Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut de filtre en CSS3
Explication détaillée de l'attribut de filtre en CSS3
- 零下一度original
- 2017-07-02 11:12:251977parcourir
Cet article présente principalement les informations pertinentes sur le puissant filtre (filtre) dans CSS3 attribut Les amis qui en ont besoin peuvent se référer à
blogueur Récemment, dans. Au cours du processus de création d'un site Web, j'ai découvert un attribut CSS3 très puissant, qui est l'attribut de filtre. Les amis qui aiment les images p devraient savoir de quel type d'artefact il s'agit en regardant le nom. Bien sûr, l'effet de cet attribut ne peut pas être comparé à celui de PS, mais s'il est bien utilisé, une image peut donner l'effet de deux images tout en économisant beaucoup d'espace.
1. Définition
filtre, qui signifie littéralement filtre L'attribut de filtre officiel définit les effets visuels de l'élément (généralement 5811a0e55f5c071c3af8b2b3e8fe348d). (comme le flou et la saturation) ;
Voyant cet effet, les blogueurs se sont-ils intéressés aux filtres ?
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">2. Syntaxe
 filtre : aucun flou() | | drop-shadow() | grayscale() | hue-rotate() | invert() | sépia() | de nombreux attributs Valeurs facultatives, que signifient-elles ?
filtre : aucun flou() | | drop-shadow() | grayscale() | hue-rotate() | invert() | sépia() | de nombreux attributs Valeurs facultatives, que signifient-elles ?
marron sépia (une sensation de vieille photo rétro)
saturation saturéerotation de la teinte- inverser la couleur inversée
- transparence de l'opacité
- luminosité
- contraste
- flou
- ombre portée
Par exemple :
- Utilisez sépia pour ajuster ici
- Exemple Photo
- :
Exemple
Ci-dessous, nous donnerons un exemple. de plusieurs valeurs de l'attribut filter. D'autres choses intéressantes doivent être découvertes par les blogueurs. Si vous avez des choses intéressantes, vous pouvez les partager avec moi
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>(1)hue -rotate. (rotation des couleurs) L'effet est montré sur l'image. L'effet spécifique dépend de chacun à découvrir :

L'effet. image :
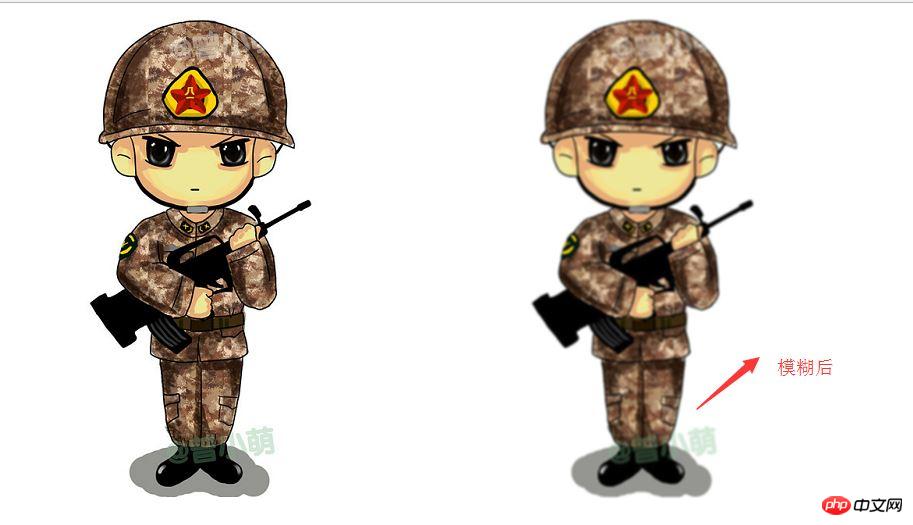
(2)flou(flou)flou (effet de flou, unité px)
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 
inverser la couleur inversée On a l'impression que l'image devient un négatif, inutile d'en dire plus, regarde le code :
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Exemple d'image :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

