Maison >interface Web >tutoriel CSS >Introduction au code graphique et textuel sur les performances des propriétés d'animation en CSS
Introduction au code graphique et textuel sur les performances des propriétés d'animation en CSS
- 黄舟original
- 2017-07-18 13:39:361586parcourir
Les propriétés d'animation CSS déclencheront le réarrangement de la page entière, le redessinage, la recomposition, la réorganisation
La peinture est généralement la plus chère d'entre elles, évitez autant que possible d'utiliser des déclencheurs La propriété d'animation CSS de paint, c'est pourquoi nous recommandons d'utiliser webkit-transform: translateX(3em) au lieu de left: 3em dans les animations CSS, car left déclenchera en plus la mise en page et la peinture, tandis que webkit-transform ne déclenchera que le composite de la page entière
p {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
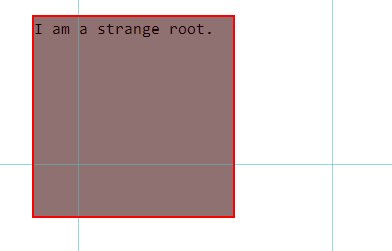
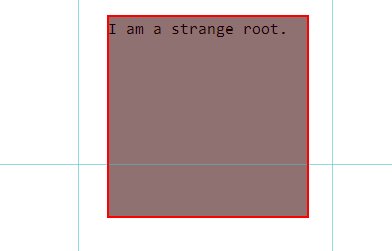
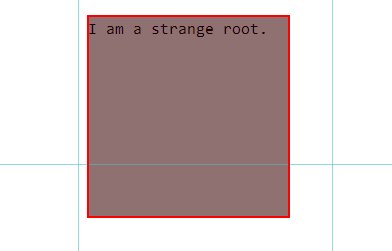
}L'utilisation de la gauche comme indiqué ci-dessous déclenchera continuellement le redessinage de la page, qui est représenté par une bordure rouge :

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
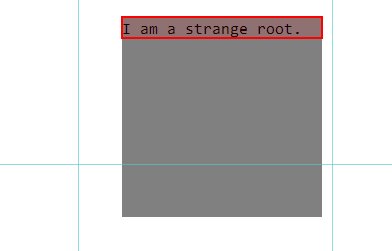
}Comme indiqué ci-dessous, la page utilisant -webkit-transform subit uniquement une réorganisation, qui est représentée par une bordure orange :

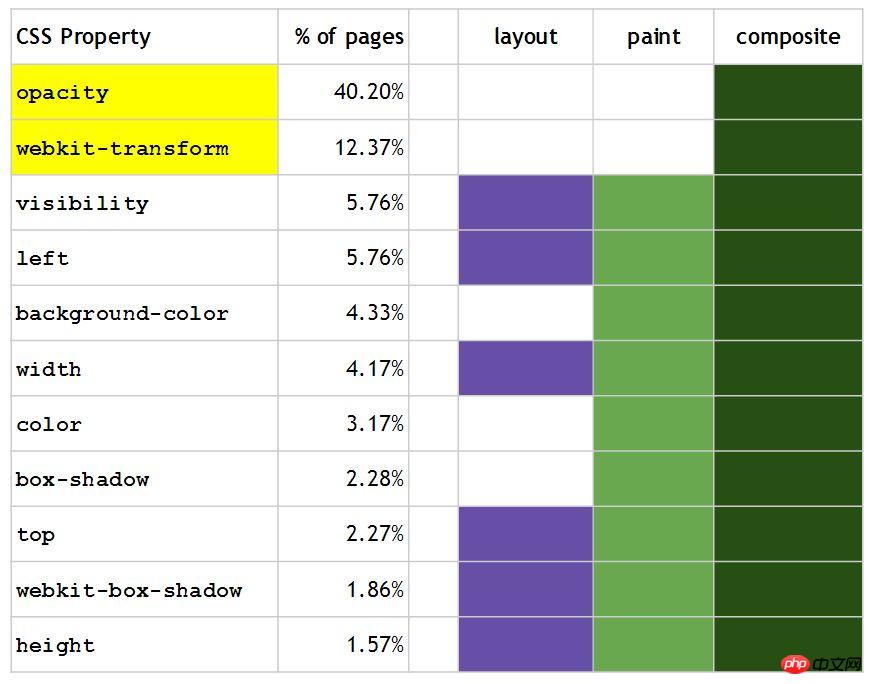
Propriétés CSS dans les tableaux de comportement CSS dans les animations
Animations CSS3 hautes performances
Les scénarios Web mobiles hautes performances nécessitent plus et plus de considération que les scénarios PC complexes, nous le résumons dans les points suivants : trafic, consommation électrique et fluidité. À l'ère du PC, nous sommes plus préoccupés par la fluidité de l'expérience, mais dans les scénarios riches du côté mobile, nous devons accorder une attention particulière à l'utilisation du trafic réseau des stations de base des utilisateurs et à la consommation électrique de l'équipement.
