Maison >interface Web >tutoriel CSS >Exemple d'analyse de la façon de définir l'arrière-plan d'un élément CSS pour qu'il soit transparent (image et texte)
Exemple d'analyse de la façon de définir l'arrière-plan d'un élément CSS pour qu'il soit transparent (image et texte)
- 黄舟original
- 2017-07-20 09:57:371687parcourir
Pour rendre transparent l'arrière-plan d'un certain élément, voici comment procéder sous Chrome, Firefox et Opera :
background-color: rgba(0, 0, 0, 0.4);
Le dernier paramètre 0,4 en rgba est la transparence souhaitée, allant de 0 ~ entre 1.
Dans IE, cela ressemble généralement à ceci :
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
l'opacité représente la transparence, sa plage de valeurs est comprise entre 0 et 100
Alors, comment la rendre compatible avec différents navigateurs ? Écrivez-les simplement ensemble.
Comme ie ne prend pas en charge rgba, il sera ignoré. Les autres navigateurs ignorent généralement ceux qu'ils ne prennent pas en charge.
Voici un exemple :
Code HTML :
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
Code CSS :
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}Effet d'affichage :
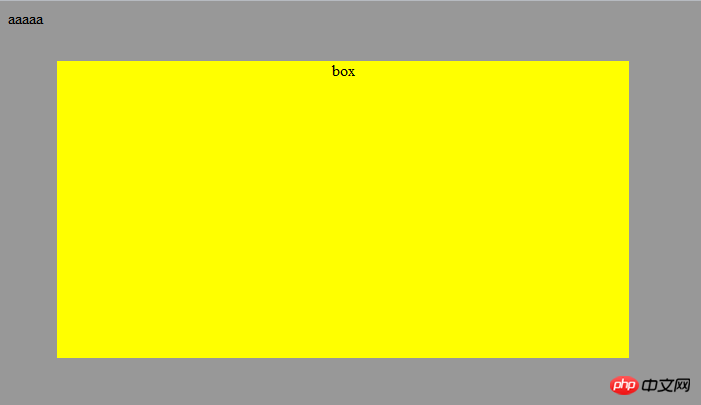
chrome :

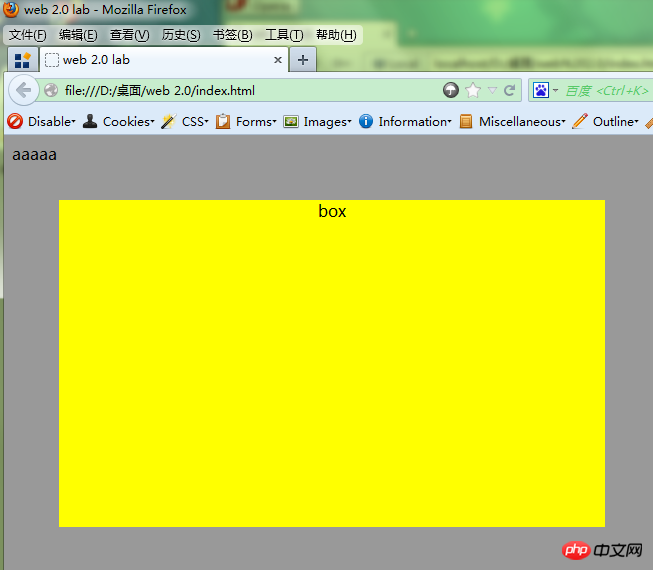
firefox:

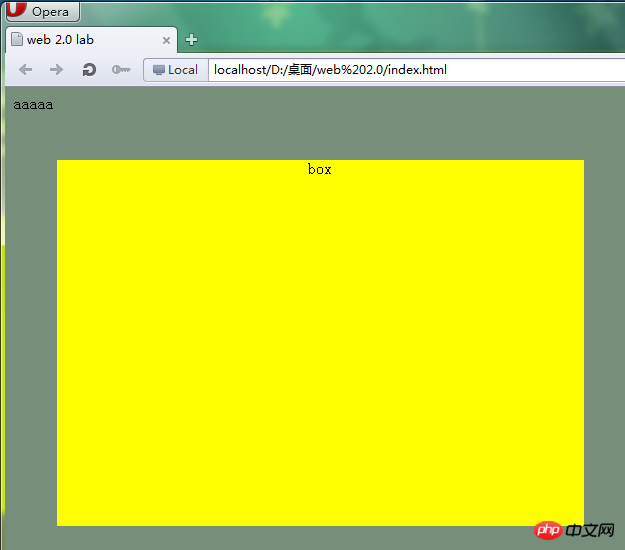
opéra:

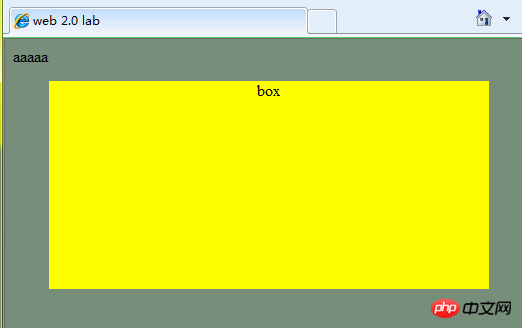
ie8 :

De plus, cela peut également être fait dans Chrome, Firefox et Opera :
opacité : 0.4;
Mais dans ce cas, la transparence de tous les sous-éléments sera fixée à la même valeur, et l'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

