Maison >interface Web >tutoriel CSS >Introduction à l'utilisation de la propriété CSS Border solid (ligne continue)
Introduction à l'utilisation de la propriété CSS Border solid (ligne continue)
- 巴扎黑original
- 2017-06-28 13:57:337157parcourir
Border (dessiner une bordure) est une propriété CSS. Vous pouvez l'utiliser pour dessiner des bordures pour les balises HTML qui peuvent déterminer la plage (telles que TD, p, etc.), ajouter des bordures au texte et ajouter des séparateurs à la navigation. menus. Partageons un exemple avec vous. Les amis intéressés peuvent en apprendre davantage.
Quiconque a créé une page Web a l'habitude de se soucier du tracé des lignes. Tout d'abord, faisons connaissance avec « Bordure ». C'est un attribut de CSS. Vous pouvez l'utiliser pour spécifier la plage de balises HTML (telles que TD, p). , etc.), etc.) Dessinez une bordure qui peut définir le type, la largeur et la couleur de la ligne de bordure. Cette fonctionnalité vous permet de créer des effets spéciaux. Ce qui suit illustrera ses compétences d’application à travers des exemples.
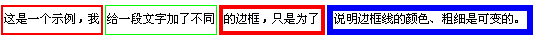
1. Ajouter une bordure au texte 
Dans l'exemple ci-dessus, différentes bordures sont ajoutées à un morceau de texte juste pour illustrer la couleur et l'épaisseur. de la frontière est variable.
Le code CSS de la première bordure est : style="max-width:90%"
La signification des trois paramètres après "border" est : la largeur de la ligne de bordure est : fine (ligne fine) ; ; bordure Type de ligne : plein (ligne continue) Couleur de la bordure : rouge (rouge).
La largeur de la ligne de bordure a trois valeurs standards : fine (ligne fine), moyenne (ligne moyennement épaisse) et épaisse (ligne épaisse).
De plus, la largeur peut également être personnalisée, par exemple : 1 pt). , 5px, 2cm, etc.
Le type de ligne de bordure a neuf valeurs définies : aucune (pas de ligne de bordure), pointillé (ligne pointillée composée de points), pointillé (ligne pointillée composée de lignes courtes), solide (ligne continue), double ( double), la largeur de la ligne double plus la largeur de la partie vierge entre elles est égale à la largeur définie par border-width), rainure (bordure en forme de rainure 3D), crête (crête 3D -bordure en forme), encart (bordure en ligne 3D, couleur plus foncée), début (bordure en ligne 3D, couleur plus claire),
Remarque : si le système ne prend pas en charge les valeurs d'attributde ces bordures, alors "en pointillé ", " pointillé ", " double ", " rainure ", " crête ", " encart " et " départ " seront tous remplacés par " plein ".
Couleur de la bordure : vous pouvez utiliser des codes de couleur hexadécimaux, tels que #00ffcc.
Comme vous pouvez le voir ci-dessus, il est en effet très simple d'ajouter des bordures au texte. Vous comprendrez les paramètres des bordures suivantes dans l'exemple ci-dessus sans même l'expliquer ! Voici une petite astuce pour vous. Pour ajouter une bordure à un morceau de texte, vous pouvez ajouter du CSS à la balise
. Pour ajouter une bordure à plusieurs morceaux de texte, entourez d'abord ces morceaux de texte avec des balises p, et puis ajoutez du CSS à la balise
p> ; si vous souhaitez ajouter plusieurs bordures différentes à une ligne de texte, vous devez mettre le texte dans le tableau , puis ajouter du CSS au Balise
2. Ajoutez des séparateurs au menu de navigation

Bien sûr, la petite ligne blanche dans l'exemple ci-dessus peut être réalisée avec une image, mais me voilà J'utilise l'attribut étendu CSS "border" pour dessiner un côté de la bordure, ce qui nécessite beaucoup moins de code. Le côté unique de la bordure est similaire aux quatre côtés de la bordure dans l'exemple ci-dessus. Les attributs des quatre côtés d'une bordure sont les suivants :
Nom de la ligne de bordure : border-top (ligne de bordure supérieure), border. -right (ligne de bordure droite), border -bottom (ligne de bordure inférieure) et border-left (ligne de bordure gauche) ; le type, la largeur et la couleur de chaque ligne de bordure sont les mêmes que ceux de l'attribut "boder". Par exemple, dans cet exemple, vous souhaitez définir la ligne de bordure gauche de chaque cellule comme une ligne blanche et la largeur de la ligne comme une ligne continue de « 1px ». Le code CSS est le suivant : style="max-width:90%". : 1px solide #ffffff".
Lors de la définition de la ligne de bordure séparément, si une certaine valeur n'est pas donnée, sa valeur initiale par défaut sera utilisée. Il est très pratique de définir du CSS dans Dreamweaver sans écrire de code ; il est très pratique de définir une seule fois les lignes de bordure couramment utilisées et de les placer dans un fichier CSS externe. Vous pouvez simplement les appeler lorsque vous en avez besoin.
3. Utilisez des lignes de bordure de différentes largeurs et couleurs dans une bordure
L'effet de cet exemple peut bien sûr être obtenu en utilisant la méthode de l'exemple ci-dessus, mais ce serait trop de code, donc une autre méthode de fusion peut être utilisée, classer les valeurs d'attribut des quatre arêtes ensemble. Par exemple, le code dans cet exemple est le suivant :
style="border-style:solid; border. -largeur : fin fin épais épais border-color:#00ff00 #00ff00 #0000ff #0000ff".
Comme vous pouvez le voir ci-dessus, j'ai défini ensemble le type, la largeur et la couleur des lignes de bordure. Veuillez faire attention à quelques points ici :
L'ordre de position de la première et des quatre bordures. lines est : bordure supérieure Ligne, bordure droite, bordure inférieure, bordure gauche ;
2. Dans cet exemple, je n'ai choisi qu'un seul type de ligne continue pour le type de bordure. En fait, les quatre côtés peuvent également être. défini avec différents types;
3. Les valeurs d'attribut peuvent être définies comme un, deux, trois ou quatre. Si une seule valeur d'attribut est définie, les trois autres prendront automatiquement la même valeur. Par exemple : border-style:solid et border-style:solid solid solid solid ont exactement le même effet si seulement deux ou trois valeurs sont ; donné, puis manquant La valeur d'attribut du bord prendra la même valeur que le bord opposé. Par exemple : border-width:thin Thick a le même effet que border-width:thin Thick Thin Thick, Border-width:1px 2px 3px a le même effet que Border-width:1px 2px 3px 2px.
L'application flexible de l'attribut Border peut produire de nombreux effets spéciaux, et la méthode est la même que celle décrite ci-dessus.
Exemple :
Le code est le suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

