Maison >interface Web >tutoriel CSS >css : explication détaillée de l'attribut border-collapse et de la transparence de l'opacité de la bordure td dans le tableau
css : explication détaillée de l'attribut border-collapse et de la transparence de l'opacité de la bordure td dans le tableau
- 黄舟original
- 2017-06-30 09:41:217560parcourir
1. Il s'avère que ce n'est pas un bug
J'ai rencontré ce phénomène il y a des années dans le navigateur Chrome. Au début, je pensais qu'il s'agissait d'un bug du navigateur Chrome.
Le prototype est réapparu. aujourd'hui, lorsque je l'ai testé avec différents navigateurs modernes, j'ai trouvé que c'était un son étrange. Cela semble être dû à la réglementation et non à un bug ! Cependant, comme le phénomène est vraiment étrange et que je n'arrive toujours pas à comprendre ce qui se passe, je vais le démontrer ici et demander aux amis ici, pourquoi ce phénomène se produit-il ?
Description du phénomène
Une table ordinaire est définie avec border-collapse:collapse et fusionne les bordures de la table.
Nous définissons la valeur de transparence de l'opacité de l'élément, par exemple 0,1, puis la transparence de l'élément doit devenir 10 %, y compris la bordure, la couleur d'arrière-plan, etc. Ceci est également conforme à notre compréhension et est normale.
Cependant, lorsque les deux sont mis ensemble, une étrange analyse apparaît. La transparence des éléments du tableau tels que les bordures
La description textuelle est trop pâle, regardons des exemples (IE10+, FireFox et Chrome sont tous acceptables)~
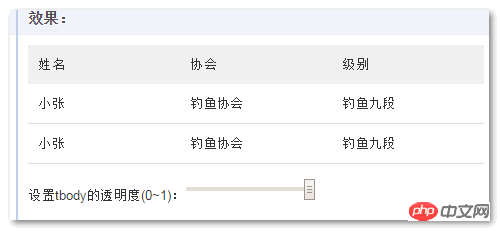
La valeur par défaut est notre

Cependant, on fait glisser la plage contrôle sur la page Démo, modifiez la valeur de l'attribut d'opacité de transparence de
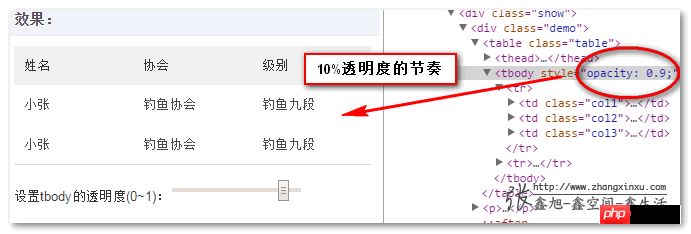
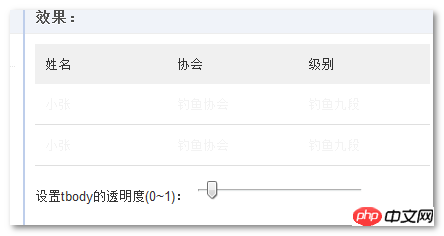
. En conséquence, vous constaterez que lorsque la transparence de est de 90 %, je l'ai effacé et la transparence directe de la bordure (pour à l'oeil nu) est de 10% de transparence.Sous le navigateur Chrome, la bordure de la dernière ligne de cellules ne semble pas être affectée par l'opacité, comme le montre la capture d'écran ci-dessous :

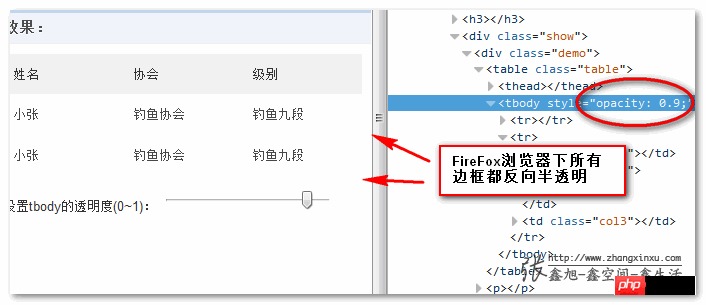
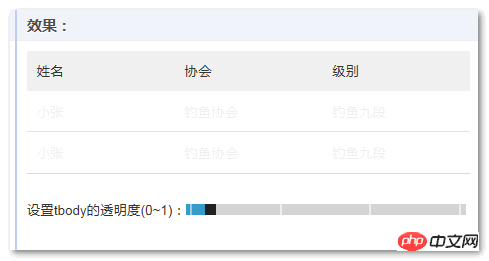
Sous le navigateur FireFox, toutes les bordures seront différentiellement translucides :

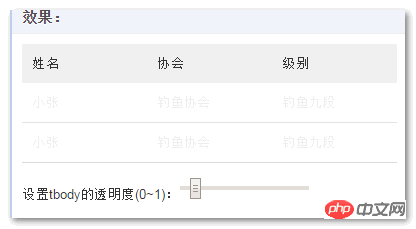
Ensuite, nous continuons à faire glisser jusqu'à ce qu'il atteigne presque 10 % de transparence. complètement transparent, mais la couleur de la bordure devient de plus en plus claire ! !


Même le navigateur IE n'est pas loin derrière :

2. Problèmes causés
Je souhaite utiliser CSS3 pour implémenter une animation de fondu d'entrée et de sortie, mais l'effet est tellement bizarre qu'on a l'impression d'être assis sur des épingles et des aiguilles !
3. Comment éviter cet embarras
Généralement, dans le développement réel, la bordure de table que nous utilisons est une bordure unique, pas une grille ou autre. À ce stade, nous pouvons : Uniquement pour les versions inférieures des navigateurs IE, utilisez border-collapse:collapse ; pour les navigateurs avancés, supprimez l'instruction border-collapse:collapse ou utilisez une réinitialisation séparée, puis utilisez
border-spacing:0 pour supprimer les cellules. . Espaces indésirables.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

