Maison >interface Web >tutoriel CSS >Explication détaillée des différences spécifiques entre display:none et visible:hidden en CSS
Explication détaillée des différences spécifiques entre display:none et visible:hidden en CSS
- 黄舟original
- 2017-07-24 10:36:332295parcourir
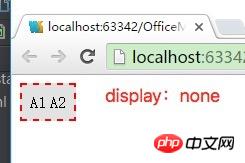
display:none est traité comme inexistant et non chargé, c'est-à-dire que son espace physique n'est pas réservé à l'objet caché, c'est-à-dire que l'objet disparaît complètement de la page.
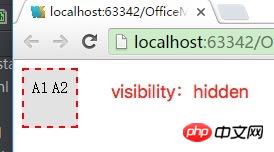
visibility:hidden masque, mais conserve la position lors de la navigation, c'est-à-dire rend l'objet invisible sur la page Web, mais l'espace occupé par l'objet sur la page Web ne change pas.
Après avoir utilisé l'attribut display:none, la largeur, la hauteur et les autres valeurs d'attributde l'élément HTML (objet) seront "perdues" ; >Utiliser la visibilité : caché Après l'attribut, l'élément HTML (objet) n'est que visuellement invisible (complètement transparent), tandis que la position spatiale qu'il occupe existe toujours. C'est-à-dire qu'il possède toujours des valeurs d'attribut telles que la hauteur et la largeur.
Démonstration du code :
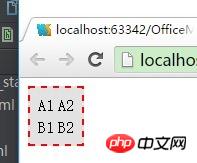
Etat initial de la table :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>
 Ajoutez style="max-width:90%" au tr dans la deuxième ligne du tableau :
Ajoutez style="max-width:90%" au tr dans la deuxième ligne du tableau :
 Ajoutez style="max-width:90%":
Ajoutez style="max-width:90%":

Display:none et visible:hidden peuvent masquer un élément sur la page Web , mais il y a une différence entre eux. :
display:none ---Ne réservez pas d'espace physique pour l'objet caché, c'est-à-dire que l'objet disparaît complètement de la page. être vu ou touché.
visible:hidden--- rend l'objet invisible sur la page Web, mais l'espace occupé par l'objet sur la page Web ne change pas. En termes simples, cela signifie qu'il ne peut pas être vu mais peut l'être. touché.
Exemple :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

