Maison >interface Web >tutoriel CSS >Partage de conseils sur le traitement frontal des petites icônes
Partage de conseils sur le traitement frontal des petites icônes
- 零下一度original
- 2017-06-29 15:57:422285parcourir
Dans le développement quotidien du front-end, les petites icônes sont essentielles. La manière dont nous traitons efficacement les petites icônes est quelque chose que toute personne front-end devrait prendre en compte. L'article suivant vous donne une introduction détaillée au front-end à travers des images et des textes pratiques. Ces solutions pour gérer les petites icônes ont une certaine valeur de référence et d'apprentissage pour tout le monde. Les amis dans le besoin peuvent y jeter un œil ci-dessous.
Préface
Avant de commencer cet article, posons-nous d'abord une question à choix multiples : quel est le but d'utiliser des outils de construction pour front -fin du développement ?
A. Parce que node.js est désormais populaire, tout le monde utilise des outils de build
B. Rendre le développement front-end plus avancé et le compiler comme le back-end pour l'exécuter
C , laissez les outils automatisés remplacer les opérations manuelles répétées, telles que la fusion de code, l'actualisation des effets d'aperçu du navigateur, etc.
Veuillez fermer cet article si vous choisissez A ou B, et continuez à lire si vous choisissez C.
En fait, le but de l'utilisation des outils en est un : Automatiser certaines opérations répétitives et améliorer l'efficacité du travail. Ok, après avoir clarifié ce point, explorons les moyens de fusionner un tas de petites icônes en un seul fichier image et de générer le style correspondant.
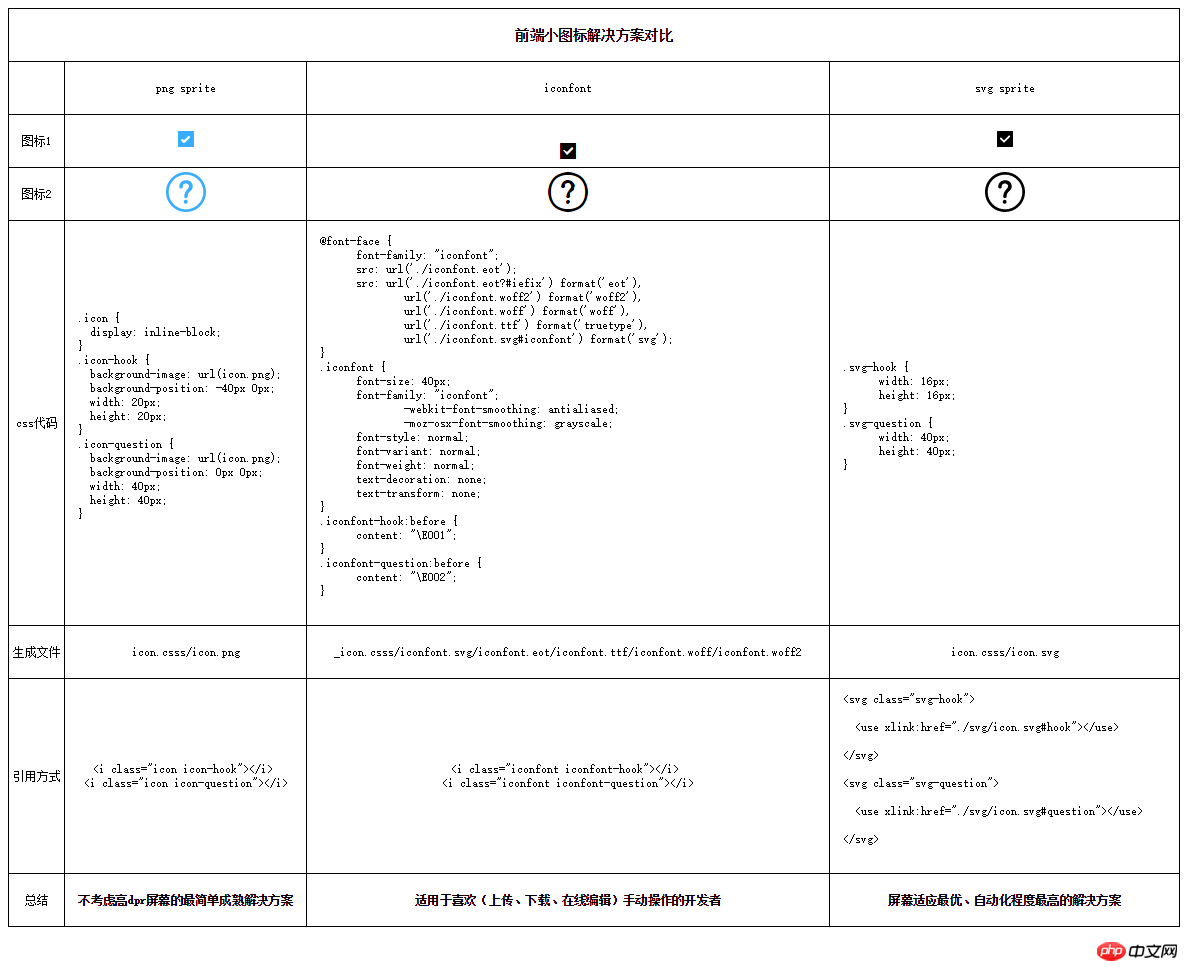
Selon les fichiers générés et les méthodes d'utilisation, il peut être grossièrement divisé en trois types de méthodes de traitement :
sprite png
L'image de sprite synthétique est la solution la plus ancienne et la plus mature, qui fusionne différentes petites icônes png en une seule image png.
