Maison >interface Web >tutoriel CSS >solution CSS au problème d'alignement de l'image d'icône de list-style-image
solution CSS au problème d'alignement de l'image d'icône de list-style-image
- 黄舟original
- 2017-06-29 10:25:582918parcourir
Tout d'abord, j'ai rencontré ce problème dès que j'ai commencé à apprendre le CSS, il y a probablement plus de six mois. Plus tard, alors que je n'avais pas le choix, je suis passé à l'utilisation de tableaux pour gérer les petites icônes. et du texte. Mais aujourd'hui, sur un coup de tête, je n'ai pas voulu utiliser le formulaire considéré comme "maléfique" par les standards, donc le problème d'il y a n mois est réapparu.
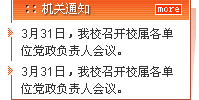
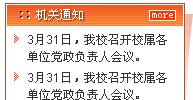
Rendus d'implémentation attendus :

Commencer à définir le CSS :
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
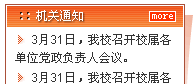
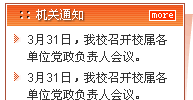
}Effet dans IE et Firefox :

Le petit triangle rouge est en fait de la triche. Je déconne depuis un moment, mais je n'arrive toujours pas à comprendre. (Remarque : à l'origine, la petite icône n'était pas alignée avec le texte dans le sens vertical. Elle a ensuite été surélevée à l'aide de Fireworks. Inutile de dire que ce point va sans dire.)
Je voulais pour poster sur le forum classique , mais je pensais que c'était trop gênant, alors j'ai cherché des messages connexes partout.
J'en ai enfin trouvé un, et j'ai eu l'inspiration d'utiliser ce petit triangle rouge comme image d'arrière-plan du li.
Nous avons donc la méthode de définition suivante, plus intelligente et plus ciblée :
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
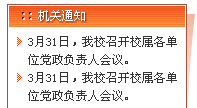
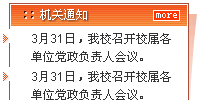
}L'effet est le suivant :

Expansion : Mais que dois-je faire si je souhaite implémenter la petite icône affichée dans l’image ci-dessous à l’extrémité extérieure du texte ?

(1) Au début, je voulais utiliser l'espace de remplissage gauche (padding-left) pour vider l'image d'arrière-plan. Donc #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
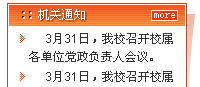
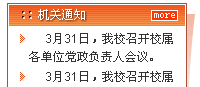
mais l'effet n'est pas celui attendu, comme suit :

Pourquoi "31 mars" "Comment y a-t-il beaucoup de postes vacants devant moi ? » Oh, au fait, l'attribut li laisse automatiquement un espace de la taille d'un caractère dans la première ligne pour les petites icônes, même si vous définissez list-tyle-type:none.
(2) Lorsque j'ai écrit la ligne ci-dessus dans cet exemple, je voulais redonner au fichier source son apparence d'origine, j'ai donc supprimé l'arrière-plan dans li: url(../images/dot.gif ) left top no -repeat ; Après avoir prévisualisé cette phrase, j'ai été agréablement surpris de constater que l'effet parfait apparaissait dans IE. C'était vraiment une étrange combinaison de circonstances !
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}Rendu :

Le seul inconvénient est que vous n'avez pas autant de chance dans Firefox,
le padding n'a aucun effet sur la petite icône :

Avec l'attitude de traiter un cheval mort comme un cheval vivant, j'ai changé padding-left:12px en margin-left ; :12px;
Aperçu :
c'est-à-dire : 
firefox : 
oh, est-ce vrai ?
Sauf que l'espacement entre les petites icônes et le texte dans Firefox est un peu plus large que celui dans IE, il est vraiment presque parfait.
Allumons des pétards pour fêter ça !
Enfin, rappelons la méthode de définition la plus standard de list-style-type:image;:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

