Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour obtenir le partage d'exemples de code d'effet d'ombre de surface
Comment utiliser CSS pour obtenir le partage d'exemples de code d'effet d'ombre de surface
- 黄舟original
- 2017-07-21 14:04:322222parcourir
Je ne sais pas ce que vous ferez lorsque vous rencontrerez un très beau design alors que vous travaillez sur un projet. Certains dessins de conception utilisent souvent des effets d'ombre pour leur donner un aspect plus tridimensionnel. Généralement, les paresseux comme moi se contentent de découper les dessins. Je n'ai même pas pensé à étudier comment implémenter le code.
Plus tard, nos ébauches de conception étaient constamment révisées et révisées. *** m'ennuyait vraiment à mort s'il modifiait les dessins, je les découpais et les remplaçais par les originaux. J’ai donc décidé d’étudier cette chose. En fait, nous pouvons y parvenir !
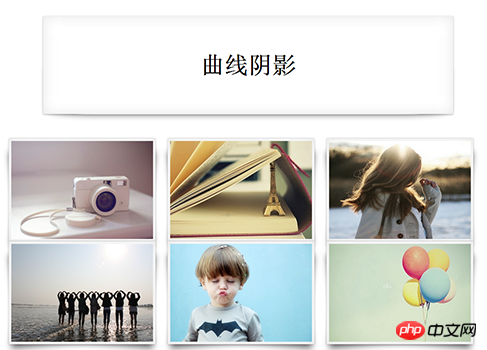
Comme le montre l'image :

L'effet ci-dessus est l'effet le plus typique des projets d'écriture quotidiens. Les amis qui font du design doivent savoir que PS peut le faire. en quelques minutes, mais pouvons-nous également l'implémenter dans le code ? ——Dites-leur : ça doit être possible ! Haha o(∩_∩)o; Si vous prononcez de grands mots, alors vous devriez faire des efforts de recherche !
Première partie : HTML
Le contenu de la partie page est très simple. Jetons ensuite un œil à la partie CSS.
<p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li></ul>
Partie 2 : CSS3
Quand on voit l'image ci-dessus, la première impression de chacun doit être celle de CSS3 box-shadow ,Mais si c'est comme ça, pouvons-nous y parvenir ? C'est clair que non.
Qu'il soit courbé ou déformé, box-shadow ne peut pas être réalisé par lui-même. Nous devons coopérer avec l'élément pseudo-classe de CSS3 pour y parvenir.
Jetons un œil au code !
Nous pouvons implémenter l'ombrage de surface avec le code suivant. Les amis qui ne sont pas familiers avec les éléments de pseudo-classe peuvent consulter la documentation par eux-mêmes.
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
Le code suivant explique comment obtenir l'effet d'ombre déformante :
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

