Maison >interface Web >tutoriel CSS >attribut padding-top des éléments en ligne
attribut padding-top des éléments en ligne
- 巴扎黑original
- 2017-06-28 14:30:182225parcourir
La raison de cette question est que lors de l'entretien il y a quelque temps, l'intervieweur m'a posé des questions sur l'effet de l'utilisation de la marge et du remplissage sur l'élément en ligne. Il semblait que je n'avais pas beaucoup de réponse. . Il m'est arrivé d'avoir eu le temps au cours des deux derniers jours d'écrire quelques démos pour examiner ce problème et j'ai trouvé plusieurs pièges.
Allez d'abord à la démo :
Feuille de style
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>code html 1 :
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>Code HTML 2
<body>
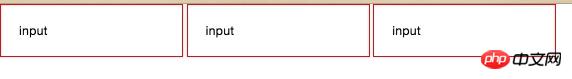
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
</body>Veuillez exécuter les deux morceaux de code ci-dessus en utilisant la même feuille de style, et vous trouverez un problème : span Bien que padding-top soit défini, il n'est pas affiché dans le navigateur, wtf ! top, mais
1. span et input sont des éléments en ligne. Pourquoi la valeur padding-top définie pour l'entrée est-elle efficace. ? 
 2. Obtenez le document w3c http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
2. Obtenez le document w3c http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
'
padding-right',
'padding-bottom', 'padding-left'
Valeur :
02ccc48b93904c7c071e24c21402e938 | hériter
Initiale :
0
S'applique à :
tous les éléments sauf table-row-group, table-header-group, table-footer-group, table-row, table-column-group et table-column
Hérité :
non
Pourcentages :
se réfèrent à la largeur du bloc contenant
Média :
visuel
Valeur calculée :
le pourcentage tel que spécifié ou la longueur absolue
| Value: | 02ccc48b93904c7c071e24c21402e938 | inherit |
| Initial: | 0 |
| Applies to: | all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
| Computed value: | the percentage as specified or the absolute length |
- 'margin-top',
- '
Valeur : td > 593a171483bca0941a060bd73ff173ac | hériter Initiale : 0 S'applique à : tous les éléments sauf les éléments avec tableau types d'affichage autres que table-caption, table et inline-table Value: 593a171483bca0941a060bd73ff173ac | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visual Computed value: the percentage as specified or the absolute length Hérité : non Pourcentages : se réfèrent à la largeur du bloc contenant Médias : visuel Valeur calculée : le pourcentage spécifié ou la longueur absolue
Ces propriétés n'ont aucun effet sur les éléments en ligne non remplacés.
那么这是为什么呢?重点来了,
span先上文档: 10.6.1 Éléments en ligne non remplacésLa propriété
'height'ne s'applique pas. La hauteur de la zone de contenu doit être basée sur la police, mais cette spécification ne précise pas comment. Un UA peut, par exemple, utiliser la em-box ou l'ascendant et le descendant maximum de la police. (Ce dernier garantirait que les glyphes avec des parties au-dessus ou en dessous de la boîte em se trouvent toujours dans la zone de contenu, mais conduit à des boîtes de tailles différentes pour différentes polices ; le premier garantirait que les auteurs peuvent contrôler le style d'arrière-plan par rapport à la « hauteur de ligne » , mais conduit à peindre les glyphes en dehors de leur zone de contenu.)
Remarque : le niveau 3 de CSS inclura probablement une propriété permettant de sélectionner la mesure de la police utilisée pour la hauteur du contenu.
