Maison >interface Web >tutoriel CSS >Résolution de problèmes CSS concernant la position de l'icône d'image de style liste
Résolution de problèmes CSS concernant la position de l'icône d'image de style liste
- 黄舟original
- 2017-06-29 10:18:172643parcourir
Le code source est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实验二</title>
<style type="text/css">
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>
</head>
<body>
<div style="text-align:center">
<ul>
<li class="Program">编程原本</li>
<li class="iPhone">24小时玩转iPhone</li>
<li class="HTML5">HTML5和CSS3实例教程</li>
</ul>
</div>
</body>
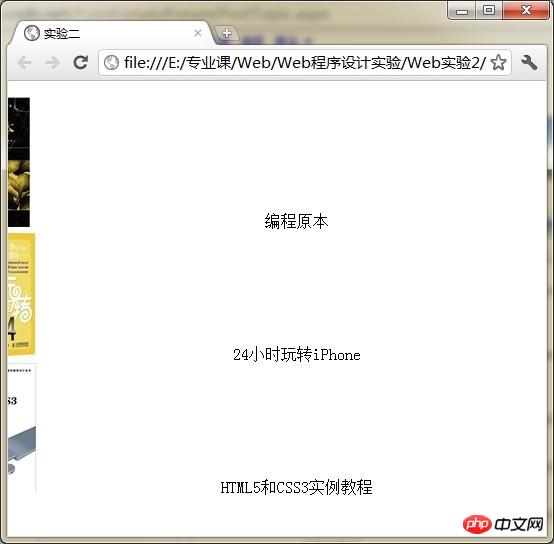
</html>L'effet de course est tel qu'indiqué sur la figure. Ce que je veux, c'est que la image puisse être entièrement affichée. Si cela peut être résolu, ajoutez des points

<style type="text/css">
/*将li设置为块状,在加个高度试试*/
li{display:block; height:30px;}
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:CSS : list-style-image définit une image en tant que balisage d'élément de liste en détailArticle suivant:CSS : list-style-image définit une image en tant que balisage d'élément de liste en détail