Fonctionnement manuel
Certaines entreprises demandent même aux concepteurs d'interface utilisateur de fusionner de petites icônes (les concepteurs d'interface utilisateur sont devenus des outils automatisés, 囧~), faites-le tout en réduisant l'avant -fin de la charge de travail, cela pose également quelques problèmes.
Problèmes de communication. Si vous souhaitez simplement modifier simplement la couleur ou la taille d'une icône, vous devez communiquer avec le concepteur, ce qui augmentera le coût en temps.
Problème de style. Les petites icônes fournies par le designer ne peuvent pas être utilisées directement et doivent correspondre à un style précis (valeur de décalage, taille).
Problème de dénomination. Même si un concepteur pointu fournit le fichier CSS, le nom de la classe de style est difficile à respecter avec les spécifications de développement et les exigences du front-end (si un tel concepteur est vraiment le bienvenu pour me le recommander via un message ( ● ^ ◡ ^ ●))
Cette méthode de traitement n'est donc pas recommandée et n'entre pas dans le cadre de notre discussion.
Outils d'automatisation
Lorsque nous disposons d'outils d'automatisation, certains problèmes peuvent être optimisés pour l'ensemble du processus.
Découpez de petites icônes basées sur psd (un must pour le front-end, faites-le vous-même, ayez suffisamment de nourriture et de vêtements), et placez les petites icônes dans le dossier source.
L'outil de construction génère automatiquement des images et des fichiers CSS, et génère des noms de style correspondants en fonction des noms d'icônes.
Introduisez des styles et des images dans le code.
Prenez le module gulp.spritesmith de npm comme exemple pour implémenter l'ensemble du processus.
Voici la tâche configurée dans gulpfile.js :
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('png', function () {
gulp.src('./src/*.png')
.pipe($.spritesmith({
imgName: 'icon.png', //参数,生成图片文件名
cssName: 'icon.css', //参数,生成的样式文件名
cssTemplate: './src/png_template.hbs' //参数,样式文件模板的路径,默认使用的是handlerbars模板
}))
.pipe(gulp.dest('dist/png'));
});La fonction est relativement puissante. En plus des fichiers CSS, elle peut également générer. scss et moins de fichiers. Il peut également être formaté à l'aide d'un fichier modèle. Ici, j'ai personnalisé un fichier png_template.hbs avec le contenu suivant :
// 主要增加了一个通用样式,给图标赋予内联块级样式
.icon {
display: inline-block;
}
{{#sprites}}
.icon-{{name}} {
background-image: url({{{escaped_image}}});
background-position: {{px.offset_x}} {{px.offset_y}};
width: {{px.width}};
height: {{px.height}};
}
{{/sprites}}Processus de développement
Une fois la configuration terminée , Mettez deux petites icônes question.png et hook.png dans le dossier source pour le débogage.
Après traitement par gulp, deux fichiers sont générés : icon.css et icon.png. Ouvrez icon.css et vous pouvez voir que deux classes de style sont générées en fonction du nom de l'icône :
.icon {
display: inline-block;
}
.icon-hook {
background-image: url(icon.png);
background-position: -40px 0px;
width: 16px;
height: 16px;
}
.icon-question {
background-image: url(icon.png);
background-position: 0px 0px;
width: 40px;
height: 40px;
}C'est très simple à utiliser dans le code
// 引用生成的css文件 <link rel="stylesheet" href="./png/icon.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="icon icon-hook"></i> <i class="icon icon-question"></i>
Voir la capture d'écran en fin d'article pour l'effet d'aperçu
Question
Merci pour l'avancée de la technologie et le niveau de vie des gens. Pour s'améliorer, cette méthode efficace rencontrera immédiatement un « ennemi naturel » : l'écran rétinien à DPR élevé.
Si vous utilisez le jugement réactif du DPR, toute la charge de travail précédente sera doublée et les styles redondants devront également être chargés. De plus, à mesure que les écrans sont mis à jour et que les DPR augmentent, il est nécessaire de créer plus d'images et de styles. C'est trop ennuyeux d'y penser -_-||
Il y a donc des images qui peuvent s'adapter aux écrans de. différents DPR ? L'aube de CSS3 nous a guidés dans une nouvelle direction.
font-face
est également appelée icône de police. Cette technologie consiste simplement à fusionner des images vectorielles pour générer des fichiers de polices. puis référencez l'encodage de police correspondant en CSS pour le restituer en image. Étant donné que les polices s’adaptent à différents écrans, les icônes de polices héritent également de cet avantage.
