Maison >interface Web >tutoriel CSS >Présentez brièvement l'utilisation de l'attribut page-break-after
Présentez brièvement l'utilisation de l'attribut page-break-after
- 黄舟original
- 2017-07-08 09:40:202445parcourir
Dans le cours précédent, l'éditeur vous a présenté de nombreux attributs CSS couramment utilisés. Aujourd'hui, je souhaite modifier l'itinéraire et vous présenter un attribut relativement impopulaire - page-break-after Bien que le taux d'utilisation de cet attribut soit assez faible, il peut vous être utile dans certaines circonstances. !
L'attribut page-break-after est assez peu familier à de nombreux apprenants CSS. L'éditeur a également vu cet attribut par hasard. Cet attribut est principalement utilisé pour contrôler la page d'impression dans le programme B/S. Mais dans la pratique, CSS a des capacités de contrôle relativement faibles dans ce domaine. Par exemple, la pagination automatique n'a fondamentalement aucune utilité pratique. Nous devons généralement forcer le navigateur à paginer en cas de besoin.

Cela dit, jetons d'abord un coup d'œil aux valeurs d'attribut de page-break-after et à leurs utilisations ! Ses valeurs d'attribut incluent : auto, toujours, éviter, gauche, droite et hériter.
auto : n'a aucun effet sur le fractionnement des pages.
toujours : Force le séparateur de page à apparaître après l'élément.
Éviter : évitez les sauts de page après l'élément.
gauche : insère un saut de page après l'élément jusqu'à ce qu'il atteigne une marge gauche vide.
Droite : Insère un saut de page après l'élément jusqu'à ce qu'il atteigne une marge droite vide.
Hériter : utilisez la même valeur d'attribut que l'élément parent.
Après avoir compris la valeur de son attribut, si nous voulons imprimer des pages sur le Web, nous pouvons simplement insérer une étiquette à l'endroit où les pages doivent être séparées.
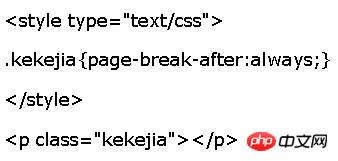
Par exemple :

Voici un rappel : l'utilisation du saut de page après sur Firefox n'a aucun effet. C'est parce que Firefox ne peut pas La table est déconnectée. . La solution n'est pas de mettre le contenu imprimé dans un tableau, mais dans un DIV.
Cela dit, certaines personnes peuvent encore penser que cela ne leur sert à rien. C’est compréhensible. Après tout, la technologie est très abstraite. Si vous ne l’utilisez pas, vous ne connaîtrez pas son importance. Alors laissez-moi vous donner un exemple, tout le monde connaît la pilule Angong Niuhuang. Lorsqu'une personne âgée est victime d'un accident vasculaire cérébral à son domicile, l'utilisation de ce système pour les premiers soins peut lui permettre de gagner suffisamment de temps pour envoyer le patient à l'hôpital pour un traitement ultérieur. Son importance est évidente. Il en va de même pour le saut de page après. Bien qu'il ne soit pas utilisé normalement, il peut s'avérer utile lorsque vous rencontrez soudainement des besoins d'impression urgents.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

