Maison >interface Web >tutoriel CSS >Explication détaillée de l'espacement des bordures et de la bordure dans les tableaux CSS
Explication détaillée de l'espacement des bordures et de la bordure dans les tableaux CSS
- 黄舟original
- 2017-06-30 10:04:392533parcourir
1. est disponible et doit être défini sur la balise table ou display est un élément de table ou de table en ligne.
Cela ne fonctionne que lorsque l'attribut border-collapse est présent. Si les cellules ne sont pas séparées, comment se fait-il que la distance entre les cellules soit déterminée ?
border-spacing:10px 30px;
signifie L'espacement horizontal entre les cellules est de 10 px et l'espacement vertical est de 30 px
table{
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}
1.
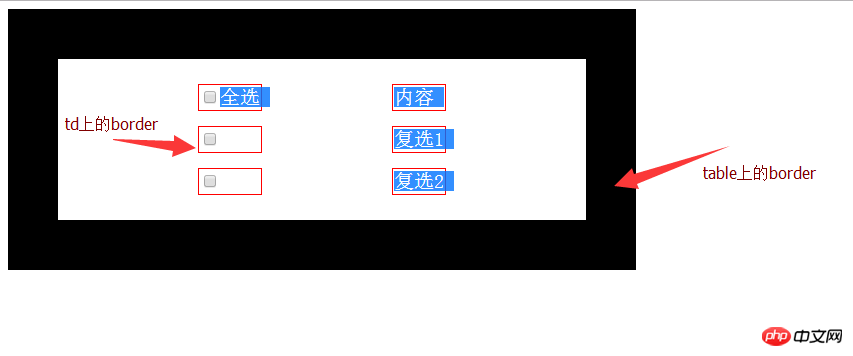
Ici a deux bordures, l'une peut être définie sur l'étiquette de table et l'autre peut être définie sur le td.
La bordure du tableau fait référence à la bordure du cadre le plus extérieur, et la bordure de td fait référence à la bordure de la plus petite cellule.
Les performances spécifiques sont les suivantes :
Ici, j'ai configuré le padding et l'espacement des bordures.

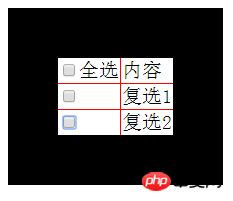
2.
Lorsque j'ai réglé border-collapse pour s'effondrer, une scène magique s'est produite.
Le remplissage et l'espacement des bordures ne fonctionnent plus. L'espacement des bordures est compréhensible, mais pourquoi le remplissage n'a-t-il aucun effet ?
Je crois comprendre que la clé est l'effondrement. Après avoir défini cet attribut, toutes les frontières sont connectées entre elles. Y compris les bordures périphériques et les bordures cellulaires, les cellules ne sont plus divisées.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

