Maison >interface Web >js tutoriel >Explication technique de la boîte modale bootstrap
Explication technique de la boîte modale bootstrap
- 巴扎黑original
- 2017-07-23 15:03:211183parcourir
J'ai entendu parler du modal pour la première fois lorsque frère Bao m'a interviewé au téléphone le mois dernier et m'a demandé si je connaissais le modal front-end. J'étais confus au sujet de mon nouveau mandat, alors j'ai demandé à frère Bao de me le rappeler, et il m'a dit qu'il s'agissait d'une boîte contextuelle sur l'interface. quoi ? Ne serait-il pas préférable d'utiliser alter ? ?
La semaine dernière, je regardais principalement le code front-end C'était vraiment moche et je n'ai pas écrit beaucoup de commentaires... C'est mauvais... Pouvez-vous en écrire plus. commentaires ? S'il vous plaît déjà...
J'ai essentiellement compris les modalités aujourd'hui.
Qu'est-ce qu'une boîte modale
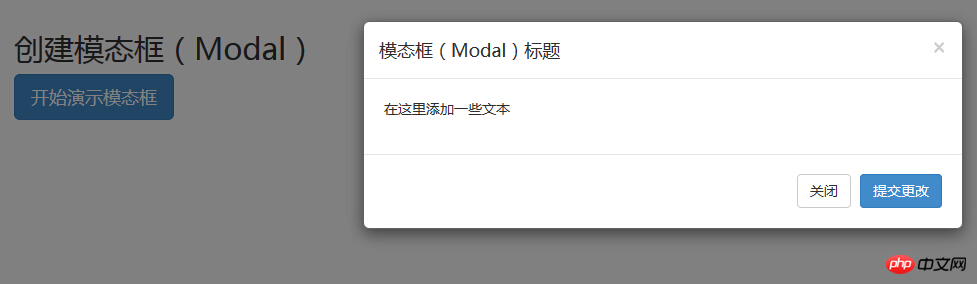
Une boîte modale (Modal) est un formulaire enfant recouvrant le formulaire parent. En règle générale, le but est d'afficher du contenu provenant d'une source distincte pouvant avoir une certaine interaction sans quitter le formulaire parent. Les sous-formulaires fournissent des informations, des interactions et bien plus encore.
Par exemple, comme indiqué ci-dessous : Dès que vous cliquez sur "Démarrer la boîte modale de démonstration", une boîte apparaîtra. Nous appelons cette boîte une boîte modale

Après avoir su ce qu'est une boîte modale, comment écrire un html ? Sans plus tarder, jetons un œil à mon code HTML :
76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e4d0d87937f6c83b675e896c64d3eb7c9b2386ffb911b14667cb8f0f91ea547a7Bootstrap 实例 - 模态框(Modal)插件6e916e0f7d1e588d4f442bf645aedb2fe16c25b0d3200e635c0f304555350fbb9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dc1a436a314ed609750bd7c7d319db4da创建模态框(Modal)2e9b454fa8428549ca2e64dfac4625cd253e627dbc2fa01f6214037dd834a664e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546e15b84117b89cdc64f55f35a64be57a7522dee5a9e032a609c190d198a2bc97ab1f4a67446def6c49a9f0aa21517b1ac0b561c7c414147a96bbbb8cc10c3d06d887f586697bed160e742603972f4d96b×65281c5ac262bf6d81768915a4a77ac05912a214071c80b42e3c910ba38a34bf模态框(Modal)标题0f6dfd1e3624ce5465eb402e300e01ae16b28748ea4df4d9c2150843fecfba686e1ceff927595656120650f97442eabc在这里添加一些文本16b28748ea4df4d9c2150843fecfba68fcea287e1681f6566fd9116658b8e4f0cfd8c5dabb18f775a551e9cd264a3236关闭65281c5ac262bf6d81768915a4a77ac0c0da018427a22f22a069c7d690eece88提交更改65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba6816b28748ea4df4d9c2150843fecfba68e9f77224a0414652ba58ce8584e25a9616b28748ea4df4d9c2150843fecfba68e6b48cd5ccb66bf83010803e33e4e2d016b28748ea4df4d9c2150843fecfba6859971daa6ca9293695a67ea967cd049d2cacc6d41bbb37262a98f745aa00fbf0170100c9ec0ddde5c9387ce2ffa5e5032cacc6d41bbb37262a98f745aa00fbf0d1094dcf8be83095e506452d1d966621
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
2cacc6d41bbb37262a98f745aa00fbf0-->3f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').modal('hide')
});2cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5eDonc vous copiez le code ci-dessus et l'ouvrez dans le navigateur, et vous trouvez qu'il est moche et ne peut pas être implémenté. Quelle est la fonction de la boîte contextuelle ? Pourquoi est-ce ? C'est probablement parce que vous n'avez pas importé les CSS, js

D'abord, j'ai téléchargé bootstrap à partir du site officiel de bootstrap, puis j'ai cité les CSS et js de bootstrap
<. dans le html>Si vous l'importez correctement, vous pourrez certainement voir cette interface dans le navigateur.
Explication du code :
- Pour utiliser une fenêtre modale, vous devez disposer d'une sorte de déclencheur. Vous pouvez utiliser des boutons ou des liens. Ici, nous utilisons des boutons.
- Si vous regardez attentivement le code ci-dessus, vous constaterez que dans la balise bb9345e55eb71822850ff156dfde57c8,
data-target="#myModal" est le cible du modal chargé sur la page. Vous pouvez créer plusieurs modaux sur la page, puis créer différents déclencheurs pour chaque modal. Bien évidemment, vous ne pouvez pas charger plusieurs modules en même temps, mais vous pouvez créer plusieurs modules sur la page qui se chargent à des moments différents.
- Vous devez faire attention à deux points dans la case modale :
- Le premier est
.modal, utilisez Pour identifier le contenu de dc6dce4a544fdca2df29d5ac0ea9906b comme boîte modale.
- La seconde est la classe
.fade. Lorsque le modal est basculé, le contenu apparaît et disparaît en fondu.
aria-labelledby="myModalLabel", cet attribut fait référence au titre de la boîte modale.
aria-hidden="true" est utilisé pour garder la fenêtre modale invisible jusqu'à ce que le déclencheur soit déclenché (par exemple en cliquant sur le bouton correspondant).
class="close", close est une classe CSS utilisée pour styliser le bouton de fermeture d'une fenêtre modale.
data-dismiss="modal" est un attribut de données HTML5 personnalisé. Ici, il est utilisé pour fermer la fenêtre modale.
class="modal-body", est une classe CSS de Bootstrap CSS, utilisée pour définir les styles pour le corps des fenêtres modales.
class="modal-footer" est une classe CSS de Bootstrap CSS, utilisée pour styliser le bas des fenêtres modales.
data-toggle="modal", l'attribut de données personnalisé HTML5 data-toggle est utilisé pour ouvrir une fenêtre modale.
| Méthode | Description | Instance | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 | $('#identifier').modal({keyboard: false}) |
| Toggle: .modal('toggle') | 手动切换模态框。 | $('#identifier').modal('toggle') |
| Show: .modal('show') | 手动打开模态框。 | $('#identifier').modal('show') |
| Hide: .modal('hide') | 手动隐藏模态框。 | $('#identifier').modal('hide') |
事件
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...}) |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...}) |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...}) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...}) |
参考资料:
Bootstrap 模态框(Modal)插件
模态框 modal.js
我把modal的练习放到Github上了:模态框
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

