Maison >interface Web >tutoriel CSS >Comment afficher côte à côte les éléments au niveau du bloc en CSS ?
Comment afficher côte à côte les éléments au niveau du bloc en CSS ?
- 黄舟original
- 2017-07-22 10:33:447342parcourir
Question : Comment conserver deux éléments de niveau bloc sur la même ligne ?
Réponse :
1. Définissez l'attribut float (^o^)/~
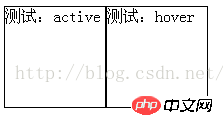
Définissez le format CSS de l'élément de niveau bloc sur float : gauche/droite, par exemple, si vous souhaitez que deux panneaux, panelA et panelB, soient sur la même ligne, il vous suffit de définir le format CSS de A sur float : gauche/droite. (Remarque : définissez simplement l'attribut float de A. Si l'attribut float de B est défini, les éléments après B seront également sur la même ligne.) Si cette méthode est utilisée, les deux éléments de niveau bloc seront à côté l'un de l'autre. autre. Exemple d'effet : 
2. Définissez display sur inline-block, c'est-à-dire écrivez le code CSS sous la forme display:inline-block. En utilisant cette méthode, il y aura un certain écart entre les deux blocs. éléments de niveau. Notez que cette méthode est la même que la méthode précédente, vous devez toujours définir l'attribut d'affichage de A au lieu de l'attribut de B. Exemple d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

