Maison >interface Web >tutoriel CSS >Exemple de la façon dont CSS3 utilise l'attribut webkit-scrollbar pour personnaliser le style de la barre de défilement
Exemple de la façon dont CSS3 utilise l'attribut webkit-scrollbar pour personnaliser le style de la barre de défilement
- 黄舟original
- 2017-07-21 14:19:213947parcourir
Barre de défilement personnalisée CSS3 style-webkit-scrollbar
Parfois, on a l'impression que le navigateur est livré avec La barre de défilement d'origine n'est pas très belle, alors comment le navigateur Webkit personnalise-t-il la barre de défilement ?
Webkit prend en charge les styles personnalisés pour les zones avec des attributs de débordement, les zones de liste, les menus déroulants et les barres de défilement de zone de texte. Bien entendu, il n’existe actuellement aucun style de barre de défilement compatible avec tous les navigateurs.
Composition de la barre de défilement :
::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动条里面的小方块,能上下左右移动(取决于是垂直滚动条还是水平滚动条) ::-webkit-scrollbar-track 滚动条的轨道(里面装有thumb) ::-webkit-scrollbar-button 滚动条轨道两端的按钮,允许通过点击微调小方块的位置 ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去) ::-webkit-scrollbar-corner 边角,及两个滚动条的交汇处 ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
Version simple de la barre de défilement personnalisée :
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
.scrollbar::-webkit-scrollbar{
width: 16px;
height: 16px;
background-color: #f5f5f5;
}
/*定义滚动条的轨道,内阴影及圆角*/
.scrollbar::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
border-radius: 10px;
background-color: #f5f5f5;}
/*定义滑块,内阴影及圆角*/
.scrollbar::-webkit-scrollbar-thumb{
/*width: 10px;*/
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
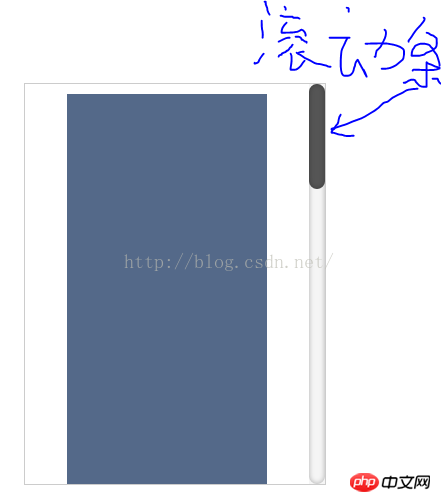
Rendu de la barre de défilement personnalisée :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