Le remplissage vertical, la bordure et la marge d'une boîte en ligne non remplacée commencent en haut et en bas de la zone de contenu et n'ont rien à voir avec la 'hauteur de ligne'
. Mais seule la'line-height'
est utilisée lors du calcul de la hauteur de la zone de ligne.Si plusieurs polices sont utilisées (cela peut se produire lorsque des glyphes sont trouvés dans polices différentes), la hauteur de la zone de contenu n'est pas définie par cette spécification. Cependant, nous suggérons que la hauteur soit choisie de telle sorte que la zone de contenu soit juste assez haute pour soit (1) les em-box, soit (2) le nombre maximum d'ascendants et de descendants, de toutes les polices du élément. Notez que cela peut être plus grand que n'importe quelle taille de police impliquée, en fonction de l'alignement de base des polices.
10.3.2 Éléments en ligne remplacésUn calcul la valeur de 'auto' pour
'margin-left'ou
'margin-right'devient une valeur utilisée de '0'.
Si 'height ' et 'width' ont tous deux des valeurs calculées de 'auto' et l'élément a également une largeur
intrinsèque, alors cette largeur intrinsèque est la largeur utilisée valeur de 'width'.Si 'height' et 'width' ont tous deux des valeurs calculées de 'auto' et que l'élément a pas de largeur
intrinsèque, mais a une hauteur intrinsèque et un rapport intrinsèque ; ou si 'width' a une valeur calculée de 'auto', 'height' a une autre valeur calculée et que l'élément a un rapport intrinsèque ; alors la valeur utilisée de 'largeur' est :(hauteur utilisée) * (rapport intrinsèque)Si 'hauteur' et
'width'les deux ont des valeurs calculées de 'auto' et l'élément a un rapport intrinsèque mais pas de hauteur ou de largeur intrinsèque, alors la valeur utilisée de 'width' n'est pas définie dans CSS 2.1. Cependant, il est suggéré que, si la largeur du bloc conteneur ne dépend pas elle-même de la largeur de l'élément remplacé, alors la valeur utilisée de « largeur » est calculée à partir de l'équation de contrainte utilisée pour les éléments non remplacés au niveau du bloc dans un flux normal. Sinon, si'width'
a une valeur calculée de 'auto' et que l'élément a une largeur intrinsèque, alors cette largeur intrinsèque est la valeur utilisée de 'width' .
Sinon, si 'width' a une valeur calculée de 'auto', mais qu'aucune des conditions ci-dessus n'est remplie, alors la valeur utilisée de 'width ' devient 300 px. Si 300 px est trop large pour s'adapter à l'appareil, les UA doivent utiliser la largeur du plus grand rectangle qui a un rapport de 2 : 1 et qui s'adapte à l'appareil.的宽,高,或者宽高比的。
Résumé :
Pour les éléments de remplacement tels que les travaux de saisie, de marge et de remplissage dans toutes les directions,
Pour span , a et d'autres éléments non remplaçables,
padding-left, padding-right ont des effets, padding-top n'a aucun effet.
Comme l'a rappelé @meta-D dans les commentaires, il a été vérifié plus tard que padding-bottom n'était pas valide et n'affectait que le style de la bordure. Veuillez consulter les commentaires pour les photos.
Margin-right et margin-left ont des effets, margin-top et margin-bottom n'ont aucun effet.
Mise à jour 4.16 :
Récemment, alors que je lisais le guide faisant autorité sur CSS, le livre disait : Le remplissage, la bordure et la marge des éléments non remplacés ont un impact négatif sur les éléments en ligne. éléments et leurs boîtes générées. Il n'y a pas d'effet vertical ; c'est-à-dire qu'ils n'affectent pas la hauteur de la boîte en ligne. (J'ai encore besoin de lire plus de livres)
J'ai toujours l'impression que l'article est à moitié écrit, donc pour l'instant, vous pouvez consulter le lien ci-dessous, et je vais creuser plus profondément.
Liens connexes (Besoin d'escaliers pour franchir de hauts murs) :
http://maxdesign.com.au/news/inline/
http://stackoverflow.com/questions/12468176/what-is-a-non-replaced-inline-element
http://melon.github.io/blog/2015/03/07/inline -replaced -vs-inline-nonreplaced/
http://reference.sitepoint.com/css/replacedelements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