Concernant la fluidité, elle se reflète principalement dans l'animation front-end. Dans le système d'animation front-end existant, il existe généralement deux modes : l'animation JS et l'animation CSS3. L'animation JS est une solution qui utilise JS pour réécrire dynamiquement les styles afin d'obtenir des capacités d'animation. C'est une solution recommandée pour les PC compatibles avec les navigateurs bas de gamme. Côté mobile, on choisit l'implémentation native du navigateur avec de meilleures performances : l'animation CSS3.
Cependant, les animations CSS3 seront confrontées à plus de problèmes de performances que les PC dans les scénarios d'appareils mobiles multi-terminaux, principalement reflétés dans le bégaiement et le scintillement des animations.
Il existe actuellement plusieurs façons principales d'améliorer l'expérience d'animation CSS3 sur les terminaux mobiles :
Utiliser autant de capacités matérielles que possible, comme l'utilisation de la déformation 3D pour activer l'accélération GPU
-webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0);
S'il y a un scintillement pendant l'animation (cela se produit généralement au début de l'animation), vous pouvez essayer le Hack suivant :
-webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; backface-visibility: hidden; -webkit-perspective: 1000; -moz-perspective: 1000; -ms-perspective: 1000; perspective: 1000;
Par exemple, si l'élément suivant est déplacé 500px vers la droite via Translate3d, la fluidité de l'animation sera évidente Mieux que d'utiliser l'attribut left :
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left: 0;
}
#ball-2.slidein {
left: 500px;
}Remarque : la déformation 3D consommera plus de mémoire et de consommation d'énergie. Vous ne devez l'utiliser que lorsqu'il y en a de réelles. problèmes de performances, en tenant compte du compromis
Peut-être utiliser moins d'ombres de boîte et de dégradés
Les ombres de boîte et les dégradés nuisent souvent aux performances de la page, surtout lorsqu'ils sont utilisés en un seul élément en même temps, alors adoptez le design plat.
Gardez autant que possible les éléments animés hors du flux de documents pour réduire la redistribution
position: fixed; position: absolute;
Optimisez les performances de mise en page DOM
Nous commençons par un exemple pour décrire ce sujet :
var newWidth = ap.offsetWidth + 10; ap.style.width = newWidth + 'px'; var newHeight = ap.offsetHeight + 10; ap.style.height = newHeight + 'px'; var newWidth = ap.offsetWidth + 10; var newHeight = ap.offsetHeight + 10; ap.style.width = newWidth + 'px'; ap.style.height = newHeight + 'px';
Ce sont deux morceaux de code qui sont complètement équivalents en termes de capacités. La différence explicite, comme nous pouvons le voir, n'est que l'ordre d'exécution. Mais est-ce vraiment le cas ? Voici la version du code avec des commentaires explicatifs, qui explique bien les autres différences :
// 触发两次 layout var newWidth = ap.offsetWidth + 10; // Read ap.style.width = newWidth + 'px'; // Write var newHeight = ap.offsetHeight + 10; // Read ap.style.height = newHeight + 'px'; // Write // 只触发一次 layout var newWidth = ap.offsetWidth + 10; // Read var newHeight = ap.offsetHeight + 10; // Read ap.style.width = newWidth + 'px'; // Write ap.style.height = newHeight + 'px'; // Write
À partir des commentaires, vous pouvez trouver les règles, la lecture continue des attributs offsetWidth/Height et le réglage continu de la largeur/Le L'attribut height peut déclencher la mise en page une fois de moins que la lecture et la définition d'attributs individuels séparément.
D'après la conclusion, cela semble être lié à la file d'attente d'exécution. Oui, c'est la stratégie d'optimisation du navigateur. Toutes les opérations pouvant déclencher la mise en page seront temporairement placées dans la file d'attente de mise en page. Lorsqu'elle devra être mise à jour, les résultats de toutes les opérations dans l'ensemble de la file d'attente seront calculés. De cette manière, la mise en page ne peut être effectuée qu'une seule fois, améliorant ainsi les performances.
La clé concerne les opérations qui peuvent déclencher la mise en page. Sous quelles opérations la mise en page sera-t-elle mise à jour (également appelée redistribution ou relayout) ?
Nous partons de l'implémentation du code source du navigateur, en prenant comme exemple le open source Webkit/Blink Pour mettre à jour la mise en page, Webkit utilise principalement deux méthodes : Document::updateLayout et Document::updateLayoutIgnorePendingStylesheets :
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = view();
if (frameView && frameView->isInLayout()) {
ASSERT_NOT_REACHED();
return;
}
if (Element* oe = ownerElement())
oe->document()->updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout();
if (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::create());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
m_pendingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle)
recalcStyle(Force);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
} D'après l'implémentation interne de la méthode updateLayoutIgnorePendingStylesheets, nous pouvons voir qu'il s'agit également d'une extension de la méthode updateLayout, et dans le mode de mise à jour de la mise en page existant, la plupart des scénarios appellent updateLayoutIgnorePendingStylesheets pour mettre à jour la mise en page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!