Maison >interface Web >tutoriel CSS >css : utilisation et définition de la position de style de liste
css : utilisation et définition de la position de style de liste
- 黄舟original
- 2017-06-29 10:55:462530parcourir
Syntaxe :
list-style-position : outside | inside
Paramètres :
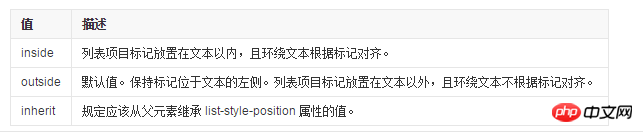
extérieur : la balise d'élément de liste est placée à l'extérieur du texte et le texte environnant n'est pas aligné selon le balise
à l'intérieur : la balise de l'élément de liste est placée dans le texte et le texte environnant est aligné en fonction de la balise
Description :
Définit ou récupère la façon dont la balise de l'élément de liste est l'objet est disposé selon le texte.
ne fonctionne que sur les objets avec une valeur display égale à l'élément de liste (tels que les objets li).
Remarque : L'attribut type des objets ol et ul spécifie l'attribut list pour tous les éléments de liste suivants (tels que les objets li). Veuillez consulter mes autres écrits.
La fonctionnalité de script correspondante est listStylePosition. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
ul.in { display: list-item; list-style-position: inside; }Il s'agit d'un élément de liste nommé Xiaoqiang. N'est-il pas adorable ?
Il s'agit d'un élément de liste nommé Xiaoqiang. N'est-il pas adorable ?
Il s'agit d'un élément de liste nommé Xiaoqiang. N'est-il pas adorable ?
La propriété list-style-position définit où placer le balisage de l'élément de liste.
Description
Cet attribut est utilisé pour déclarer la position de la marque de liste par rapport au contenu de l'élément de liste. Le drapeau extérieur est placé à une certaine distance de la bordure de l'élément de liste, mais cette distance n'est pas définie en CSS. Les indicateurs internes sont traités comme s'il s'agissait d'éléments en ligne insérés au début du contenu de l'élément de liste.

Valeurs possibles

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

