Maison >interface Web >tutoriel CSS >Exemple de partage de cas de barre de défilement personnalisée CSS scrollbar-face-color
Exemple de partage de cas de barre de défilement personnalisée CSS scrollbar-face-color
- 黄舟original
- 2017-07-03 10:59:381641parcourir
Barre de défilement personnalisée CSS-scrollbar-face-color
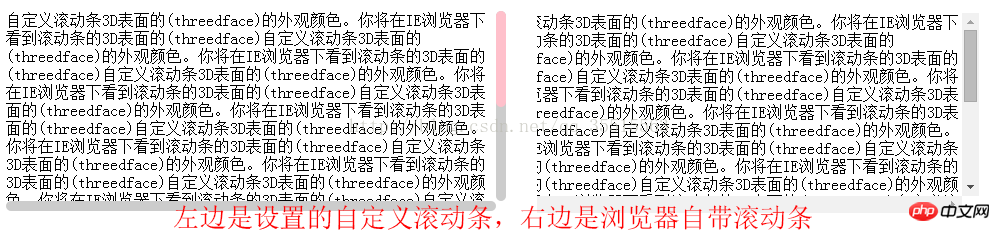
En raison des besoins du site Web ou de la beauté de la page, vous pouvez utiliser la barre de défilement personnalisée pour la définir. L'image ci-dessous est celle actuelle. effet de rendu du code source. 
Effet code source :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps : Vous pouvez le copier directement ^_^
Ci-joint le style de la barre de défilement sous IE :
IE :
scrollbar-arrow-color : rgba(0,0,0,0.3); /*Couleur de la flèche triangulaire*/
scrollbar-face-color : rgba( 0 ,0,0,0.5); /*La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color : rgba(0,0,0,0.3) ); /*La barre de défilement tridimensionnelle Couleur du bord lumineux*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*Couleur de surbrillance de la barre de défilement (ombre gauche ?) */
scrollbar-shadow-color: rgba(0,0,0,0.3); /*La couleur de l'ombre de la barre de défilement tridimensionnelle*/
scrollbar-darkshadow-color: rgba(0 ,0,0,0.3); /*La couleur de l'ombre extérieure de la barre de défilement tridimensionnelle */
scrollbar-track-color: rgba(0,0,0,0.5); couleur d'arrière-plan de la barre de défilement*/
scrollbar-base-color:rgba(0,0,0,0.5) /*Couleur de base de la barre de défilement*/
scrollbar-base-color:#666; */
scrollbar-arrow-color: #fff; /*Couleur de la flèche triangulaire*/
scrollbar-face-color: #666; /*La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color : #666 /*La couleur du bord lumineux de la barre de défilement tridimensionnelle */
scrollbar-highlight-color : #666 ; couleur de surbrillance de la barre de défilement (ombre de gauche ?)*/
scrollbar-shadow-color : #666 ; /*La couleur de l'ombre de la barre de défilement tridimensionnelle* /
scrollbar-darkshadow-color : #666 ; /*La couleur de l'ombre extérieure de la barre de défilement tridimensionnelle*/
scrollbar-track-color: #666; /*La couleur d'arrière-plan de la barre de défilement tridimensionnelle*/
scrollbar- base -color:#666; /*La couleur de base de la barre de défilement*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:scrollbar-face-color en CSS n'est pas une propriété CSS connueArticle suivant:scrollbar-face-color en CSS n'est pas une propriété CSS connue