
margin-right: 10px;
}
L'effet de navigation à ce moment est le suivant : 
Pas loin de notre effet final Au loin, nous devons encore définir la largeur, l'arrière-plan et l'espacement du texte du lien
Étape 2 : Définissez la largeur, l'arrière-plan et l'espacement du texte du lien
Puisque la balise a est une balise en ligne, si vous en avez besoin pour définir la largeur, vous devez utiliser d'autres méthodes de traitement. Ici, utilisez display:inline-block pour définir la largeur
<.>
.userPlaceMain ul li a
{
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
color: White;
display: inline-block;
width: 100px;
height: 100%;
font-size: 15px;
text-align: center;
margin-right: 10px;
}
Remarque : text-shadow : 0 1px 0 rgba(0,0,0,0.3 ); consiste à ajouter une ombre au texte. Cet élément ne peut pas être défini
Pour le moment, l'effet de navigation est le suivant : 
L'effet est bien meilleur maintenant, il reste encore une dernière étape à gérer, qui est la navigation
SourisStyle de glissement
Troisième étape : régler le glissement de la souris de navigation style
Il existe deux manières ici, une : utiliser directement le sélecteur de pseudo-classe CSS : survoler ; deux : javascript ou juqery pour contrôler le style CSS du texte. , le premier est utilisé ici, qui est plus simple
.userPlaceMain ul li a:hover{background: #0074A6;color:White; } L'effet final est le suivant : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

