Maison >interface Web >js tutoriel >implémentation de l'animation de contrôle vue.js
implémentation de l'animation de contrôle vue.js
- 巴扎黑original
- 2017-07-23 15:02:552012parcourir
La dernière fois, nous avons mentionné l'utilisation de vue pour implémenter l'animation de transition. En fait, nous n'avons parlé que d'une partie de l'animation de vue. Elle a été implémentée en utilisant la propre animation de contrôle d'état CSS de vue sans js
Dans vue, il existe une autre façon de contrôler la mise en œuvre de l'animation, c'est à dire d'utiliser js pour contrôler l'état de l'animation
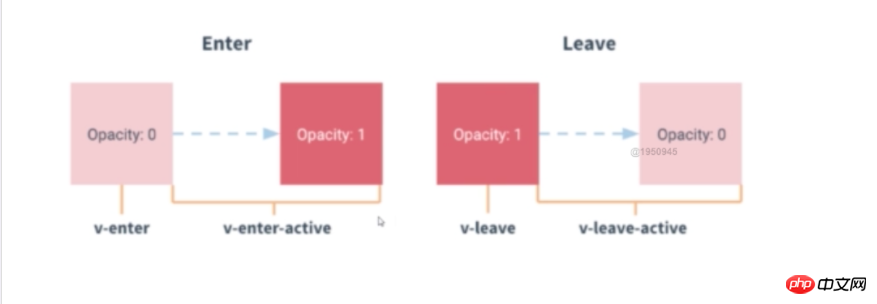
sont respectivement les 3 états suivants
:before-enter="name" avant que l'animation n'entre
:enter="name" Après l'entrée de l'animation
:leave="name" Après l'entrée de l'animation
Regardons l'exemple ci-dessous
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>Ci-dessus, nous avons utilisé la transition du composant d'animation intégré de vue, et nous avons lié l'animation à 3 états
v-on:enter="enter" C'est toujours la même photo que la dernière fois, avant d'entrer, pendant l'entrée, après l'entrée Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
v-on:leave="leave"
v-bind :css="false"
> Maintenant on commence à écrire la partie js pour contrôler
Maintenant on commence à écrire la partie js pour contrôler new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});C'est ok si on correspond à trois états d'animation, n'est-ce pas très simple ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

