Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation d'align-content en CSS
Explication détaillée de l'utilisation d'align-content en CSS
- 巴扎黑original
- 2017-06-28 14:23:501822parcourir
align-content
Fonction :
définira la disposition verticale des éléments à l'intérieur de la boîte gratuite.
Conditions :
doit définir l'attribut free box display:flex sur l'élément parent et définir le mode d'arrangement sur disposition horizontale flex -direction:row; et définissez le retour à la ligne, flex-wrap:wrap; pour que le réglage de cet attribut prenne effet.
Définition de l'objet :
Cet attribut fonctionne sur les éléments à l'intérieur de son conteneur et définit l'élément parent.
Valeur :
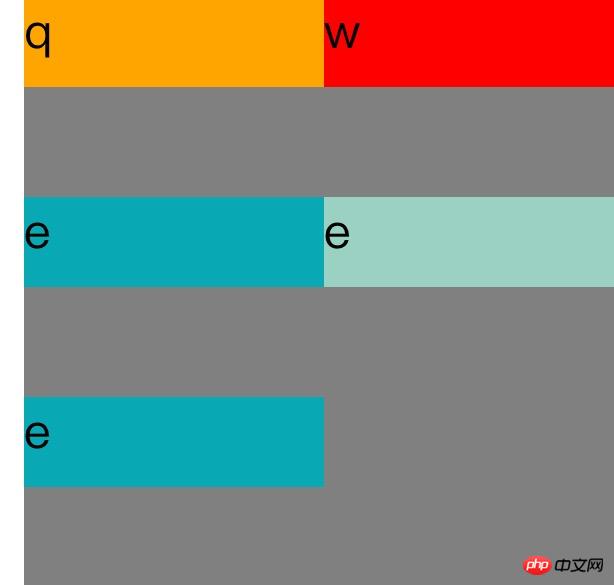
étirement : Le paramètre par défaut étirera l'espace occupé par chaque élément dans le conteneur, et la méthode de remplissage consiste à ajouter un espace vide sous chaque élément. Le premier élément est disposé par défaut à partir du haut du conteneur.

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
<p class="son3">
e
</p>
</p>
</body>
</html>
Centre : Cela annulera les écarts entre les éléments et combinera tous les éléments Centrés verticalement.
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

Flex-start : cela supprimera l'espace entre les éléments et placera les éléments sur le dessus du conteneur. .
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
</head>
<body>
<p id="father">
<p class="son1">
q
</p>
<p class="son2">
w
</p>
<p class="son3">
e
</p>
<p class="son4">
e
</p>
<p class="son5">
e
</p>
</p>
</body>
</html>

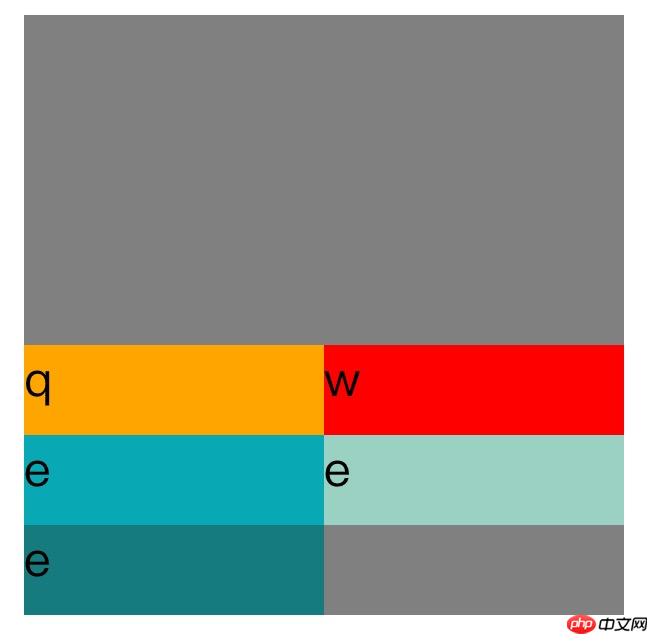
flex-end : Cela supprimera l'espace entre les éléments et placera les éléments au fond du conteneur.
align-content:flex-end;

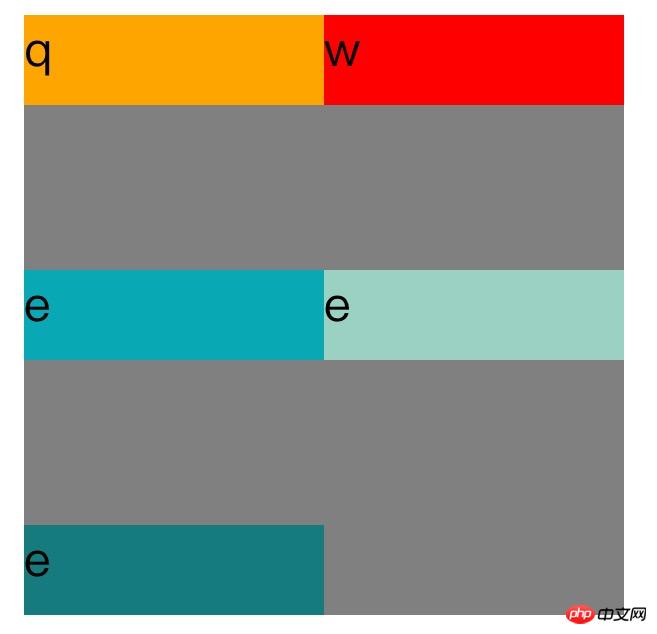
space-between Cela alignera les éléments aux deux extrémités verticalement. Autrement dit, l’élément du haut est aligné avec le haut du conteneur et l’élément du bas est aligné avec le bas du conteneur. Laissez un espacement égal entre chaque élément.
align-content:space-between;

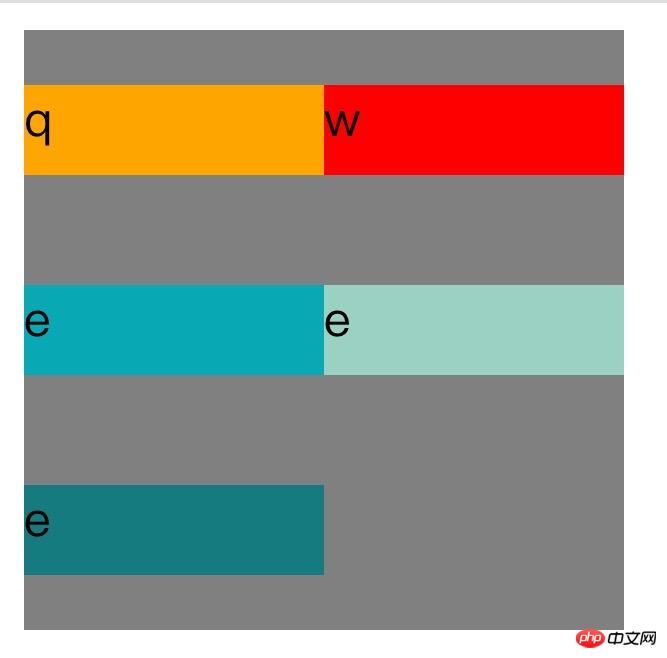
Espace autour : cela conservera la même longueur d'espace en haut et en bas de chaque élément, de sorte que l'espacement entre les éléments soit le double de l'espacement des éléments individuels.
align-content:space-around;

Hériter : fait en sorte que cet attribut de l'élément soit hérité de son élément parent.
initial : Faites de cet attribut de l'élément la valeur initiale par défaut.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