Fonctionnement manuel
Il existe de nombreux sites Web qui créent des icônes de police, les plus populaires incluent icomoon, la bibliothèque d'icônes Alibaba, etc.
基本操作都是在线上编辑图标,然后下载一个压缩包,包含字体文件和样式。首先的问题是不同图标大小需要手动调整 font-size 属性;其次就是手工操作太频繁:上传 - 编辑 - 下载;最后就是依赖网络环境,没网络就没法编辑图标。既然如此,我们尝试使用自动化工具离线生成文件。
自动化工具
依然使用的是github上star数比较多的模块 gulp-iconfont ,但是要同时生成css还需另一个模块 gulp-iconfont-css。
配置文件
配置 gulpfile.js
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('iconfont', function () {
// 先配置样式,再配置字体文件
return gulp.src(['src/*.svg'])
.pipe($.iconfontCss({
fontName: 'iconfont', //字体名
path: './src/font_template.css', //模板文件路径
cssClass: 'iconfont' //样式类名
}))
.pipe($.iconfont({
fontName: 'iconfont', //字体名
formats: ['ttf', 'eot', 'woff', 'woff2', 'svg'] //输出的字体文件格式
}))
.pipe(gulp.dest('dist/font'));
});此处省略模板文件~
开发流程
配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了6个文件: _icon.css、iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff、iconfont.woff2。 打开 _icon.css,可以看到根据图标名生成了两个样式类:
@font-face {
font-family: "iconfont";
src: url('./iconfont.eot');
src: url('./iconfont.eot?#iefix') format('eot'),
url('./iconfont.woff2') format('woff2'),
url('./iconfont.woff') format('woff'),
url('./iconfont.ttf') format('truetype'),
url('./iconfont.svg#iconfont') format('svg');
}
.iconfont:before {
font-family: "iconfont";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
/* speak: none; only necessary if not using the private unicode range (firstGlyph option) */
text-decoration: none;
text-transform: none;
}
.iconfont-hook:before {
content: "\E001";
}
.iconfont-question:before {
content: "\E002";
}在代码中使用起来也很简单
// 引用生成的css文件 <link rel="stylesheet" href="./font/_icons.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="iconfont iconfont-hook"></i> <i class="iconfont iconfont-question"></i>
预览效果见文末截图
使用问题
和之前的介绍的工具一样,可以使用模板,也可以生成scss、less、css多种格式文件。蛋疼的问题是:生成的所有的字体图标都会取最高的那个图标的高度。也就是说一些图标需要重新设置高度! 自动化操作瞬间降级为半自动化~而且生成的图片还带锯齿(不知道是不是配置问题),所以只能算是失败的方案。
svg sprite
正当愁眉不展之时,看到张鑫旭一篇文章《未来必热:SVG Sprite技术介绍》
(末尾的结束语将字体图标和svg sprite做了对比,有兴趣的朋友可以看一下)才让我感觉柳暗花明:原来还有更强大的svg sprite。将svg矢量图标整合成一个svg文件,使用的时候以 symbol 或 use 等标签的形式展现。
手动操作
考虑这个方案之时就没打算用手动化,因为如果需要手动操作还不如使用字体图标,所以直接考虑自动化工具。
自动化工具
使用的是github上star数仅次于gulp-svgstrore的模块 gulp-svg-sprite 。支持scss、less、css文件格式输出。
配置文件
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('svg', function () {
return gulp.src('./src/*.svg')
.pipe($.svgSprite({
mode: {
symbol: {
prefix: `.svg-`,
dimensions: '%s',
sprite: '../icon.svg',
symbol: true,
render: {
css: {
dest: '../icon.css'
}
}
}
}
}))
.pipe(gulp.dest('dist/svg'));
});开发流程
整个流程同上,配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了2个文件: icon.svg、icon.css。 打开 icon.css,可以看到根据图标名生成了两个样式类:
.svg-hook {
width: 16px;
height: 16px;
}
.svg-question {
width: 40px;
height: 40px;
}非常简洁有么有!!!
使用起来稍稍复杂一点:
//引用样式文件 <link rel="stylesheet" href="./svg/icon.css" charset="utf-8"> ... <svg class="svg-hook"> <use xlink:href="./svg/icon.svg#hook"></use> </svg> <svg class="svg-question"> <use xlink:href="./svg/icon.svg#question"></use> </svg>
预览效果见文末截图
相比字体图标:
据说SVG图标跟字体图标相比,还支持渐变,甚至彩色图标。
改变大小直接调整width和height属性即可,而不是调整font-size那种“曲线救国”的方式。
填充颜色也很简单,设置fill属性的值即可(前提是svg中不能使用fill,如果svg自带fill属性,设置失效)。
使用问题
所有的IE浏览器(包括IE11)还不支持获得外链SVG文件某个元件。但是也很好解决,使用第三方js即可——svg4everybody。
总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

